今回はいよいよDrupalの目玉機能、Views(ビューズ)を使ってコンテンツの見せ方を変更します。
Drupalデベロッパーに「Drupalで一番優れた機能は何ですか?」と質問したとします。まず第一に返ってくる答えは間違いなく「Views」です。中には「Views」なしでは生きられないとさえ言う人もいます。これほどまでに多くの人を引き付ける機能「Views」。今回と次回、2回にわたり実際に「Views」を操作しながら学んでいきます。
Viewsとはなにか?
Viewsでなにができるのか?
「Views」をひと言で説明すると「サイト内の任意のデータの集合を選択して表示するために、統一されたインターフェースを提供する機能」と言えます。ここで言うデータとは単にページとして見えるものだけではなく、ユーザーやログ、添付ファイルなども含まれます。以下にViewsでできることをまとめてみました。
- サイト内のニュース記事を投稿日が新しい順番に表示する
- 会社の所在地一覧をテーブル表示し、会社名、地名、市町村、国など任意の項目でユーザーがソートできるようにする
- フォトギャラリーを表示する
- スライドショーを表示する
- カレンダーを表示する
- テーマ毎にフィルタリングされたブログ記事の一覧リストを表示する
- サイト内のあらゆるコンテンツの一覧を、リストやテーブル、グリッド、RSSフィードなどさまざまな形式で表示する
また、取得したデータは一覧、テーブル、グリッドなど様々なデザインで表示できます。
Drupal 8におけるViewsについて
Drupal 7では、Viewsは「Drupal本体(コア)」の機能でなく、「モジュール(拡張機能)」として提供されていました。それがDrupal 8においてはコアの機能として標準で提供されるようになりました。Viewsがコアの機能として提供されるようになったことにより、Viewsの機能を利用している、その他のモジュールやテーマの開発がより早く進むと思われます。
今後のViews関連モジュールの充実が楽しみです。
「Views」で新着情報の一覧を作成する
サンプルサイト内においては「新着情報」の一覧が表示されている場所が2か所あります。「トップページ」の「新着情報」一覧と「新着情報」ページです。この2か所のViewsは「Viewsブロック」と「Viewsページ」という異なる方法で表示されています。Viewsの作成を行う前にこれらの表示方法の違いについて理解しておきましょう。
「Viewsページ」と「Viewsブロック」の違い
「Views」には「Viewsページ」と「Viewsブロック」という2つの表示形式があります。はじめてViewsを使う方には、これらの違いが混乱の原因になることがあります。そのため、ここで違いを明確にしておきます。
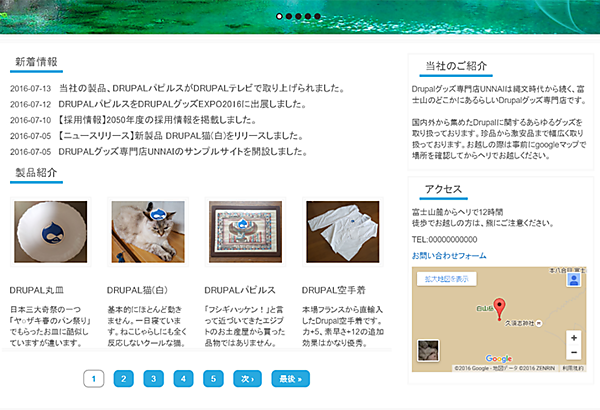
以下に示す通り「新着情報ページ」は「Viewsページ」として表示、「トップページ」の「新着情報」は「Viewsブロック」として表示されています。


これら2つの表示方法の違いは、URLを持った独自のページとして表示するか、「ブロック」というDrupalサイトを構成する1つの部品として表示するかです。「ブロック」として表示した場合には、その「ブロック」を「リージョン」と呼ばれるエリアに配置することで任意のページに表示できます。
サンプルサイトのように「トップページ」に「新着情報」の一覧リストを表示したい場合は、「ブロック」として表示する必要がありますし、「新着情報」ページのようにURLをもつページを作りたい場合には「ページ」として表示する必要があります。どちらを使用するかは、時と場合によって使い分ける必要があります。
「Viewsページ」と「Viewsブロック」の違いを念頭に置いたうえで、今後Viewsの操作を行ってください。
「Viewsブロック」でトップページの「新着情報」の一覧を作成する
これから作成するViewsの確認
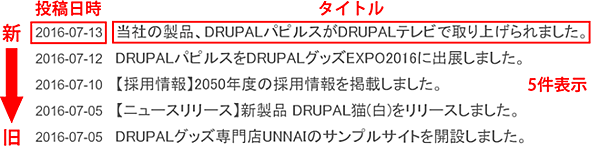
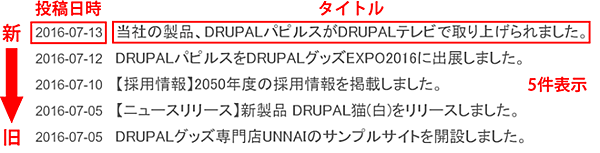
では、最初にトップページの「新着情報」ブロックを作成していきます。まず、このViewsが何を表示しているのかを明確にしていきます。コンテンツタイプ「新着情報」のコンテンツの「投稿日時」と「タイトル」を、新しい順に5件表示して「ブロック」として出力しています。

仕様を表にすると以下の通りになります。この仕様を満たすViewsを作成していきます。
| コンテンツタイプ | 表示形式 | 表示フィールド | 表示件数 | 表示順 | フォーマット |
| 新着情報 | ブロック | ・投稿日時 ・タイトル(リンク付) | 5件 | 投稿日時が新しい順 | HTMLリスト |
Viewsの作成
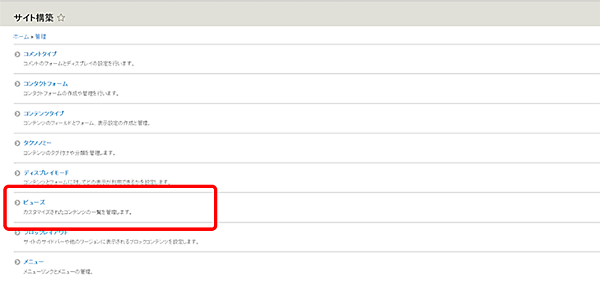
1.管理者メニューの「サイト構築」をクリックして、「サイト構築」画面の「ビューズ」をクリックします。

2.「ビューズ」画面で「ビューを追加」をクリックします。

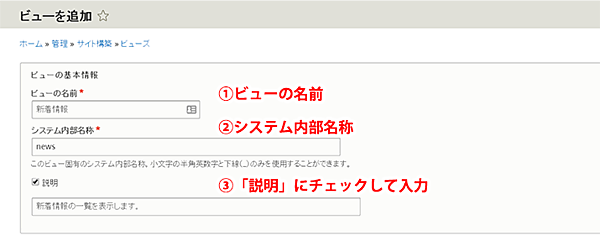
3.「ビューの追加」画面の項目を以下のように入力します。「ビューの名前」に「新着情報」、「システム内部名称」に「news」、「説明」に「新着情報の一覧を表示します。」と入力します。

4.「ビューの設定」セクションではドロップダウンメニューから「表示」に「コンテンツ」、「タイプ指定」に「新着情報」、「並び順」に「新しい順」を選択します。
「タイプ指定」の選択肢には、「新着情報」以外のコンテンツタイプ、「製品紹介」・「基本ページ」・「記事」も選択可能になっているはずです。ここでは、サイト内に作成されている任意のコンテンツタイプを選ぶことができます。今回は「新着情報」コンテンツタイプで作られた「コンテンツ」を表示するので、「新着情報」を選択しました。

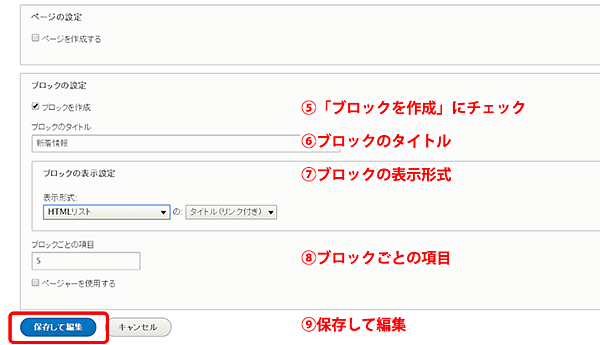
5.「ページの設定」と「ブロックの設定」セクションを設定します。 今回は「ブロック」を作成するので「ブロックを作成」にチェックを入れます。あとから「ページ」も作成するので、両方にチェックを入れて一括で作成することも可能ですが、今回は「ページ」と「ブロック」の混同を防ぐためにあえて、先にブロックのみを作成しましょう。 「ブロックのタイトル」フィールドに「新着情報」、「表示形式」フィールドに「HTMLリスト」「タイトル(リンク付き)」、「ブロックごとの項目」フィールドに「5」と入力し、「保存して編集」ボタンをクリックします。

6.新着情報のビューが保存され、「新着情報(コンテンツ)」画面が表示されます。前の画面で行った設定は、大まかな設定です。この画面ではViewsの詳細な設定を行います。この画面を使いこなすことがViewsを使いこなすことだと言っても過言ではありません。まずは、一つ一つ項目を設定していきましょう。


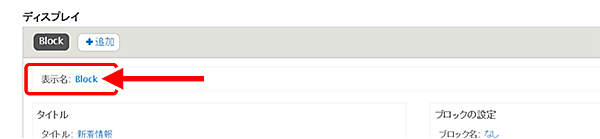
7.まず、この「ビュー」に分かりやすい名前を付けます。「表示名」の横にある「Block」をクリックします。

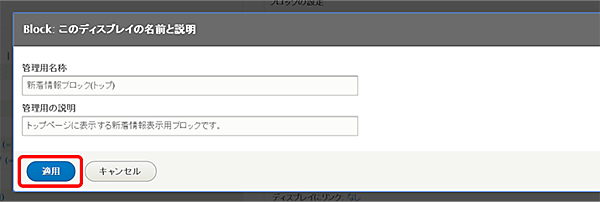
8.「Block:このディスプレイの名前と説明」ウィンドウが開きます。「管理用名称」に「新着情報ブロック(トップ)」、「管理用の説明」に「トップページに表示する新着情報表示用ブロックです。」と入力し「適用」をクリックします。

9.クリック後「新着情報(コンテンツ)」画面に戻りますが、変更は保存されていない状態です。先ほど「Block」と表示されていたタブと「表示名」が一時的に変更されています。このまま、設定画面左下の「保存」ボタンをクリックすると変更が保存されます。設定を変更した際には適宜保存しながら、設定を反映させていくことをお勧めします。

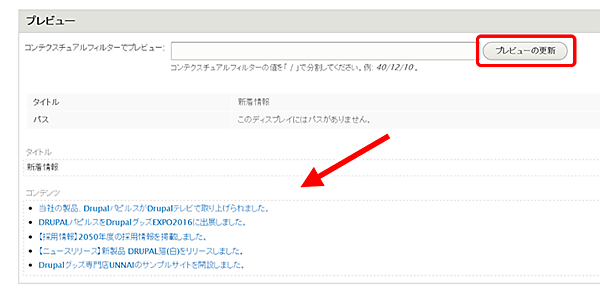
10.「新着情報(コンテンツ)」画面の下にある「プレビュー」セクションをご覧ください。「プレビュー」では現在の設定によって表示される、「ビュー」を確認できます。では、「プレビュー」を確認しながら他に何を設定すべきかを考えてみましょう。プレビューが表示されていないときは、「プレビューの更新」ボタンをクリックしてください。

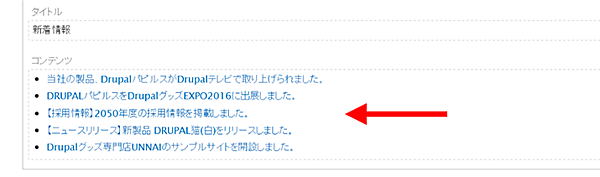
11.「プレビュー」に表示されている出力結果と、実際に作りたい「Viewsブロック」を比べてみましょう。「プレビュー」の方には「投稿日時」が表示されていません。そのため、まずは「投稿日時」を表示させる必要があります。


12.「新着情報(コンテンツ)」画面の「フィールド」セクションを確認すると、「コンテンツ:タイトル」と表示されています。この項目に「投稿日時」を追加してみます。「フィールド」横の「を追加」をクリックします。

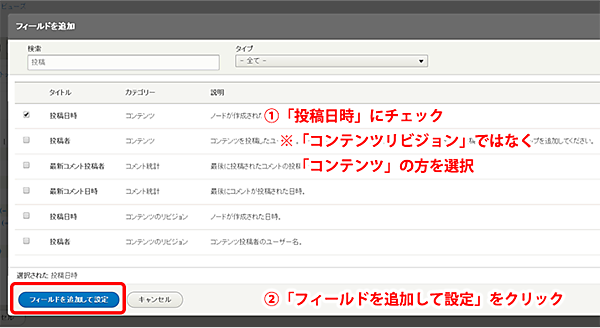
13.「フィールドを追加」ウィンドウが開きますので、ここから「投稿日時」(カテゴリーがコンテンツ)にチェックを入れ「フィールドを追加して設定」をクリックします。ウィンドウ上部の検索ボックスに「投稿」と入力して絞り込みを行うと見つけ易くなります。※カテゴリが「コンテンツのリビジョン」の「投稿日時」ではありません。注意してください。

14.次に詳細な設定を行うためのウィンドウが表示されます。一度、設定はこのままで「適用」ボタン、そして「保存」ボタンをクリックして、「投稿日時」フィールドがどのように追加されているのかを「プレビュー」で確認してみましょう。

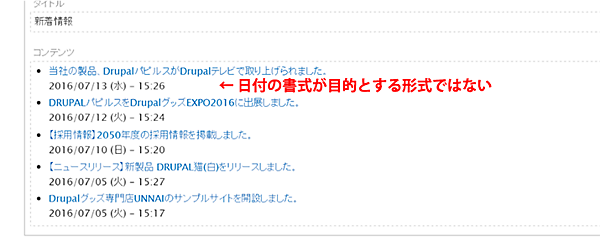
15.プレビュー画面を見ると、以下のように表示されています。「投稿日時」が表示されましたが、日時ではなく日付形式の書式で表示します。設定画面から日付の形式を変更してみましょう。

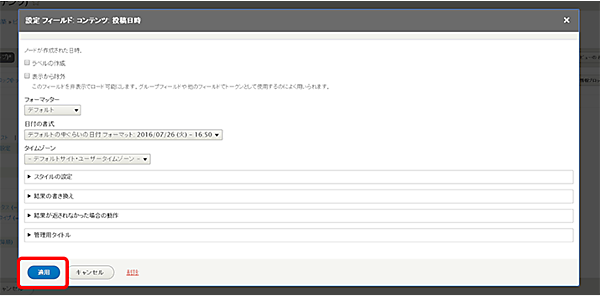
16.フィールドの「コンテンツ:投稿日時」をクリックします。

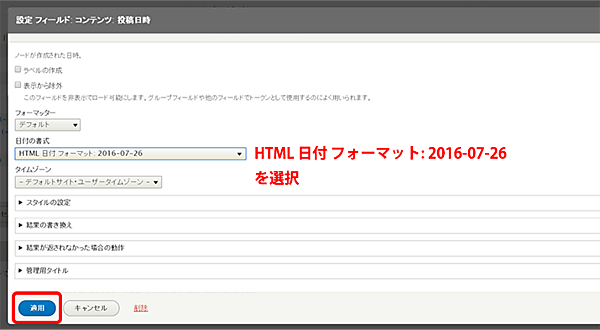
17.先ほどの「コンテンツ:投稿日時」フィールドの設定画面が表示されます。 ここで「HTML 日付 フォーマット:2016-07-26」を選択し、「適用」ボタンをクリックします。その後、「保存」ボタンをクリックして設定を確定させます。

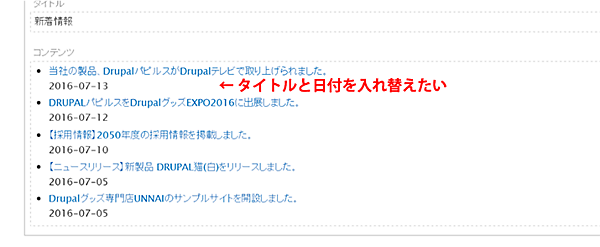
18.プレビューを再度確認すると、日付形式で表示されるように変更されたことがわかります。 次に、フィールドの順番を入れ替えてみましょう。
現在は「タイトル」の後に「投稿日時」が表示されていますが、この順番を入れ替えます。

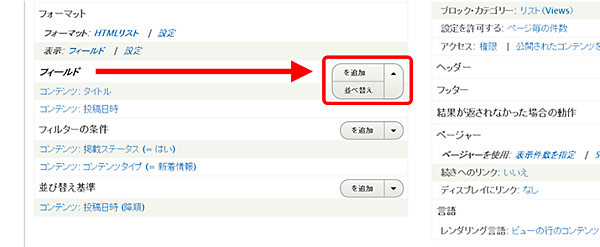
19.フィールドの「を追加」の横にある矢印をクリックし、「並べ替え」をクリックします。

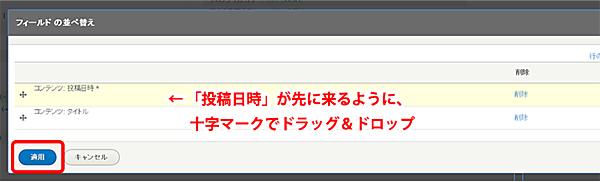
20.「フィールドの並べ替え」ウィンドウが開きます。上から順番に表示されますので、「投稿日時」が先に来るように順番をドラッグして入れ替えましょう。設定が完了したら、「適用」ボタンをクリック、その後「保存」ボタンをクリックして設定を確定します。

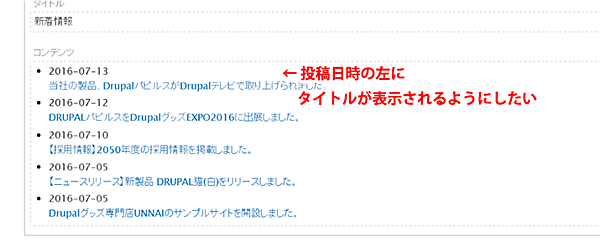
21.プレビューを確認すると「投稿日時」と「タイトル」の順番が入れ替わっています。かなり目的とする形に近づいてきました。次に、「投稿日時」の真横に「タイトル」が表示されるように設定します。これはスタイルシートで表示を変更することも可能ですが、今回はViewsの設定のみで変更します。

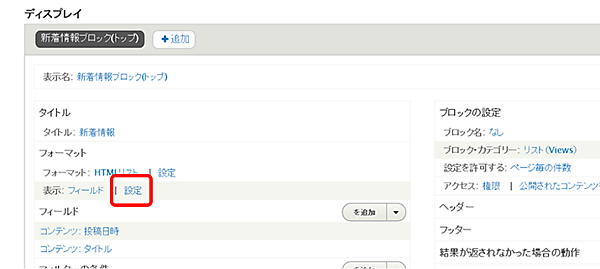
22.「フォーマット」セクションのフィールドの「設定」をクリックします。

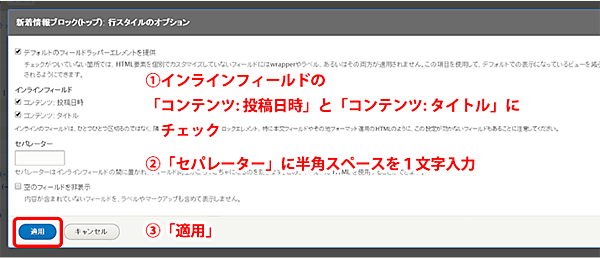
23.「行スタイルのオプション」ウィンドウが開きます。「インラインフィールド」の「コンテンツ:投稿日時」と「コンテンツ:タイトル」にチェックを付けます。そして「セパレーター」に半角スペースを1文字入力して「適用」ボタンをクリックします。その後「保存」ボタンで設定を確定しましょう。

23.プレビューで確認します。「投稿日時」と「タイトル」が一列に並んでいます。そして、分かりにくいかもしれませんが、「投稿日時」と「タイトル」との間には「セパレーター」で入力した半角スペースが入っています。これで、トップページに「新着情報」を表示するためのViewsが完成しました。