パスという概念を理解して、直線を書こう!
前回では矩形(四角形)を描くstrokeRectメソッドやfillRectメソッドを紹介しました。これらは、呼び出すだけで矩形の線を描いたり、塗りつぶした矩形を描いたりすることができ、非常に分かりやすいメソッドでした。しかし、これらのメソッドはCanvasにおいて例外的といっても良いでしょう。
通常、Canvasではパスという概念を使って図形を描きます。今回は、このパスの使い方について詳しく解説していきます。まずは、直線を書いていきましょう。
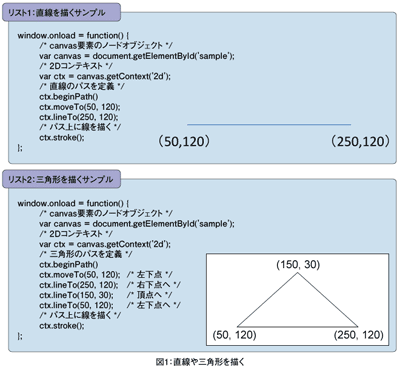
白い紙に鉛筆を使って線を描くシーンを想像してください。最初に、頭の中で線を描こうと考えますよね(beginPathメソッド)。次に、書き始める場所に鉛筆を置きます(moveToメソッド)。そして鉛筆を動かします(lineToメソッド)。これで線が描かれます。Canvasでも、これによく似たことをメソッドの呼び出しによって行うのです。ただし、Canvasではパスを定義しただけでは何も表示されません。パスを定義した後に、strokeメソッドを呼び出すことで線がパスの上に描かれます(リスト1)。
beginPathメソッドは、これからパスを定義すると宣言するためのメソッドです。これを最初に呼び出さないと、期待通りにパスを定義できませんので、忘れないように呼び出してください。このメソッドに引数はありません。
moveToメソッドには、線の開始地点の座標を引数に与えます。そしてlineToメソッドには線の終了地点の座標を引数に与えます。moveToメソッドで指定した座標から、lineToメソッドで指定した座標まで結んだ直線がパスとして定義されます。このサンプルコードでは、横向きの直線を表すパスを定義したことになります。
Canvasではパスを定義しただけでは何も表示されません。最後にstrokeメソッドを呼び出すことで、初めてパス上に線が描かれます。
直線を連続して描く
直線を連続して一筆書きのように描きたい場合は、lineToメソッドを繰り返し呼び出します。ここでは、三角形を描くサンプルを見ていきましょう(リスト2)。
まずmoveToメソッドで開始点を指定します。次に、三角形の各頂点を結ぶように、lineToメソッドを呼び出します。
lineToメソッドは、呼び出される直前のパスの終点から、引数に与えられた座標を直線で結ぶパスを定義します。そのため、このサンプルのように異なる座標を指定しながら連続してlineToメソッドを呼び出すと、一筆書きのように直線を組み合わせたパスが定義できるのです。
- この記事のキーワード