|
||||||||||||
| 1 2 3 4 次のページ | ||||||||||||
| Ajaxアプリケーションの動作原理 | ||||||||||||
|
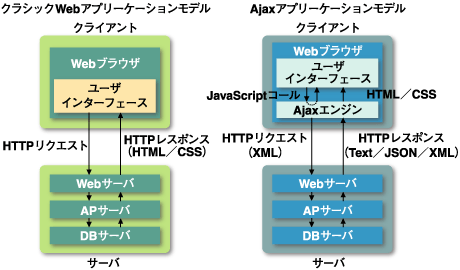
動作原理を説明する前に、クラシックWebアプリケーション(本連載では旧来のWebアプリケーションを示す)とAjaxアプリケーションの構造上の違いを説明する。この両者の違いは以下に示すようにAjaxエンジンの有無にある(図1)。  図1:アプリケーションモデルによる違い このAjaxエンジンはAjaxアプリケーションのコアであり、JavaScriptで記述される。Ajaxエンジンは、任意のタイミングでWebサーバからダウンロードされた後、ブラウザ内で動作する。 Ajaxエンジンをうまく開発すれば、次項より説明する待機時間を減らすことなどができるため、ユーザビリティを飛躍的に向上することができるということだ。 ただし、Ajaxエンジンは1つではない。特定のアプリケーションに特化したAjaxエンジンもあれば、汎用的なAjaxエンジンもある。またAjaxエンジンにもいくつかの実装方法があり、各々の特性がある。これについては後の回で解説する。 |
||||||||||||
| 待機を減らす | ||||||||||||
|
「第1回:Ajaxとは」では、人とコンピュータのインタラクションにおいて「人が入力 → コンピュータで処理 → コンピュータが出力 → 人が解釈」のサイクルがスムーズに流れることが重要だと説明した。 このサイクルをスムーズに流すためには、「人が入力」してから「人が解釈」するまで可能な限り人に「待機させない」ことがポイントになる。 今回はこの「待機させない」に注目し、WebアプリケーションとAjaxアプリケーションの動作の違いを解説していく。 |
||||||||||||
|
1 2 3 4 次のページ |
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||


















