はじめに
HTMLの周辺技術について解説する本シリーズも第4回となりました。今回はベクター形式のグラフィックスを扱うSVGについて解説します。SVG自体はHTML5とは別個に以前から存在する技術ですが、HTML5の普及と合わせて多くのWebブラウザでサポートされるようになっており、今後の活用が期待されます。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
SVGとは
表1:SVGをサポートするWebブラウザとバージョン
| Webブラウザ | 対応するバージョン |
|---|---|
| Internet Explorer | 9以上 |
| Firefox | 3.0以上 |
| Chrome | 4.0以上 |
| Mac OS X Safari | 3.2以上 |
| Opera | 9.0以上 |
| iOS Safari | 3.2以上 |
| Androidブラウザ | 3.0以上 |
SVG(Scalable Vector Graphics)とは、HTMLやXMLなどと同じくマークアップ言語の一種で、ベクター形式と呼ばれるグラフィックを扱うための言語です。
インターネットで一般的に使われる画像形式であるJPEGやPNGなどはビットマップ形式と呼ばれ、画像をピクセルという小さな四角に分割し、「各ピクセルが何色か」という情報を集めることで、画像を構成しています。
それに対し、ベクター形式のグラフィックスでは、画像を線や曲線、円などの図形の集合体として扱います。SVGの内容は「どこからどこへ線を引く」「どこを中心に円を描く」といった情報の集合になります。ベクター形式のデータは、ビットマップ形式のデータに比べ、拡大縮小を行っても画質が悪くならないというメリットがあります。

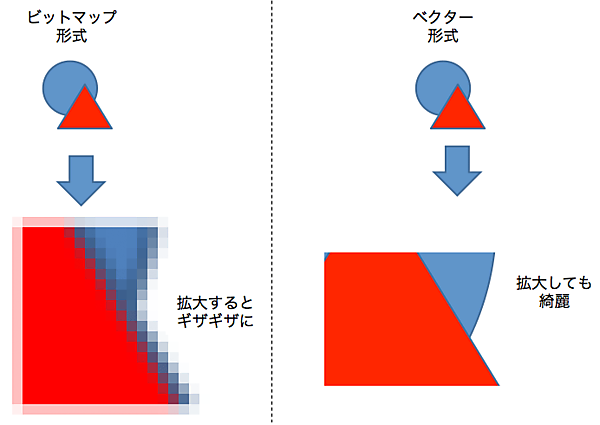
|
図1:ビットマップ形式とベクター形式の違い(クリックで拡大) |
SVGは最初のバージョンであるSVG 1.0が2001年に正式な仕様となり、現在の最新版は2011年8月に正式な仕様となったSVG 1.1(Second Edition)です。比較的歴史が長く、Adobe IllustratorやMicrosoft Visioなどの商用のグラフィックス製品でもサポートされているため、既存のデザインデータなどをSVG形式に変換できる場合も少なくありません。
Webブラウザの対応状況としては、Internet Explorerがバージョン8までは標準でサポートせず、SVG用のプラグインが必要でしたが、バージョン9より標準サポートとなり、ぐんと使いやすくなってきました。また、Androidもバージョン3.0以上であればSVGをサポートしています。
Webブラウザでは、SVGのデータを表示できるだけでなく、JavaScriptからSVGのデータを操作するなどの連携も行えます。今後、HTML5アプリケーションの中でも重要な役割を担っていくかも知れません。
Canvasとの使い分け
HTML5ではCanvasというグラフィックス仕様がサポートされるようになり、JavaScriptのメソッドを呼び出すことで、様々な図形の描画を行えるようになりました。Canvasはビットマップ形式のデータ、SVGはベクター形式のデータで、基本は異なるものの、できることは似ているため、どちらを使えば良いか、悩む場面も出てくるかと思います。
厳密な使い分けのルールはありませんが、以下のような点を押さえておくと良いでしょう。
表2:SVGとCanvasの主な違い
| SVG | Canvas | |
|---|---|---|
| Webブラウザの対応状況 | IE 8以前、Android 2.x系は未サポート。IE 8以前の場合はプラグインやJavaScriptライブラリで対応可能 | IE 8以前は未サポート。「Explorer Canvas」などのJavaScriptライブラリで対応可能 |
| グラフィックス形式 | ベクター | ビットマップ |
| 拡大縮小 | 高画質 | SVGに比べると低画質 |
| データの更新速度 | 描画要素をDOM操作で追加・更新するためやや遅い | メソッドで描画するため速い |
| データの複雑さ | 非常に複雑な図形になると処理速度が遅くなる | 同じ画像サイズであれば、複雑さは処理速度に影響しない |
| グラフィックソフトでのサポート | ○ | × |
| 使用例 | 地図やグラフ | アニメーションやゲーム |
SVGはグラフィックソフトでサポートされている点が大きなメリットです。既存のデザインデータをSVGに変換できる場合などには、そのまま表示用のデータとして活用できます。一方、ゲームのように様々な描画要素を頻繁に書き換える場合、Canvasの方が向いている分野もあります。
ただし、IE9などではSVGの表示にGPU(3Dグラフィックス用の専用ハードウェア)による描画処理を活用することで、高速な描画が可能になっていますので、SVGは複雑な描画処理に向いてないと一概に言うことはできません。例えば、IE9のリリースを記念して作成された「SVG女子(面白法人カヤック)」は、SVGのみで豊かなアニメーション描画を実現しています。閲覧すれば、想像以上のグラフィックスに度肝を抜かれることでしょう(音声が流れるので注意してください)。
→参照:SVG女子
SVGによる基本的なサンプル
それでは早速Webブラウザ上にSVGを表示してみましょう。プラグインでSVGをサポートしていた時期には、SVGはHTMLとは別のファイルに記述してobject要素などで読み込む必要がありましたが、現在ではHTML内に直接SVGの要素を記述する、インラインSVGと呼ばれる方式が使えるようになっています。
以下は、SVGで円と三角形を描くサンプルです。
SVGの表示サンプル(svg-sample.html)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>SVG</title>
</head>
<body>
<svg width="200" height="200" viewBox="0 -0 200 200">
<circle cx="100" cy="100" r="25" fill="#ffff00" stroke="#ff0000" />
<polygon points="50,50 100,50 100,100 50,50" fill="#ff0000" stroke="#ff0000" />
</svg>
</body>
</html>
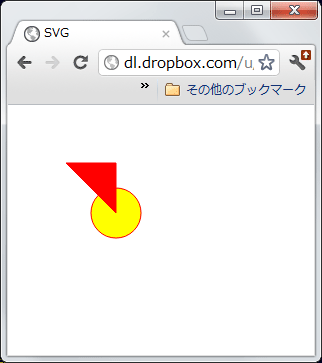
 |
図2:SVGの表示(クリックで拡大) |
HTMLのbody要素以下に、SVGの基本となるsvg要素があり、その下に円を描くcircle要素と多角形を描くpolygone要素が並んでいます。このように、SVGでは図形に対応する要素を使ってグラフィックを表現します。各図形を描画するためのパラメータは属性値で表現します。
- この記事のキーワード
































