座標系
座標系
具体的なCanvasの使い方に入る前に、ここでは座標系について理解しましょう。Canvasで図を描く際、必ず「どこ」に「どんな大きさ」で「何を」描くのかをJavaScriptから命令しなければいけません。ここでは「どこ」に注目します。
Canvasでは、「どこ」を表すために座標を使います。たとえば、折れ線グラフでは左下が起点となることが多いと言えるでしょう。この起点の座標は(0,0)です。そして右方向へx軸が延び、右へ向かうほどx座標の値が大きくなっていきます。そして、上方向へy軸が延び、上へ向かうほどy座標の値が大きくなっていきます。
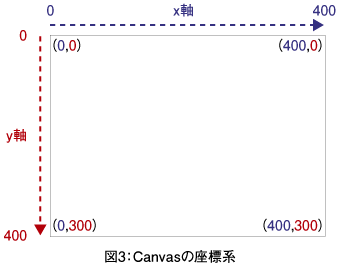
ところが、Canvasでは若干異なります。まず起点は左上です。x座標は右へ向かうほど大きくなりますが、y座標は下へ向かうほど大きくなっていきます。
Canvasで図を描く際に使う大きさや長さの単位は、基本的にはピクセルです。図3では、Canvasの幅が400ピクセル、高さが300ピクセルということになります。図を描く際には座標を指定しますが、これも起点から見たピクセル数を指定します。スタイルシートとは異なり、ピクセル以外の単位でサイズを指定することはできませんので、注意してください。

Canvasでは、先ほどのサンプルの矩形以外にも、「直線」「矩形(四角形)」「円弧」「二次曲線」「ベジェ曲線」などを描くことができます。
Canvasでは、これらの図形や線だけしか描けないわけではありません。これらの図形や線を組み合わせることも可能です。たとえば、直線を組み合わせれば星型を、直線と円弧を組み合わせれば角丸四角形が描けます。
コードの書き方
座標系を理解したところで、先ほど紹介したサンプル(リスト2)を詳しく見ていきましょう。
まず、「var canvas = document.getElementById('sample');」です。これは、canvas要素のノードオブジェクトを取り出します。サンプルのHTMLではcanvas要素のid属性をセットしてありますので、getElementByIdメソッドを使ってcanvas要素のノードオブジェクトを取り出します。
次に、「var ctx = canvas.getContext('2d');」について解説します。ここからがCanvasに踏み込んだコードになります。canvas要素のノードオブジェクトcanvasには、Canvasを使うために必要な2Dコンテキストと呼ばれるオブジェクトがセットされています。この2Dコンテキストをcanvasの要素ノードオブジェクトからgetContextメソッドを使って取り出します。この2Dコンテキストとなるctxには、Canvasで図を描くためのさまざまなメソッドやプロパティがセットされています。
getContextメソッドには引数を与えますが、HTML 5では現在のところは「2d」のみが規定されており、それ以外の引数を指定することはできません。
以降、ctxオブジェクト「ctx.strokeRect(20, 10, 260, 130);」を通して、図を描いてきます。strokeRectは、矩形を線で描くためのメソッドです。引数には、矩形の左上にあたるx座標、y座標、そして幅と高さを表す値を与えます。
fillRect「ctx.fillRect(50, 30, 200, 90);」は、矩形を塗りつぶすためのメソッドです。引数はstrokeRectと同じです。
Canvasを使ってJavaScriptからどのようにして、「どこ」に「どんな大きさ」で「何を」描くのか、イメージとして理解いただけたのではないでしょうか。最後に本記事で紹介した例のサンプルソースコードがダウンロードできますので、ぜひ試してみてください。
→今回のサンプルコード(zip形式/15.6KB)
今回はCanvasの基礎知識を学んできましたが、Canvasを使っていろいろとおもしろいことができそうだと感じていただけたのではないでしょうか。次回は、主要な図形描画メソッドについて詳しく解説してきます。
- この記事のキーワード

















