連載第15回目です。これまでワイヤーフレームやタイポグラフィ、色彩について説明してきましたが、今回はそれらを“業務システム”に応用して実際にデザインをしてみたいと思います。
今回は、業務システムの例としてコールセンターの電話受付顧客対応システム(以下、CTIシステム)の初期画面を例に考えます。コールセンターのオペレータがエンドユーザーと会話しながら見ている画面です(三好康之氏提供)。
ワイヤーフレームを設計する
まず、要件定義フェーズあるいは外部設計フェーズで主要画面の入力項目や表示項目を確定させた後、操作する順を考慮して配置していきます。これは、いつも実施していることですよね。
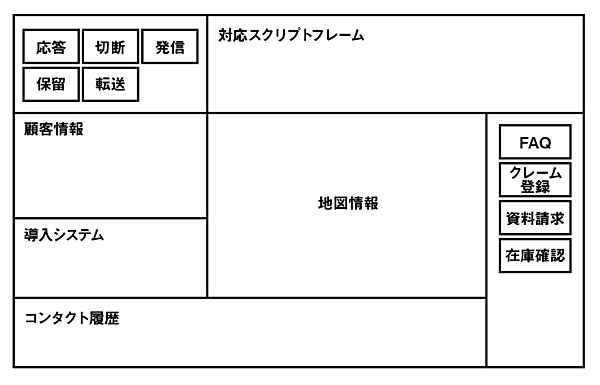
この時には、まだデザイン的な視点は組み込みません。情報の視認性を考慮するぐらいでしょうか。各情報の入力もしくは表示エリアの“大きさ”を確定し、ワイヤーフレームを設計します(図1)。
今回の例では電話応対ボタンを左上に、その右側に応対スクリプトを配置します。応対スクリプトとは「今お客様にどのような言葉をかけるか」という“マニュアル”のようなものです。
画面中央には地図情報を配置し、その左側に顧客情報と現在利用しているシステムの情報を、右側には別のアプリケーションを起動するボタンを配置しています。問合せ内容に応じて立ち上げるボタンですね。一番下には、その顧客との過去のコンタクト履歴を一覧できるようにしています。
コンセプトに沿って、まずはシンプルに
続いて、実際に情報を入れて“フォント”や“色”を決めていきます。この時に重要なのが“コンセプト”に沿った統一感です。
例えば、顧客とコンセプトを詰めていく過程で、このシステムを利用するオペレータがおしゃれで今風の若い人なので……最終的に“モダンな感じで”ということになり、画面デザインのコンセプトも“見やすくスタイリッシュなUI(ユーザ・インタフェース)”で合意したとしましょう。
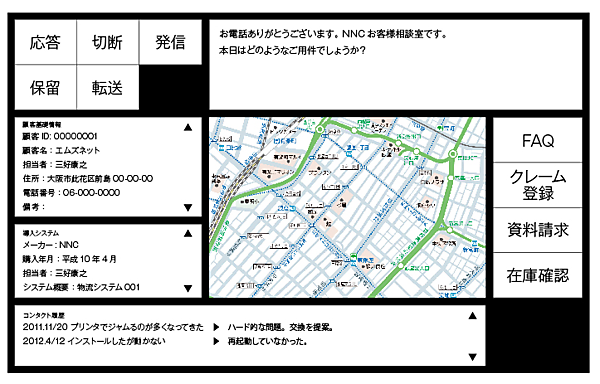
その場合、まずはモノクロで余計な枠をつけずに、各フレームをそのままグリッドで配分してみます。ワイヤーフレームに従ってシンプルにフラットデザインの方向でグリッドを切ってみると図2のようになります。地図に関しては外部サービスを利用しているため最初から色が付いていますが、ホームページにおける“写真”と同じように考えていただければいいかなと思います。
このときのポイントは、余計なことは考えず“シンプルにすること”でしたよね。具体的に考慮すべきは、各フレームがキチンと端を揃えてレイアウトされているかぐらいでしょうか。文字の位置も同じです。
あとはフォントです。フォントも“モダン”に見えるものに合わせていくので、この例では細いゴシックがベストではないでしょうか。
カラーの配置を決める
図2のように必要最小限のデザインを行った後で、ようやく“他にカラーリングが必要か”を考えていきます。色に意味を付けて伝えるメッセージを変えた方が良いのかどうかです。
「なんとなく……」とか「ちょっと寂しいから……」とかは絶対にダメですよ(笑)。特に理由がなければ図2のままでも構いませんからね。今回は、次のような理由で色を付けてみました(図3)。
まず、左上の“電話操作ボタン”に周りのカラーリングとは隔離したゾーンとしてモダンのカラーリングを配置しました。最初に操作する電話操作の部分に“注目を集める”ためです。こうしておけば、一目で電話のボタンだと理解できますよね。
さらに、個々の電話操作のボタンは一般に想像しやすい“象徴的な色”を基調にカラーリングしています。“赤=切断”などですね。こうすると電話操作部分だけカラフルな色合いになってしまいますが、“注目を集める”という理由があれば、全然おかしなデザインではないということです。
そして、電話以外の部分はコンセプト通りにモダンでスタイリッシュなカラー(ブルー、グレイ、ブラック)を使いました。気をつけるべきは、やはり“色に意味を持たせる”ことです。色を付けた理由を聞かれても明確に理由を説明できないといけませんからね。
この例では、顧客情報の部分は関連する情報のため、カラーをグレイで合わせました。色が違うと他の情報かと思ってしまうので、色でグルーピングすることも考えていくと良いでしょう。
どうでしょうか。電話操作のボタン部分はカラフルですが、逆にここがアクセントになりシンブルで見やすいインターフェイスになったと思います。ブルーを基調にブラックが引き締めているところも“モダン”なデザインではないでしょうか。
デザインのバリエーションを作ってみよう
ただ、“モダンでスタイリッシュ”というコンセプトに沿ったデザインが図3のみというわけではありません。そこで、いくつかのバリエーションを比較してみます。もちろん納期や予算に合わせることが大前提ですが、その範囲内で複数パターンを作成するとベストなものを選べますからね。
例えば、図3はちょっと“男性的”と言えるかもしれません。テレフォンオペレーターは女性も多いので、女性をイメージしたデザインも作ってみました(図4)。モダンでスタイリッシュな中にエレガントな優しさと女性らしい柔らかさを入れています。
具体的には、各フレームの角はエッジがきつく感じるので丸くし、フォントは“優しさ”を出すためにさらに細いゴシックに変更しました。その上でエレガントなカラー(ピンク、グレー、淡めのパーブル)の配色にしました。
フレームの角を丸くしてフォントとカラーリングを変えただけで、これだけ違うデザイントーンになりました。ちょっと電話部分とトーンの差がありますが、もう少し淡くしてみるとよりエレガントになるかもしれません。でも、あまり淡くしすぎると明度の差がなくなり、文字の可読性が悪くなってしまうので気をつけないといけませんが。
さらに、もう少し今風のナチュラルなデザインを作ってみました(図5)。カジュアル目なイメージなので角はそのままでフォントを少し太めのゴシックに変更し、ナチュラルカラー(ブラウン、モスグリーン、グレイ)を配色しました。このカラーリングだと身近に感じられませんか。パソコンやITに抵抗感のある利用者には良いかもしれません。
シンプルなUIだからこそシンプルに
今回は、これまでに学んだことを活かしてシステムのUIをデザインしてみました。カラーとフォントをちょっと変えるだけで幅広いデザインができますよね。
大切なのは、
- 無理やりデザインしようとせず、シンプルに綺麗に揃えること
- 意図を持ってカラーリングすること
- 可読性を意識すること。(今回の場合は)フォントは1書体のみ
これぐらいでしょうか。
業務システムのUIは、必要な機能が漏れなく盛り込まれてさえいれば、ひとまず大きな問題にはなりません。特に社内システムでは利用者が“画面がかわいくないから使わない”なんてことはありませんからね(笑)。だから最低限の操作性を考えれば十分で、“見栄え”に気を遣わなかったのではないでしょうか。
しかし、ECシステムやホームページでは“見栄え”も重要です。今は必要なくても、今後は“見栄え”を意識しなければならない画面をデザインするときが来るかもしれません。
そのときにも慌てず対応できるように、今から少しずつ意識してみてはいかがでしょうか。できる範囲で、少しずつ試してみることをお勧めします。
次回もお楽しみに!
- この記事のキーワード