ふくおかフィナンシャルグループ内では、異なる組織、それぞれの立場で人間中心設計(Human Centered Design:以降HCD)の実践を行なっている実践家がいます。今回、同タイミングでHCDの資格を取得された、ふくおかフィナンシャルグループDX推進本部の鈴江祥恵さん(人間中心設計専門家)、川島歩美さん(人間中心設計スペシャリスト)、ソリューション営業部の植木尚之さん(人間中心設計専門家)の3名にお話を伺いました。
ふくおかフィナンシャルグループでの内製開発1号デザイナーとして、2019年に入行した川島さん。東京でキャリアをスタートし、CGデザインからWebデザイン、スマートフォンUIのデザインまでデザイン対象を広げてきました。入行後、初めて担当したプロダクトで「聞いているのに使われない」壁に直面し、インタビューと改善のサイクルを回すようになったといいます。現在はDX推進本部システムソリューション部で、法人領域のデザインのマネージャーとして、プロダクトデザインリードとインタビュー実務を両立しています。
DX推進本部は、内製力の強化を目的にした社長直轄組織。システム化・AI戦略など、企画者からデザイナー、エンジニアが集められた、全社的DXの推進組織です。同じくDX推進本部所属の鈴江さんは、2024年に専門人財としてふくおかフィナンシャルグループへ入社。前職ではQRコード決済やクレジットカード等のファイナンス領域にUX/UIデザイナーとして従事していました。約9年の経験ののち、東京から地元福岡へUターン転職。現在は、プロダクト基盤グループのデザインチームマネージャーとして、行員・お客さまの体験最大化のためのUX設計、人財マネジメントなどを担当しています。鈴江さん入社後、デザイナー組織は1年半で3名から13名になりました。
一方、植木さんは対外のお客さまへのサービスを担当しています。新卒で現在のふくおかフィナンシャルグループ傘下の十八親和銀行へ入行し、営業店での業務を一通り経験。その後、M&Aや事業承継のアドバイザリー業務を経て、取引先企業のDXを支援するコンサルティングサービスを新規事業として立ち上げ、現在はDXコンサルタントとして活躍しています。
ツールだけの話ではなかった、
窓口起点のシミュレーションツール刷新
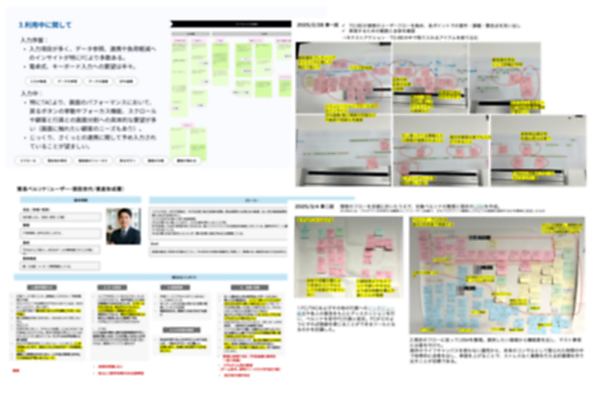
鈴江さんは、銀行内で長年運用されてきたツール群を見直すことで、窓口行員の体験向上に繋げるプロジェクトに参画しています。行内にはレガシーなツールが点在し、ツール間の連携も弱く学習コストが高い状況でした。投信・保険など、各商材を担当するプロダクトオーナーには、「リテール営業プロセスの全体像を何とかしたい」という課題意識が蓄積していました。しかし、いきなり大型投資のプロジェクト推進は難しいため、まずは行員が窓口で利用する商材提案系のシミュレーションツールの見直しから行うことに。プロセスを振り返り、「ツールだけの話ではなかった」と鈴江さんは語ります。
鈴江さんはまず、行内の関係者にインタビューを行いました。投資信託担当2名・保険担当2名の行員に加え、業務側のプロダクトオーナー3名、計7名にインタビューを実施。行内には窓口経験者が多く、DX推進本部や営業統括部など、部門をまたいだ知見が集まりやすい体制が強みとして働きました。インタビューでは、対象者のバックグラウンド、既存ツールの利用状況・頻度、業務で時間がかかる箇所、要望や不安要素などを順番に深掘りしていきました。併せて、既存ツールを実際に操作してもらう様子を観察し、遷移時の違和感やエラー通知の分かりにくさなど、ヒューリスティックに基づいて確認しました。
インタビューで得られた結果はKJ法でグルーピングし、論点をまとめ課題抽出を行いました。さらに、ユーザーストーリーマッピングで機能を時系列に配置し、関係者間のAS-IS、TO-BEの見立てをすり合わせました。「今回は業務側にあらかじめあるべき像があったため、ギャップ検証から着手しました。KJ法やユーザーストーリーマッピング、ペルソナ作成等の基本的なHCDメソッドが、課題の明確化や合意形成に役立ちました」(鈴江さん)
結果として、UIの使いづらさの背後に、「先輩が利用しないと後輩も使わない」といった文化的背景や、「お客さま応対時に1人で新しいツールを使う不安」があることが浮き彫りになりました。窓口の接客時間が限りなく限られているといった、業務上の時間制約の実情も特定できたと言います。「操作性だけでなく、社内文化的なところや時間的制約、窓口行員の心理的な不安が浮き彫りになりました」と鈴江さんは語ります。これらが合意形成の材料になり、今回のプロジェクトでコミットする範囲が明確化されました。
鈴江さんは、プロジェクトの目的である会社が注力する「ゴールベース型営業」に接続し、お客さまの将来ゴールから逆算してシームレスに提案を行える基盤づくりを目指したと言います。行内に蓄積されたデータを適切にに連携させることで、同じ項目の繰り返し入力を減らし、窓口の限られた時間を、入力作業ではなく対話と提案の質にかける狙いです。若手行員が1人で新しいツールを使う不安も論点化され、ペルソナに「ふくおかフィナンシャルグループ2年目の社員」が設定されました。どのような流れで接客に臨み、どの場面でツールが負担軽減と納得感の醸成に寄与するのかを整理し、行員の成果とモチベーションの向上につなげる設計を進めました。「お客さまのゴールをちゃんと聞き、行員がコンサルタントとしての役割を果たせるツールであるべきだと考えました」(鈴江さん)
その後、窓口行員経験者、プロダクトオーナー、エンジニアなど10名超を集め、「理想の画面」をスケッチするワークショップを開催。ワイヤーフレームと機能要件一覧を照合し、現在は来期以降の実装を見据え、UIデザイナーと共に設計を継続中だと言います。鈴江さんは、調査知見とデザインコンセプトの整合が崩れないよう、壁打ち役として継続的に関与しています。
鈴江さん入社後、デザインチームは急拡大しています。そのなかで、組織面でもHCDの視点を応用していると鈴江さん。フィードバックの質を高めるために「目指したいゴールは何か」を起点に観点を揃え、必要に応じて手法や参考書籍を紹介するなど、育成とマネジメントに人間中心設計の浸透を目指しています。「目指したいゴールは何かというHCDの思想が、育成や評価の観点でも役に立っています」と鈴江さんは語ります。
対面の安心感を損なわずにデジタル化を進める、
「同じ画面で見る経営診断」のプロトタイプ検証
一方、川島さんは、法人向けサービスのデザインに関わっています。ここで紹介するのは、「銀行がデジタルチャネルを持つべき」という思想で始まった法人ポータルの事例です。
法人ポータルのプロジェクトでは、地銀としての強みである、支店・行員による対面の安心感を損なわずにデジタル化を進めるという前提がありました。そこで、法人顧客の課題を把握するためのインタビューから実施しました。
プロダクトマネージャーの仮説として「中小企業の経営者は経営の相談を誰にも出来ずに孤独を抱えているのでは」という問題意識がありました。そこで、あるべき像の仮説を立て、経営診断を銀行が提供し行員とお客さまが「同じ画面で見る」という方針を設定。プロトタイプを作成し、行員がお客さまに対してプロトタイプを用いて説明する形で検証を重ねました。チームはその場に同席して観察し、お客さま・行員双方にインタビューを実施しました。観察と事後のインタビューを何度も往復し、最終的にリリースへ繋げました。「立ち上げ期のプロト検証は100回くらい行なった」と川島さんは当時を振り返ります。
リリース後、サービスの運用に入ると、計画的な顧客インタビューは実施しにくくなったと言います。そこで、川島さんは「お客さまの声の活用プロセス」の整備をはじめました。KPIのモニタリングだけでは、「なぜ使われないのか」が見えにくいため、問い合わせ内容などお客さまの声をデザイナーが集約し、関係者で定点観測する場を設けたと言います。そこで気になる声を見つけたら、ミニインタビューへ展開していきます。
あるとき、行員から要望の上がった機能についてインタビューし、上位・下位分析で意図と背景を可視化しました。結果、若手行員の「営業のグリップを握りたい」「テンポよく話すことで信頼を得たい」といった意向や、情報の一カ所集約のニーズなど、行員体験の核が明らかになりました。最終的なアイデアまで落とし込みましたが、既存の行員向けサービスと要件が重複することがわかり、関連チームへバトンを渡すことになりました。
立ち上げ時に作成したカスタマージャーニーマップの情報が古くなっていたため、小規模企業の経営者を対象にインタビューを実施し、現場の業務と法人ポータルの実利用を棚卸ししてもいます。「融資に至るまで」を代表ケースとして定め、どこで利用が生まれるか、どの機能がどのKPIに寄与するかを整理。実利用のケースをベースに、次に提供するあるべき姿に対応する機能を重ね合わせる形でジャーニーマップの見直しをかけています。
今後、この仮説の妥当性を再検証する計画です。この活動の裏には、「開発チームがユーザーの情報から遠のいているという課題がある」と川島さんは語ります。お客さまのジャーニーを可視化し続けることで「自分たちはこの体験に寄与している」という共通認識を取り戻す狙いがあると言います。利用の現場を見ることで、「早く届けたい」という当事者意識が品質と利用率を押し上げるという経験がもとになっています。地銀ならではの「人×デジタル」の価値を保ちながら、法人ポータルの体験を継続的に磨き込んでいる最中です。
映画鑑賞の体験の連なりを描くことで、
お客さまの物理環境からデジタル接点まで全体の改善を提案
金融マンとしてキャリアを歩んできた植木さん。「銀行員からコンサルタントになって、企業価値の向上にどう貢献できるかを泥臭くやっています」と語ります。案件の現場で試行錯誤するうち、HCDの必要性に気づき、実践を重ねてきました。事例として、ミニシアターの顧客体験設計と、在宅医療を行うクリニックのDX支援の内容を伺いました。
1つ目のミニシアターのプロジェクトの当初の依頼は、「CRM/SFAを作りたいのでどこかITベンダーを紹介して欲しい」という相談でした。植木さんはその「CRM/SFAを作る目的は何か」を問い直し、社内でHCDの知見を持つ川島さんにインタビューの方法を相談したと言います。川島さんから紹介された書籍を読み込み、「映画を見るという行為だけでなく、映画を通して何を得たいのかをデザインする」という提案を作成しました。
結果、クライアントからは映画体験全体をデザインしたいという提案に共感が得られました。プロジェクトではまず、現地の従業員へインタビューし、バックオフィスの業務フローを把握。続いて、ミニシアターの会員など約10名へインタビューを行い、来館前後の行動や感情を洗い出しました。発見されたペインは、予約の使いにくさや対面決済の煩わしさ、トイレや座席の物理環境、鑑賞後の消化不良感まで、多岐にわたったと言います。
インタビューと別途実施したアンケート結果に基づき、ミニシアターの利用者が目指す「成功体験」を検討しました。「映画鑑賞を通じて映画と自分との間に生まれた知と出会い、自問自答のプロセスを踏むことでこれまでの価値観や知識を取捨選択し、新しい真理にたどり着くというアンラーンが起こっているのではないか、と言語化していきました」と植木さんはプロジェクトを振り返ります。
CRM/SFAに必要なデータ構造や連携要件は、定義された「成功体験」から逆算し整理しました。「お客さま起点でバックオフィスを設計したイメージです」と植木さん。利用者にとってのペインを最小化するだけでなく、積極的にゲインを生み出す設計思想のもと、物理環境も再構築されたと言います。「映画体験の連なり」を会場外・会場内・鑑賞後まで貫くよう、複数の改善が実施されました。
2つ目は、クリニックのDX支援の事例です。在宅医療では、医師や看護師、薬局、ケアマネージャー、訪問看護ステーションなど多職種の連携における紙ベースの情報共有がボトルネックとなり、「患者さんと向き合う時間が減っている」ことが課題にありました。植木さんは現場の声の傾聴から入り、訪問支援システムの導入だけに留まらず、「なぜこの地域で医療を提供するのか」というパーパス、ミッション、ビジョン、バリューの再定義に伴走しました。結果として、情報共有の即時性と透明性が高まり、スタッフ同士の協力関係が強化されたといいます。患者・家族と向き合う時間が増えたことが、現場の手応えとして語られています。
植木さんは、経営から業務、体験をつなぐ翻訳者として振る舞い、ビジネスマッチングに終わらせず価値の源泉に遡っています。
ふくおかフィナンシャルグループの徹底したお客さま本位主義と、
HCDの重なりが実践と資格取得の後押しに
異なる領域でそれぞれの業務を担当している3名ですが、HCDの実践家として、組織を横断した繋がりがあります。今回の資格取得を機に、より深い関係性が生まれました。川島さんがハブとなって輪が広がり、社内SNSでの社内発信を行なっています。
デザイン組織を一段引き上げるために
鈴江さんは、デザインはオペレーション補助であるという見られ方を変え、組織を一段引き上げたいという意図から人間中心設計専門家の資格取得を決めました。資格取得者がロールモデルになることで社内の信頼を得て、社内の安心感をつくりたいという狙いがあったと言います。また、ふくおかフィナンシャルグループには、理念である「一歩先を行く発想で、地域に真のゆたかさを。」と、徹底したお客さま本位主義があるため、「相性の良いHCDのプロセスを組み込むことでお客さま接点の高度化に寄与できる」と鈴江さんは語ります。
資格取得後は、有資格者として認知されたことで良い意味のプレッシャーを感じ、レビューやフィードバックを丁寧に行う意識が強まりました。資格の申請過程でキャリアの棚卸しをしたことが頭の整理につながり、引き出しが増えた実感があるとも言います。「プロジェクトを仮説思考で意図を持って進めること、日々の記録を残すことが重要です。受験の書類はボリュームが大きいので、過去の棚卸しが役立ちます。周囲にも積極的に受験を勧めたいです」と鈴江さん。
「人間がより豊かに生きる発想を大切にし、行員・お客さまなど手が届くユーザーに、寄り添った金融のプロダクト体験を届けたいです。AIが進んでも最後のラストワンマイルを届ける、判断するのは人間でありたい、という思いがあります」(鈴江さん)
専門家としての自信と説得力を得るために
川島さんは、以前からHCDには関心がありましたが、入行するまではインタビューを実施したことがなかったと言います。現場の業務で学びながら進めてきたため、「これで合っているのか」という不安がありました。資格を取ることで専門家としての自信と説得力を得たいと考え、受験に踏み切りました。行内で「お客さまの声を聞こう」「ゴールベース型営業」という機運が高まる一方、ヒアリングが分析・活用に至らないケースが多いと感じ、正しいプロセスをリードしたいという狙いもあったと言います。
資格取得によって気持ちが前向きになり、プロセス整備をより精力的に推進できるようになりました。社内告知で認知も広がり、相談されやすくなった効果もあったと言います。資格受験に際して「問いと仮説を立てた調査計画を重視してください。何を知りたくて何を調査するかを明確にすれば、コンピタンスを的確に埋められます。受験自体が頭の整理になり、次の実践が描きやすくなります」と川島さんは語ります。
「業務をすすめるうえで、共感を大切にしています。ユーザーの悩みや課題に共感していないと違和感に気づけず、課題を見つけられないと考えています」(川島さん)
根源的なシーンや心理をかなえるのはコンサルタントも同じ
植木さんがHCDの資格取得を意識したきっかけは、川島さんからの勧めでした。業務上での接点は多くなかったものの、日頃から相談に乗ってもらう関係があったため、業務の内容を共有するうち、HCDとの共通点に気づき、資格受験を機に経験を棚卸ししたと言います。
デザイナー出身ではないものの、「根源的なシーンや心理をかなえる」という発想に強く共感していると植木さん。「金融機関は、お客さま本位と言いつつ銀行都合になりがちです。ユーザビリティと設計思想の適合が重要だと実感しています。良い体験がキャズムを越えて広がる、という感覚です」と植木さんは語ります。川島さん・鈴江さんと話すと「分かる」が共有できると言います。銀行員同士の文脈では生まれにくい対話が、HCDという共通言語で実現しました。
「実務の棚卸しそのものが大きな学びになります。言語化は大変でも得るものは大きい。日頃から記録を残しておくと良いと思います」(植木さん)
あなたも「人間中心設計専門家」「人間中心設計スペシャリスト」にチャレンジしてみませんか? 人間中心設計推進機構(HCD-Net)の「人間中心設計専門家」「人間中心設計スペシャリスト」は、これまで約2500人が認定をされています。ユーザーエクスペリエンス(UX)や人間中心設計、サービスデザイン、デザイン思考に関わる資格です。
人間中心設計(HCD)専門家・スペシャリスト 資格認定制度
申込受付期間: 2025年11月4日(火)~2025年11月25日(火)16:59締切
主催: 特定非営利活動法人 人間中心設計機構(HCD-Net)
応募要領:https://www.hcdnet.org/certified/
- この記事のキーワード