2つのチェックツールサイト
2つのチェックツールサイト
ここからはコーディングを行う時に、チェックツールとして利用できるサービスを紹介します。
「Another HTML-lint gateway(http://htmllint.itc.keio.ac.jp/htmllint/htmllint.html)」は、マークアップが完了したサイトURLを、このサイト内のURL入力テキストボックスに入力するか、もしくはページ内のテキストエリアに直接ソースを入力すると、HTMLの文法をチェックしてくれます。チェック仕様をHTMLのバージョン別に変更したり、オプションでチェック項目を細かく設定することが可能です。
「CSS Validator(http://jigsaw.w3.org/css-validator/)」は、W3C(World Wide Web Consortium)が提供しているCSSのチェックサイトです。W3CはHTML、CSS、XMLなどの規格を作っている団体で、Web標準化を推進しています。本家本元が提供しているチェックツールです。
CSSコーディングの場合に多いのは記述ミスです。特に、コロン(:)やセミコロン(;)の抜けが、ブラウザ確認の際に、レイアウト崩れにつながるケースが多いでしょう。これらのWebサイトを活用してデバッグに役立てましょう。
Firefoxのアドオンでデバッグ
WebブラウザのFirefox(http://mozilla.jp/firefox/)は、開発者向けのアドオンを組み込むことで、コーディングに役立つカスタマイズを行うことができます。
「Web Developer for Firefox 日本語版(http://lab.tubonotubo.jp/tools/webdeveloper/)」を組み込むと、CSSの確認や編集、分岐の状態が判別できます。CSSやJavaSriptを無効にすることで、HTML単体での状態を確認することもできます。それ以外にも、画像のALT抜けもチェックできるため、とても便利なツールです。
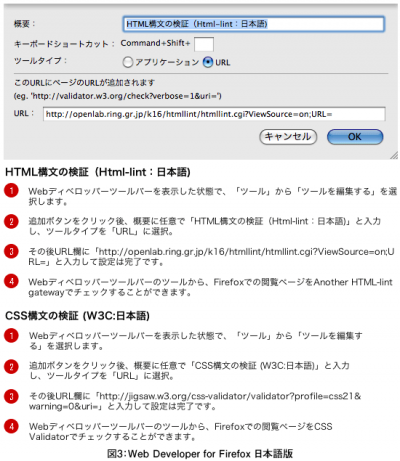
以前のバージョンでは、機能の中に、「Another HTML-lint」と「CSS Validator」のチェックも組み込まれていたのですが、現行バージョンは初期状態では、使えなくなっているので、組み込み方法は以下になります(図3)。
Webデベロッパーツールバーを表示した状態で、「ツール」から「ツールを編集する」を選択します。追加ボタンをクリック後、概要に任意で「HTML構文の検証(Html-lint:日本語)」と入力し、ツールタイプを「URL」に選択、その後URL欄に「http://openlab.ring.gr.jp/k16/htmllint/htmllint.cgi?ViewSource=on;URL=」と入力すれば設定は完了です。Webデベロッパーツールバーのツールから、Firefoxでの閲覧ページをAnother HTML-lint gatewayでチェックすることができます。
CSS Validatorも同様に、「ツールを編集する」から追加ボタンをクリックし、概要に任意で「CSS構文の検証(W3C:日本語)」と入力し、ツールタイプを「URL」に選択、その後URL欄に「http://jigsaw.w3.org/css-validator/validator?profile=css21&warning=0&uri=」と入力して設定は完了です。
また、「Firebug(http://getfirebug.com/jp.html)」も高機能なFirefoxのアドオンです。CSSコーディングの際、CSSファイルを分岐していると、ひとつのHTML要素に対して、複数のCSSセレクタから指示を与えている場合があります。その際に、後から修正を行う場合「このCSSは、どこ(複数を含む)に書いたのか、わからなくなる」ことがあります。
Firebugでは、CSSの継承をたどることができます。「HTML」タブを選択した状態で、「調査」ボタンを押しページ内にマウスを移動すると、要素ごとが選択状態となり、Firebugの左画面に対象のHTMLソース、右画面に継承しているCSSのリストが表示されます。また、この状態から直接編集を行うことができ、ページ上で編集したコードを反映した状態を見ることができます。
今回は、HTMLとCSSのコーディングを行う際の、よくある間違いとチェックツールを紹介しました。これらを参考に正しいマークアップを目指しましょう。