連載第4回です。今回も前回から引き続きフォントについて解説します。地味かもしれませんが、こういったところにデザインの良し悪しが出てくるので、すごく重要な部分です。
また、前回で少し触れた“法律”に関する話も参考程度に解説しました。少々堅い話で面白みはありませんが、ここも大事なところなので、早い段階で押さえておきましょう。
フォント(文字)の選定
最初に、フォントの種類や太さが、見た人にどのような印象を与えるのかを考えていきましょう。
フォントの種類や太さの意味を考える
欧文でも日本語でも、フォントから受ける「イメージ」というものがあります。加えて、イメージはその太さによっても変わってきます。したがって、そのイメージも考えて慎重かつ丁寧にセレクトしなければなりません。
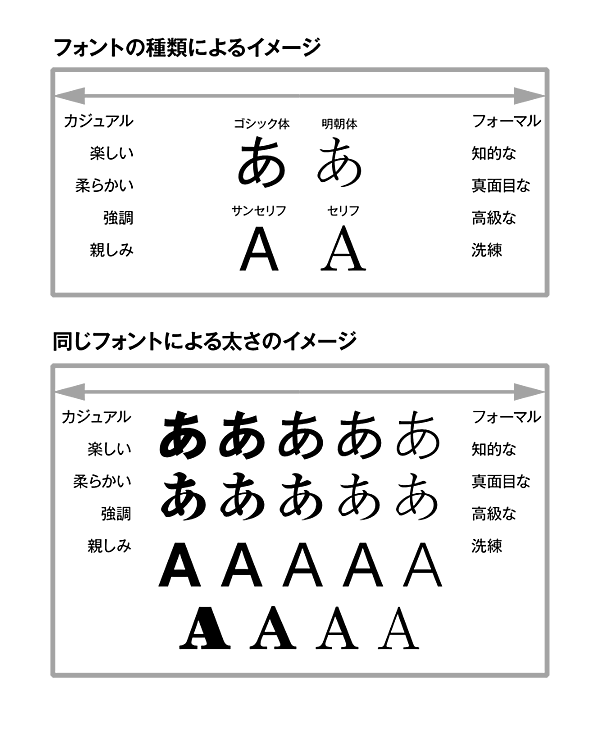
フォントにはたくさんの種類がありますが、最初からたくさんのフォントを“なんとなく”使うのは危険です。まずは、基本となるフォント……日本語の場合は“明朝体”と“ゴシック体”、欧文の場合は“セリフ”と“サンセリフ”を中心に考えていきます。大まかにマトリクスで表してみました(図)。
まずは1フォントから
第2回でも解説しましたが、コンセプトがひとつの場合は原則、フォントもひとつです。違いを出す必要がないからです。例えば、デザインに定評のあるAppleのサイト(http://www.apple.com/jp/)を見てください。一体いくつフォントを使っているでしょうか。Appleオリジナルの“Apple TP”ひとつです。大きさと太さを変えて表現しているだけですよね。
Webサイトを制作する際によく間違いがちなのが、意味もなく数多くのフォントを使ってしまうことなんですね。明確な意図がない場合はひとつのフォントだけでレイアウトして、一貫した世界観の表現を目指すことがデザインの基本だというわけです。
欧文フォントと日本語フォントも合わせる
コンセプトに沿ってフォントをひとつ選ぶと、欧文フォントと日本語フォントの組み合わせも決まってきます。サンセリフにはゴシック体を、セリフには明朝体を組み合わせるのが定番です。もちろん、太さも合わせます。こう見ていくと何か物足らないように感じるかもしれませんが、これがタイポグラフィの基本です。
あれこれ使いたい気持ちを我慢する
狙いがあってゴシック体と明朝体を混ぜたり、セリフとサンセリフを混ぜたりする場合もあります。新しいフォントも次々に開発され、多様化してきています。個々のフォントから受ける印象は微妙に異なるので、いろいろと使ってみたくなるとは思いますが、そこで一息入れて考えてみてください。
「本当に、メインのフォント以外のフォントを使う必要があるのか?」
その結果、フォントを変えた方が読みやすくなるとか、強調できるとか、変更する意味が明確な場合のみフォントを追加する。それだけで全然違ってくるはずです。
ちょっと堅い“法律”のお話
一転して、ここからは法律に関するちょっと堅いお話をします。早い段階でクリアにしておいた方がいいかな、と思いまして。
Webサイトのデザインを考える場合、いくつかの法律について注意しなければなりません。とはいっても筆者は法律の専門家ではないので、“法律の専門家から受けた助言”ベースのお話しかできません。ここで解説する以上の詳細は、必要に応じて法律の専門家に確認してくださいね。
考えるべき法律は“著作権法”“商標法”“意匠法”“不正競争防止法”の4つです。これらはITエンジニアの皆さんも勉強していると聞いたので、それを前提に解説します。
著作権法
Webサイトそのものをコピーすることはないと思いますが(それは“フィッシングサイト”)、写真、イラスト、絵、文章などには著作権が発生します。それぞれ創作者に権利があるため、使用する場合は許可を得なければなりません。
著作権については情報処理技術者試験でも問われているそうなので、みなさんもよく知っていると思います。プログラムも著作物ですし、それ以外でもざっくりと美術や芸術などをイメージするといいですね。
一方、フォントについては「表現の幅が限られ著作物性は認められない」というのが一般的な解釈です。したがって、普通にOSやアプリケーションに添付されているものをWebサイト等で使用する分にはまったく問題ありません。
ただし、販売されているフォントデータの中には“プログラムの著作物”として著作権保護されているものもあるので、使用する場合は念のため利用規約を確認しておいた方が良いでしょう。とは言え、使用するために購入(使用許諾)するわけですから、不正コピーさえしなければ大丈夫でしょう。
商標法
商標権はWebサイトを構築する場合には特に意識する必要はありませんが、企業のロゴを作ったり、オリジナルのデザインを考えたりする場合には注意する必要があります。著作権法と違い登録制なので、先に登録した方の権利が保護されます。
最近では、新しいタイプの商標が追加されたことで話題になりました。
意匠法
自動車や電化製品、衣服などに代表される、工業的に大量生産できる製品(量産品)の“工業デザイン”は意匠権として登録すると意匠法で保護されます。
なお、意匠権は“そのデザインを使って生産する権利”ですから、Webサイトには関係ありません。フォントもアイコンも対象外です。
不正競争防止法
エンジニアの皆さんがセキュリティ分野でよくご存じの“トレードシークレット(営業秘密)”の部分ではなく、本来的な意味合いの部分です。
先行して販売する独自性を有するもので周知性のあるもの(世間に広く知られているもの)は不正競争防止法で保護されます。特に登録制ではないので、商標登録も意匠登録もしていない場合で、著作権の対象外である時などの最後の砦的な法律です。いわゆる偽ブランド品などのデッドコピーは、商標や意匠で保護されていない部分でも不正競争防止法で保護されます。店舗レイアウトで係争になったこともあります。詳しくは経済産業省のパンフレットをご覧ください。
最近では、東京オリンピックのロゴの“パクリ疑惑”論争がありましたよね。あれは商標法、著作権法、不正競争防止法などに抵触するのではと言われていましたが、実はどれも適用は難しそうでした。元々がシンプルな形だったので、たまたま似てしまったのではないでしょうか。
おわりに
今回はここまでです。前回に引き続きフォント選定と法律について解説しました。最後に今回の教訓をまとめました。覚えておいてください。
フォントは基本1フォント。欧文と日本語も合わせること
次回は、ワイヤーフレームの設計について解説します。
お楽しみに!
- この記事のキーワード