ChildWindowの作成とコントロールのレイアウト
ChildWindowの作成とコントロールのレイアウト
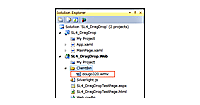
今度は、楕円上を移動している小さな画像をクリックしたとき表示される、子ウインドウを設定します。VS 2010のメニューから「Project/Add New Item」を選択し、「Silverlight Child Window」を選択します。NameはデフォルトのChildWindow1.xamlのままで進めます(図12)。[Add]ボタンをクリックすると、Solution Explorer内にChildWindow1.xamlが追加されます。
|
|
| 図12: 「Silverlight Child Window」を選択する |
ChildWindow1.xamlをダブルクリックすると、[OK]と[Cancel]ボタンの追加されたChildWindow1が表示されます。ChildWindowのWidthとHeightに、画像の実寸サイズ(640×480)より多少大きめの任意の値(710×580程度)を指定します。
デフォルトでレイアウトされている[Cancel]ボタンは、今回は使いませんから、削除しておきます。
ChildWindow内にToolboxからImageコントロールをドラッグ&ドロップします。Imageフォルダに取り込んだ画像の実寸(640×480)を、WidthとHeightに指定します。
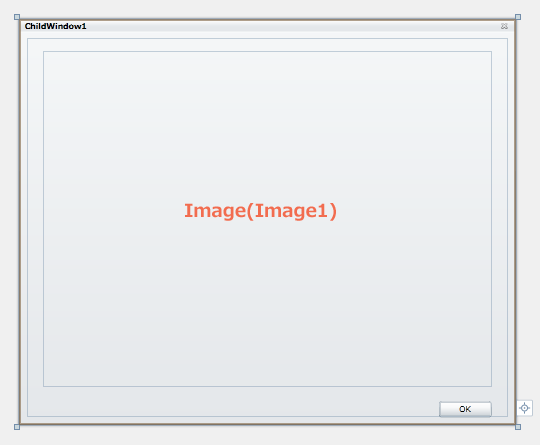
すべてレイアウトすると、図13のようになります。
|
|
| 図13: ChildWindowにImageコントロールをレイアウトした |
VS 2010でロジック・コードを記述して、アニメーションを制御する
Blendで作成したアニメーションを制御するロジック・コードを記述します(リスト2)。前掲リスト1のXML文書中の画像ファイル名を利用して、画像を表示してアニメーションを実行します。
リスト2: ロジック・コード (MainPage.xaml.vb)
■名前空間の読み込み
XML to LINQでXMLを処理するクラスが含まれる、System.Xml.Linq名前空間をインポートしておきます。また、ImageコントロールのSourceプロパティに、画像を指定する機能を提供するクラスが含まれる、System.Windows.Media.Imaging名前空間をインポートしておきます。
Option Strict On
Imports System.Xml.Linq
Imports System.Windows.Media.Imaging
■ページが読み込まれた時の処理
XElement.Loadメソッドで、サンプルXML文書ファイル(photo_etc.xml)を読み込みます。要素のコレクションを取得するクエリー(query)を定義し、Imageのリストとして作成するmyArrayを宣言しておきます。queryコレクション内を変数resultで反復処理しながら、以下の処理を実行します。
新しいImageのインスタンスmyImageオブジェクトを生成します。myImageオブジェクトのWidthとHeightを設定し、Tagプロパティに、要素の値を持たせておきます。Sourceプロパティには、フォルダの"Image/"と連結した要素の値を、相対URIで指定します。CursorプロパティにはHandを指定して、画像の上にマウス・カーソルが乗った時、ポインタを手の形に変化させます。
各プロパティの値が設定されたmyImageオブジェクトを、Imageのリストとして作成するmyArrayオブジェクトに、Addメソッドで追加します。myImageオブジェクトの上でマウスの左ボタンがクリックされた時、myImage_MouseLeftButtonDownイベントを実行します。
PathListBoxコントロールのItemsSourceプロパティにmyArrayオブジェクトを指定し、MainPage.xaml内で定義されているStoryboard1を、Beginメソッドで開始します。楕円の回転に伴って小さな画像が移動します。
Private Sub MainPage_Loaded(ByVal sender As Object, ByVal e As System.Windows.RoutedEventArgs) Handles Me.Loaded
Dim xmldoc As XElement = XElement.Load("photo_etc.xml")
Dim query = From c In xmldoc.Descendants("画像名") Select c
Dim myArray As New List(Of Image)
For Each result In query
Dim myImage As New Image
With myImage
.Width = 80
.Height = 60
.Tag = result.Value
.Source = New BitmapImage(New Uri("Image/" & result.Value, UriKind.Relative))
.Cursor = Cursors.Hand
End With
myArray.Add(myImage)
AddHandler myImage.MouseLeftButtonDown, AddressOf Me.myImage_MouseLeftButtonDown
Next
PathListBox1.ItemsSource = myArray
Storyboard1.Begin()
End Sub
■Imageの上でマウスの左ボタンが押された時の処理
Tagプロパティに持たせておいた、要素の値を変数selectImageに格納します。Senderオブジェクトは選択されたImageの情報を持っているため、DirectCastでsenderオブジェクトをImageに型変換して、Tagプロパティの値を取得しています。変数selectImageはObject型であるため、DirectCastでString型に変換しておきます。
.jpgを除いた画像名を得るため、ファイル名からピリオドと拡張子の4文字「.jpg」を引いた値を変数titleImageLenに格納し、Left関数で.jpgを除外した画像名を取り出します。
新しいChildWindow1のインスタンスmyChildWindowオブジェクトを生成します。ChildWindow1が開いた時、ビジュアル・ブラシを設定するOverlayBrushにGreenを指定し、OverlayOpacityに0.6を指定します。これで、子ウインドウの背景が半透明の緑で覆われます。子ウインドウのタイトルには、要素の値から拡張子を除外した画像名を表示します。
Private Sub myImage_MouseLeftButtonDown(ByVal sender As Object, ByVal e As MouseButtonEventArgs)
Dim selectImage As Object = DirectCast(sender, Image).Tag
Dim imageName As String = DirectCast(selectImage, String)
Dim titleImageLen As Integer = Len(imageName) - 4
Dim titleImage As String = Left(imageName, titleImageLen)
Dim myChildWindow As New ChildWindow1
myChildWindow.Image1.Source = New BitmapImage(New Uri("Image/" & imageName, UriKind.Relative))
myChildWindow.OverlayBrush = New SolidColorBrush(Colors.Green)
myChildWindow.OverlayOpacity = 0.6
myChildWindow.Title = titleImage
myChildWindow.Show()
End Sub
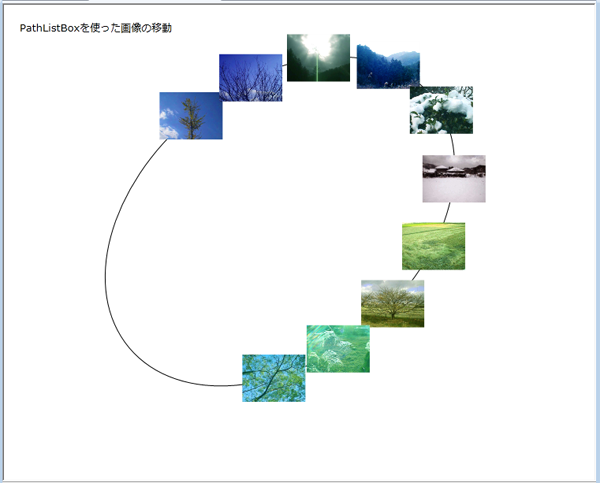
以上の処理が書けたら、VS2010メニューから「Debug/Start Debugging」で実行してみてください。図14のように楕円の回転に伴って画像が移動していることが見てとれます。
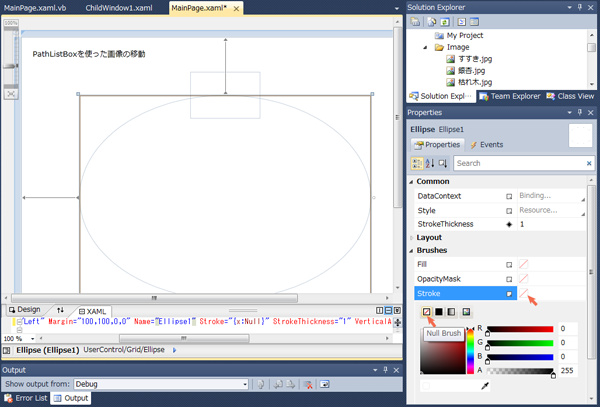
動作確認ができたら、楕円の線を透明にしておきましょう(図15)。
|
|
| 図14: 楕円の回転に伴って小さな画像が移動している |
| 図15: 楕円の線を透明化しておく(クリックで拡大) |
いかがでしたか?Silverlight 4 の新機能を駆け足で紹介してきましたが、まだまだ多数の機能が追加・拡張されています。また機会があれば、それらもお伝えしていきたいと考えています。
- この記事のキーワード