連載第5回目となりました。今回も引き続き、モデルケースを用いて、どのようにデザインへ落とし込んでいくのか、その工程を解説していきます。
今回はWebサイトの制作で最初に行う「ワイヤーフレーム」の設計です。こちらも非常に大事なところになので、複数回に分けて説明したいと思います。
はじめに、モデルケースのコンセプトを復習しておきましょう。
- 取扱商品:雑貨
- 想定顧客:20代後半~40代の女性
- お店のコンセプト:生活を少しセンスアップする雑貨を販売している
ワイヤーフレームとは
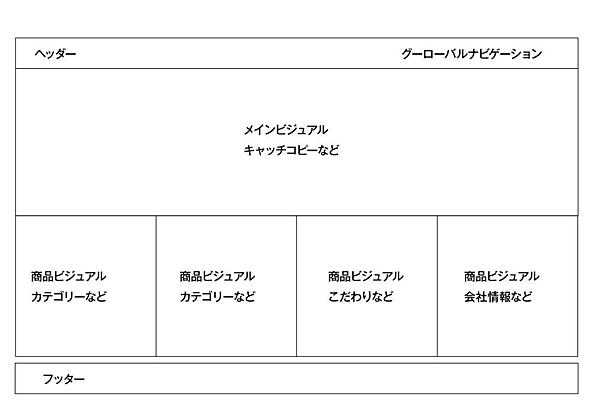
ワイヤーフレームとは、Webページのレイアウト図(図1)です。「画面のどこに、何を配置するのか」を決めていく設計図のようなものですね。「デザイン的な要素を含まないコンテンツ(写真や文字など)の配置図」と考えてもらえればいいでしょう。
通常は、実際のデザインに入る前に、トップページやコンテンツページのワイヤーフレームを設計します。もちろん、イメージはデザインもワイヤーフレームの設計も同時に膨らませていきますが、ワイヤーフレームの方は「伝えたいこと」を機能的に配置しなければならないという使命をもっているので、イメージを想起させるデザインとは分けて考えます。
ワイヤーフレームの研究
実際に設計する前は、いろいろなWebサイトのワイヤーフレームを見て研究することが大切です。特に同じコンセプトや目的をもったWebサイトは、訴求する内容もコンテンツも同じだったりするので、どうしても似たようなワイヤーフレームになってきます。病院なら病院、進学塾なら進学塾で訴求ポイントはある程度決まっていますからね。それを真似るにも、そこから全く違う方向に行くにも、どういうものかをちゃんと知っていなければいけませんから、たくさんのワイヤーフレームを見ておいて損することはないわけです。
ちなみに、あちこちのWebサイトを見て回らなくても、無料のホームページ作成サービスサイトのテンプレートをチェックしたり、海外のワイヤーフレーム紹介サイトをチェックしたりするだけで効率よく情報収集できます。ここで少し紹介しておきますね。必要に応じて見ておいてください。
- 無料のホームページ作成サービスサイト
Wix(http://ja.wix.com/)
Strikingly(https://www.strikingly.com/)
Jindo(http://jp.jimdo.com/) - ワイヤーフレーム紹介サイト(海外)
Wireframe Showcase(http://www.wireframeshowcase.com/)
モデルケースのワイヤーフレーム
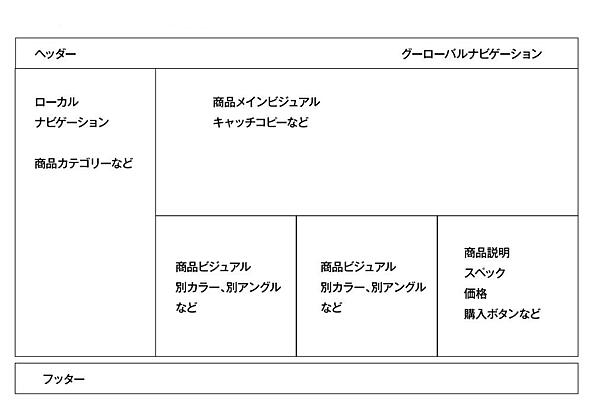
それでは、実際にモデルケースのワイヤーフレームを考えてみましょう。トップページは図1を、コンテンツページは図2を使用してコンテンツの配置を検討します。この段階では、あまりオリジナリティを気にせず、よくあるパターンのワイヤーフレームから検討を開始しましょう。後で「何を伝える必要があるのか」によって微調整していくので、そこで詰めていけば問題ありません。
最近のワイヤーフレームのトレンド
今回はとりあえず、“よくあるワイヤーフレーム”からスタートしましたが、実はここにも最近のトレンドが入っています。
その1 シンプル
1つ目は“シンプル”であること。最近のWebデザインの傾向として、特にクールと言われるサイトは構造がシンプルです。単純にグリッドでレイアウトして、それぞれイメージビジュアルとタイポグラフィ(文字)を配置しているだけのサイトも多いです。
その2 ビジュアル重視
写真などの“ビジュアル要素”をメインにレイアウトされたWebサイトが増えているのも最近の傾向でしょう。上記で紹介したWebサイトも“ビジュアル要素”が強いですよね。ネット上でクールと言われるサイトほどビジュアライズにデザインされていて、レイアウトパターンもよく似ています。
ただし、ビジュアル要素をメインにするとスペースの使い方やバランスの取り方が難しくなります。このようなデザインにおける「スペーシング」については、今後の回で詳しくお話しします。
レスポンシブデザインも意識する
「レスポンシブデザイン」とは、デバイスの画面サイズに合わせて自動的にレイアウト(ページのデザイン)が変化する技術です。PCだけでなく、スマホやタブレットなどデバイスが多様化する中で主流になってきています。先に紹介したホームページ作成サービスサイトのwixもレスポンシブです。
レスポンシブデザインにすれば、デバイスが変わっても見にくくなることはありません。その画面サイズに合わせた美しいレイアウトで見ることができるのです。コンテンツページの展開も必要になるので少し手間に感じるかもしれませんが、デバイスごとのレイアウトを考える必要がなくなるため、一度作ってしまうと楽ですね。
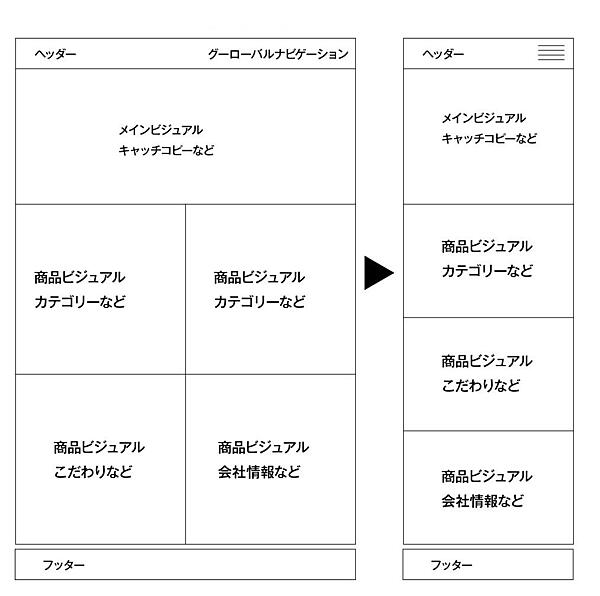
ちなみに、例えば図1をレスポンシブで表示した場合は図3のようなレイアウトになります。スマホなどの画面は小さいので、あまりあれこれ凝ることはできませんので、ほとんどのレスポンシブサイトが同じような展開になります。それがシンプルを助長する一因なのかもしれません。
おわりに
今回は、ワイヤーフレームについて説明しました。最近の傾向を加味して様々なデバイスへの対応も考慮した結果、“シンプルが一番”という結論に至りました。
次回も、ワイヤーフレームについて解説します。具体的にビジュアルをフレームに当て込んで、よりコンセプトに近い世界観を作り上げていきましょう。
お楽しみに!
- この記事のキーワード