jQueyの基本的な使い方
jQueyの基本的な使い方
jQueryの書き方の特徴は、「$("CSSセレクタ").メソッド1().メソッド2()」といったように、CSSセレクタで場所を指定して、ドット(.)を付けて、メソッドを連続して記述していくことができることです。CSSセレクタは、普段からCSSのコーディングをしている方にとってはなじみのある表記方法なので、抵抗なく学んでいけると思います。
ここで作成するサンプルの完成形は、index2.html(http://ajax.studynet.jp/samples/thinkit2/index2.html)になります。prototype.jsで紹介したサンプルと全く同じインターフェースになっているので、表面上は違いが分かりません。
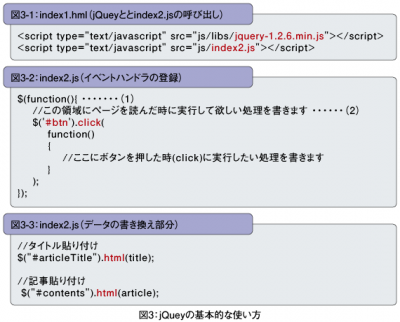
まず、HTMLにjQueryとindex2.jsを読み込む部分を記述します(図3-1)。HTMLについては、prototype.jsと同様の構成になります。
次に、JavaScript(index2.js)についてですが、図3-2の(1)が、JavaScript全体を囲んでいる部分になります。ここは、「$(function(){…})」の形式をとり、DOMにアクセス可能になったら、実行するようになります。JavaScrip本体は、図3-2の(2)以降に記述していきます。
ボタンがクリックされたら特定の動作をするように設定します。ボタンの場所は、CSSセレクタを使って指定すると$("#btn")になります。ここにclick()というメソッドを指定して、ボタンがクリックされた時の動作を記述します。
ボタンをクリックした時の動作は、前述の無名関数(匿名関数)を使って記述していきます。つまり、function(){…}という形式で書いて、…の部分に動作を記述することになります。ボタンを押した時の動作は、prototype.jsで紹介したJavaScriptとほとんど同じですが、HTMLを書き換えるところが違います。
文字を書き換えたい場所は、CSSセレクタを使って、$("#articleTitle"), $("#contents")で記述し、書き換えたい文字は、html()というメソッドの中に書きます(図3-3)。html()の中には変数名が入っていますが、「html("変更したい文字")」で、所定の場所の文字を変更することができます。変数「article」「title」には、あらかじめ値を代入しておきます。ソースコードは「index2.js(http://ajax.studynet.jp/samples/thinkit2/js/index2.js)」をご覧ください。
今回は、html()というメソッドしか紹介していませんが、ほかにも使えるメソッドはたくさんあります。jQueryのTipsは、「Ajax入門(http://ajax.studynet.jp/)」に随時追加していますので、こちらも参考にしてください。
prototype.js、jQueryの拡張
駆け足で2つのフレームワーク/ライブラリを紹介してきましたが、今回紹介したものは最初の一歩といった感じです。
最後に、prototype.js、JQueryの拡張について紹介します。prototype.jsの拡張ライブラリとしては、script.aculo.usが有名です。一方、jQueryの拡張には、jQuery UIライブラリがあります。
script.aculo.us(http://script.aculo.us/)は、「アニメーションフレームワーク」「ドラッグ&ドロップ」「Ajaxコントロール」「DOMユーティリティ」「ユニットテスト」の機能を提供しています。ノンエンジニアにとっては、アニメーション系がわかりやすいと思いますので、まずはデモページ(http://github.com/madrobby/scriptaculous/wikis/combination-effects-demo)で、機能を確認してみましょう。
script.aculo.usを使うときの注意点は、必ず以下のように、prototype.jsを先に読み込むようにすることです。
デモページにあるサンプルをコピーするだけで簡単にアニメーションが出来上がります。
jQuery(http://ui.jquery.com/)は、UI(ユーザインターフェース)の部分が弱いので、その部分を補うために、jQuery UIライブラリが配布されています。このライブラリの機能としては、アコーディオン、カレンダーを表示させて日付を選択、ダイアログ表示、ドラッグ処理やスライダー、文章のタブ表示、エフェクトなどがあります。それぞれ、非常に簡単なコードで実装できるので、UIを使いやすくしたい方にはおすすめです。デモページ(http://ui.jquery.com/demos)が用意されているので、使えそうなものを取り入れてみると良いでしょう。
jQueryには、このほか、プラグインを開発できる環境が用意されています。プラグイン配布サイト(http://plugins.jquery.com/)には、数百個のプラグインが登録されているので、こちらを利用すると、プログラミングが楽になります。
prototype.jsとjQueryは、記述の仕方が違いますが、両者とも、$()関数を使ってHTMLの場所を指定して、指定された場所に処理したい動作を記述しています。どちらがおすすめかは、利用目的によるので一概には言えませんが、ノンエンジニアの方々には、筆者はjQueryをおすすめします。また、両方を使いたいという方は、jQueryの「noConflict()(http://ajax.studynet.jp/libraries/prototypejs/jquery-prototype)」というメソッドを使って処理することができます。
JavaScript/Ajaxライブラリやフレームワークを使うとプログラムの記述がとても楽になります。しかし、JavaScriptの基礎知識は欠かせないので、こちらも一緒に勉強していただくと応用範囲が広まります。
- この記事のキーワード