HTML 5+JavaScriptでCanvasアプリを作る
HTML 5のCanvasを使ってJavaScriptでアナログ時計を作る!
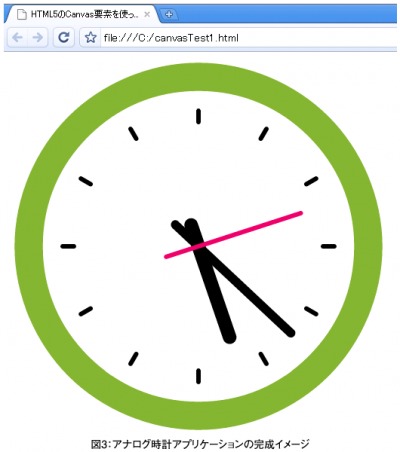
それでは、実際にCanvas要素をJavaScriptから操作して、ブラウザ上で動作するアナログ時計の簡単アプリケーションを作ってみましょう。アナログ時計アプリケーションの完成イメージは図3になります。
このアナログ時計を作っているHTML 5のCanvasを使ったJavaScriptの基本的な考え方は、四角/円を描画する場合と同じです。canvas要素によるマークアップを行い、DOMでそのノード内にJavaScriptでcanvasによる描画をする、といった具合でそれぞれの処理を書いていきます。
完成ファイルを見てみよう!
アナログ時計の完成ファイルはこちらからダウンロードできます(773_3.zip/1.42 KB)の、完成ファイルのソースコードを見ながらHTMLとJavaScriptソースの要点を紹介します。
まず、アナログ時計の表示サイズを縦横500pxとしました。
ID属性値がclockAreaであるHTMLノードを変数canvasへ代入します。
var canvas = document.getElementById('clockArea');
1秒おきにclock関数を実行するようsetIntervalでタイマーを設定します。
setInterval('clock()',1000);}
clock()関数にアナログ時計の描画処理を記述していきます。変数ctxにclockAreaというID名のついたDOMノードを取得し、getContext()メソッドにより2Dコンテキストへの参照を取得します。
var ctx = document.getElementById('clockArea').getContext('2d');
save()メソッドは現在の描画状態のコピーを、描画状態を保持するスタックへ保存するメソッドです。まずsave()メソッドで、以後の描画命令を保持できるようにしておきます。
ctx.save();
scale(1.5,1.5)により、時計全体の水平方向(x軸)の倍率を1.5倍に、垂直方向(y軸)の倍率を1.5倍に設定します。そして、rotate(-Math.PI/2)によりイメージをマイナス90度の方向に回転させます。rotate()メソッドの回転角度の単位は「度」ではなく「ラジアン」で指定します。
ctx.scale(1.5,1.5);
ctx.rotate(-Math.PI/2);
lineCapにroundという値を設定し、線の末端形状を丸くする。また、そのほかの設定値にはbuttやsquareがあります。
ctx.lineCap = "round";
for文より時間区切り線を繰り返し描画していきます。変数iが12未満の場合に中カッコ内のステートメントが繰り返し実行されます。rotate(Math.PI/6)により30度方向ずつ回転させます。moveTo()メソッドでサブパスの始点(x座標110、y座標0)に設定し、lineTo()メソッドでサブパスの終点(x座標120、y座標0)に設定します。
for (var i=0;i
変数nowに代入されたDateオブジェクトの下記メソッドにより現在の時刻を取得します。
var sec = now.getSeconds();
var min = now.getMinutes();
var hr = now.getHours();
getHours()メソッドにより変数hrの値が12以上の場合のみ、hrから12を減算します。時針を描画する後のアルゴリズム上、hrの値が13とか14とかにならないようにしておきます。
hr = hr>=12 ? hr-12 : hr;
そして、時針の描画していきます。rotate()メソッドにて時針を回転させますが、先ほどgetSeconds()、getMinutes()、getHours()メソッドで得た現在の時間の変数の値に応じた回転処理を行っていきます。
ctx.rotate( hr*(Math.PI/6) + (Math.PI/360)*min + (Math.PI/21600)*sec )
分針を描画する処理は、時針と同じように、分針も変数の値に応じた回転をrotate()メソッドで与えます。
ctx.rotate( (Math.PI/30)*min + (Math.PI/1800)*sec )
秒針を描画する処理は、rotate()メソッドで変数secの値に応じた回転を秒針に与えます。
ctx.rotate(sec * Math.PI/30);
arc()メソッドで半径150の円弧を描画します。
ctx.arc(0,0,150,0,Math.PI*2,true);
実際ブラウザでプレビューしてみると、Canvas要素使ってより実装されたアナログ時計が動いているのが確認できると思います。
HTML 5は現在ワーキングドラフト段階にあり、将来的に仕様が変更になる可能性があります。しかし、現時点でFireFox、Opera、SafariといったモダンブラウザはすでにCanvasを実装済みなので簡単に利用することができまので、Canvasを皮切りにHTML 5を先取りしてみてはいかがでしょうか。
【参考文献】
「HTML5 - W3C Working Draft」(http://www.w3.org/TR/html5/)(アクセス:2008/11)
「HTML5 - Draft Recommendation」(http://www.whatwg.org/specs/web-apps/current-work/)(アクセス:2008/11)
「The WHATWG Blog」(http://blog.whatwg.org/)(アクセス:2008/11)