id属性とclass属性の違い
id属性とclass属性の違い
「id属性」と「class属性」は、CSSで装飾を施すために、HTMLタグ内に以下のように属性を加えます。
小見出し
←id識別の使用例段落
←class分類の使用例「id」とはページ内の要素に対して、特定の識別名を与えることです。ひとつのページ内に同一のid名を繰り返し使うことはできません。
「class」とは、分類を意味します。ひとつのページ内で同じ装飾を施す場合にまとめて指定することを目的にしています。
この2つの違いをよく理解せずに使っている場合が多くあり、一般に公開されているWebサイトでもよく見かけます。
この「id属性」と「class属性」の使い分けに多い間違いは、idをページ内に繰り返し使っているケースです。例えば、ページ内リンクを設定する場合に、XHTMLの仕様からはname属性ではなく、id属性を使うようになりました。この場合、id名を複数つけていると、目的の個所まで移動することができなくなります。
また、これはAjaxでよく使われているDOM Scriptingの場合にも不都合が発生する原因となります。DOM Scriptingでは、外部のjs(JavaScript)ファイルから、htmlのid名を特定し、連携することがあります。外部jsファイルから、html内のidを指定する場合には、getElementById()で指定を行いますが、ここでも同じid名が複数存在すると、エラーかもしくは動作しない原因となるでしょう。
「id属性」と「class属性」の意味の違いを理解していない場合、これら2つを同じように使ってしまうケースが多いのですが、本来の目的が違っている点、そして関連する動作にバグが発生する点に注意しましょう。
マージンとパディングの違い
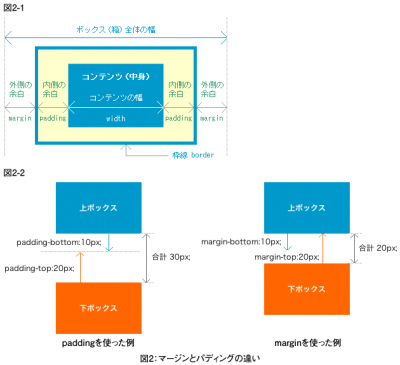
CSSのプロパティ「マージン(margin)」と「パディング(padding)」は、それぞれ「間隔」を取ることができる属性です。「ボーダー(border)」と呼ばれるけい線を区切りとすると、外側の間隔がマージン、内側の間隔がパディングとなります(図2-1)。
ボーダーを使うと、2つの間隔を同時に表示させたり、けい線の内外で使い分けるケースがあるのですが、ボーダーを使わなければ、どちらで指定しても同じなのでしょうか。
これも意外に知られていない点ですが、マージンには「相殺」という概念があり、この点で異なっています。例えば、図2-2のように上下重なり合うボックスがお互いにpadding-bottom:10px(上ボックス)、padding-top:20px(下ボックス)と指示し合うと、お互いの上下間隔は足して30pxになります。
ところがこれをマージンで行うと、margin-bottom:10px(上ボックス)、margin-top:20px(下ボックス)と指示し合いお互いの上下間隔では、絶対値の大きい方が採用され20pxになります。
これを理解せずにボックス間の間隔を数値で制御していくと、意図しない間隔値によってレイアウトが崩れる可能性があるので、今後注意して使い分けましょう。
- この記事のキーワード