画像を組み込む!
Canvasでは、Webブラウザで表示可能な画像を組み込み表示することが可能です。Canvasは文字を描画する機能がないため、その代用として画像組み込みが重宝します。
Canvasでは、ただ単に画像をそのまま表示するだけではなく、画像の任意の領域をトリミングしたり、拡大や縮小してCanvas上の好きな場所に貼り付けたりすることが可能です。しかし、画像を組み込む場合、画像のロードが完了してから、画像の描画処理を実行しなければいけません。これを踏まえて、画像の組み込み方法を見ていきましょう。
drawImageメソッド
画像をCanvas内に組み込み表示させるためには、drawImageメソッドを使います。このメソッドには以下のように3つの引数を与えます。
ctx.drawImage(image, dx, dy);
Canvasの座標(dx, dy)に、imageに格納されたImageオブジェクトの画像を描画します。画像の左上がCanvasの座標(dx, dy)に位置するよう配置されます。Imageオブジェクトは次のように生成します。
var img = new Image();
img.src = "digits.png";
これでImageオブジェクトが完成です。このように、Canvasではとても簡単に画像が組み込めるように見えますが、残念ながらこれだけではうまくいきません。
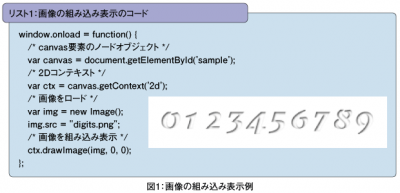
では実際にImageオブジェクトを作成し、drawImageメソッドを使って画像を組み込み表示してみましょう。
リスト1のサンプルコードは何も問題がないように見えます。しかし、実際にWebブラウザで試してみると、画像が表示されません。Firefoxでは、再読み込み(リロード)を行うと、画像が正しく表示されます。しかし、Internet Explorerでは、再読み込みを行っても画像は表示されません。いったい何が起こっているのでしょうか?
次のページでは、この問題の原因と対処方法を解説していきます。
- この記事のキーワード