連載第3回目となりました。今回は前回に引き続き、モデルケースを用いて具体的にデザインに落とし込んでいく行程を解説していきたいと思います。
- 取扱商品:雑貨
- 想定顧客:20代後半~40代の女性
- お店のコンセプト:生活を少しセンスアップする雑貨を販売している
世界観の要となるビジュアルの共通要素を選定する
前回は、コンセプトに沿って理想のユーザー像を次のように設定しました。
「33歳の結婚4年目で子供は3歳、住まいは大都市郊外の2LDKマンションで夫は外資系証券マン。女性自身もメーカーの営業だった。趣味はお菓子づくり、ファッションは少しコンサバなナチュラル系、家具もパイン材のカントリー系が好き……」
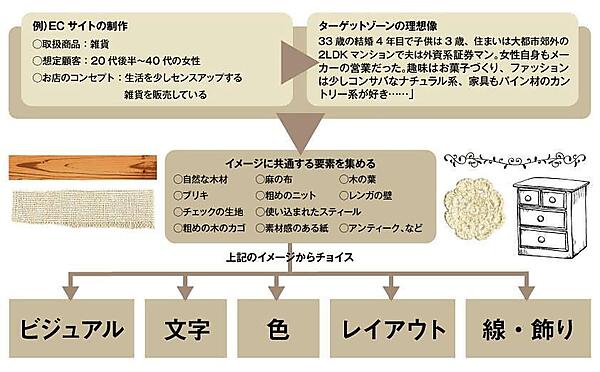
このコンセプトに基づいて全体的に統一された世界観になるように関連する情報を集め(情報収集)、個々の要素ごとに使用するパーツを決定していきます。全体の流れを、もう少し詳しく見ていくと次のようになります。
① 情報収集と共通要素のピックアップ
まずは“情報収集”です。“コンサバナチュラル”や“カントリー家具”に関連する情報を集めます。
前回少しお話ししましたが、画像検索はしてみましたか? すぐにイメージできる人はいいですが、どういうものかわからないと先に進みませんからね。わからないキーワードは、ちゃんと調べて情報収集しなければなりません。
そして、情報収集する過程で、特にイメージに合うものを共通する要素としてピックアップしていきます。その際に、次のように言葉に変換していくとより整理されてきますよね。
このあたりは、正確に言うと“センス”ではありません。単なる“知識”です。そのキーワードから「どれだけ多くの関連情報をピックアップできるか」が鍵を握っているだけなんですね。
ひょっとしたら、ITエンジニアの皆さんがあまり得意でないとか、センスがないと感じられる部分は、「ただ関連する情報の知識がなくイメージが膨らまないだけ」なのではないでしょうか? 仮にそうなら、関連する情報をたくさん収集できるようにするだけで“センス”の芽が出てきます。
② 使用する情報の選定
ある程度の情報がピックアップできたら、そこから今回利用する情報(イメージ)を選定していきます。今回の例ではお店のコンセプトが明確なので、商品画像(扱っている商品)だけでも、ほぼそのお店の世界観が出てくるはずです。したがって、選定する情報(イメージ)は、その補完要素として機能するように考えます。少なくとも邪魔をしないようにしなければなりません。
また、ここで決めたものは、色々なところで使います(図1)。イメージビジュアルを用意しておくとか、商品を撮影する時の小道具として使うとかでも効果的ですね。見え方に一貫性が出てきます。
ちなみに、“デザインセンス”は、ここでどの要素を使うかを試行錯誤することで磨かれていきます。集めた情報の中から、色々と考えながら取捨選択していく過程で、誰でも磨かれていきます。頑張って考えてみてください。
フォント(文字)の選定
それでは、世界観を崩さないように個々の要素を検討していきましょう。今回は“フォントを選ぶ”というプロセスについて説明していきます。フォントの選定に関しては説明したいことが多いので、今回と次回の2回に分けて説明したいと思います。
あなたは“フォントを選んだ理由”を説明できますか?
その前に、ひとつ質問です。コンセプトに沿っているということ、あるいは整合性の取れたデザインにするということは、言い換えれば「全ての要素について選んだ理由を説明できる」ということです。あなたは、クライアントから“フォントを選んだ理由”について聞かれた時に、胸を張って説明できますか?
もしも、そこに問題があるとしたら、まずは「クライアントにフォントを選んだ理由を説明できるようになろう!」という気持ちで選定に挑むところからスタートしましょう。
① フォントに関する情報収集
フォントは通常、欧文のものと日本語のもの両方を考えます。中にはそれ自体がロゴのようになっているものありますよね。そんなフォント(文字)に関してもビジュアルの共通要素を参考にしながら考えます。つまり、“コンサバナチュラル”と“カントリー家具”に合うフォントを考えるということですね。
まずは、欧文フォントを例に考えてみましょう。「コンセプトに合ったロゴっぽいタイトルを作る」という仮定で欧文フォントの考え方を紹介します。
ネット上で想起させるフォントを集める
まずは情報収集です。今だったらネットで関連するサイトを見て、どのようなフォントがコンセプトを想起させるのかを参考にすると良いでしょう。今回のケースなら“MARGARET HOWELL”や“niko and…”などのナチュラルファッションのサイトで使用されているフォントを収集する感じです(図2)。
このような説明をすると「パクリじゃないのか?」と思われる方がいるかもしれませんが、著作権と商標権さえ注意していれば大丈夫です。ざっくり言うとアプリケーションに標準で付属しているフォントを使用していれば何の問題もありません。例えば、どこかの企業が独自に作成したロゴを使用したくても、パソコンの中にそのロゴはありませんからね。
そもそも、そのフォントを見て“想起させないといけない”わけですから、「ナチュラル系ファッションと言えば、このフォントだよね」としないといけないのです。イメージが定着し、そのイメージが強ければ強いほど選択肢は少なくなり集約されますよね。逆に「真似してはいけない!」ということで、そこから敢えて外してしまうと、そのコンセプトを想起できなくなり、一貫性がなくなってくるというわけです。
確かに、想起させるために似せないといけない部分と、似せることによって他人の権利侵害になってしまう部分の関係は、とても難しいところです。法律にも詳しくなる必要があると思いますが、これは次回に詳細を解説します。
歴史を学ぶことが大切になる
デザインを考える時に、“歴史”の知識があれば“厚み”や“深さ”が出てきます。“現代のITエンジニア”のようにコンセプトによっては歴史を必要としないものもありますが、そういうものばかりではありません。
例えば、今回は方向性のひとつとして“カントリー家具”がありますよね。カントリー家具は17世紀アメリカ西部開拓時代から発展した様式です。したがって、このコンセプトで統一するのなら“17世紀アメリカ西部開拓時代”の知識が必要になってきます。フォントも、その時代に使われていたものを用いなければ世界観が崩れてしまいます(図3)。
要素をその時代で統一するのは、映画や小説、ゲームの世界などでは普通ですよね。例えば、第二次世界大戦の映画なのに、軍服が当時のものでなければどうでしょう? 世界観が崩れますよね。“日本兵が第一次世界大戦の軍服”を着ているという小さなことでも、知識のある人からすれば“間違い”になりますし、深い知識がない人でも「なんとなく違う」と違和感を覚えるかもしれません。大きく逸脱して“日本兵がアメリカの軍服”を着ていたら、もうパロディですよね。
デザインの世界も同じです。“現代”だけを表す“IT”がコンセプトのWebサイトでも、その源流を遡れば“数学”で歴史があります。歴史的な部分を表現するかどうかは全体のコンセプトにもよりますが、そこを厚みとして出そうと考えた時には“歴史の知識”は不可欠です。“なんとなくアンティークなもの”ではダメなんですね。映画や小説のように、ちゃんとした“その時代”で統一できるように歴史を勉強する必要があるのです。
自分にデザインスキルがないと思っている人は、歴史に詳しいかどうか、歴史という時間軸まで含めて想起しているかどうかを見つめ直してください。ひょっとしたら、そこに原因があるかもしれません。“なんとなく昔の……”はダメですよ。
② 使う情報の選定
コンセプトにまつわる調査をしてひととおり情報収集ができたら、フォントを決定します。今回は図2のナチュラル系ファッションブランドに近いトーンのフォントを欧文フォントとしてセレクトすることにしました。図3のフォントはコンセプトとずれてはいませんが。フォントの太さや装飾性から女性的とは言えません。西部劇にはピッタリですけどね。
これで“フォントを選んだ理由”を説明できませんか?
いかがでしょうか? ここまで調べ上げれば、そのフォントを選んだ理由を明確に説明できますよね。逆にセレクトしたフォントに「このフォント以外あり得ない。使ったらいけない!」くらいの必然性が与えられることもあります。それは、「なんとなくセレクトしたのではない」からです。
その上で、さらにターゲットが好印象を持つのはどのフォントかを近い年代の女性に聞いてみるのも良いかもしれません。アンケートの数字が多いほど、そのフォントの信頼性が確立されますからね。
おわりに
今回はここまでです。最後に今回の教訓をまとめました。覚えておいてください。
コンセプトに沿った情報を集積し何を選定するかがセンスとなる
ビジュアルもフォントも、コンセプトに沿っていかに情報を集め、分析し選んでいくかがとても重要だということがお分かりいただけたと思います。今回までの話で“デザインセンス”という感覚的なものを活用したでしょうか? 活用していませんよね。
みなさんが日頃から勉強しているプログラムと全く同じで、コンセプトに表現を集約させていくためには、できるだけ深く広い情報を集めることが重要になります。その上で方向性を分析し、必然的にコンセプトに合う要素を選んでいるだけです。デザインとはこのような作業の積み重ねなのです。
次回は、フォントの決定までにもう少し考えなければいけない部分があるので、それを解説します。
お楽しみに!
- この記事のキーワード