今回は2つのサンプル「選択した画像が背景で拡大表示されアニメーションを行う」と「時計の秒針のような動きを実装する」を紹介します。まずは、「選択した画像が背景で拡大表示されアニメーションを行う」から紹介しましょう。
選択した画像が背景で拡大表示されアニメーションを行う
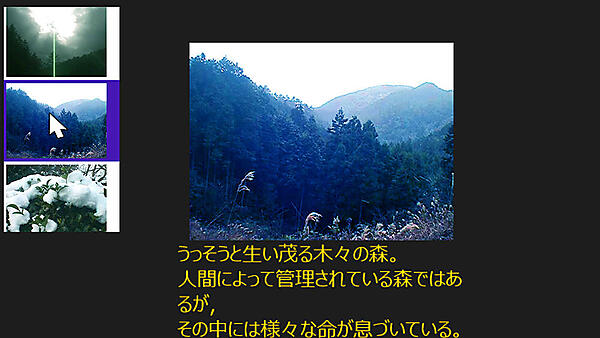
画面上ではリストボックス内に画像の一覧が表示されています。任意の画像を選択すると、画像が画面全体を回転しながら拡大縮小を繰り返して表示されます(図1)。実際の動きは動画を見ていただいた方が分かりやすいと思います。
実際に動かした動画は下記のようになります。Windows Store Applicationの動画を撮るアプリケーションが存在していませんので、スマホで撮った動画です。見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。
「名前(N)」に任意のプロジェクト名を指定します。ここでは「Win8_WinRTXAMLToolkit_AnimationContainer」という名前を付けています。
ソリューションエクスプローラー内にImagesというフォルダを作成して画像を配置しています。またプロジェクト内にリスト1のXML文書ファイル(photo_etc.xml)も配置しています。
ダウンロードされたサンプルファイルには、画像ファイルやXMLファイルは追加済みです。
リスト1 XML文書ファイル(photo_etc.xml)
<?xml version="1.0"?>
<画像>
<情報>
<画像名>銀杏.jpg</画像名>
<説明>抜けるような青空に,銀杏の木が突き刺さっている。
間もなくこの銀杏も黄金色に変わるだろう。
そして落ちていく。人生もしかり。
</説明>
</情報>
<情報>
<画像名>枯れ木.jpg</画像名>
<説明>生きていた証を鼓舞するように,
枯れ木がその老いた身体をさらしている。
春になれば,その老いた身体から,
新しい生命の息吹が芽生えるだろう。
</説明>
</情報>
~<情報></情報>繰り返し~
</画像>
NuGetパッケージの管理
今回は、公開中の記事「画像のドラッグ、移動、回転、拡大縮小を行う+1つのサンプル」にある「文字がアニメーション表示される」で使用した、WinRT XAML Toolkitに含まれているコントロールを使用します。WinRT XAML ToolkitについてはCodePlexで公開されていますので、下記のURLを参照してください。
→ WinRT XAML Toolkit
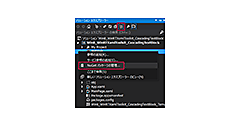
WinRT XAML Toolkitをインストールするには、ソリューションエクスプローラー内の「全てのファイルを表示」して、表示された「参照設定」の上でマウスの右クリックをします。「NuGetパッケージの管理(N)」が表示されます
表示される画面の左に表示されている、「オンライン」を選択し、検索欄にWinRTXAMLToolkitと入力します。するとWinRT XAML Toolkitの〔インストール(I)〕画面が表示されますので、インストールをクリックします。インストールが成功するとインストール済みのチェックアイコンが表示されます。
[閉じる]ボタンをクリックして画面を閉じます。ソリューションエクスプローラー内の「参照設定」を見るとWinRTXAMLToolkitが追加されています。同時にWinRTXAMLTookitの情報が記述された、packages.configも作成されます。画像付きの詳細な解説については、前述の記事にある「文字がアニメーション表示される」の部分を参照してください。
コントロールの配置
ツールボックスには、「画像のドラッグ、移動、回転、拡大縮小を行う+1つのサンプル」の「文字がアニメーション表示される」で追加した、WinRT XAML Toolkitのコントロールが登録されていると思います。登録されていない方は、上記を参考にツールボックスに登録してください。
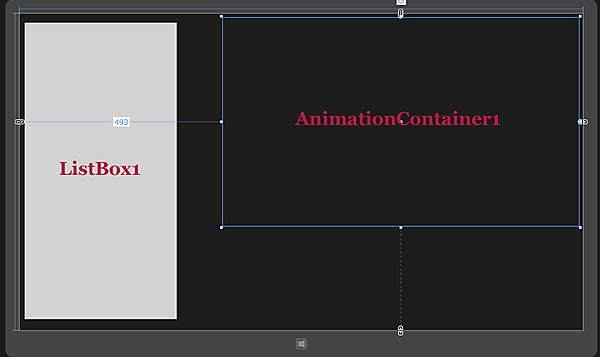
ツールボックスからデザイン画面上にWinRT XAML Toolkitのコントロールである、AnimationContainerコントロールと、ListBoxコントロールを1個ずつ配置します。書き出されるXAMLコードをリスト2のように編集します、レイアウトは図2のようになります。
リスト2 書き出されたXAMLコード(MainPage.xaml)
- (1)
プロパティ要素内に、Key名がListBoxTemplateという 要素を配置しています。
その子要素として要素を配置し、WidthとHeightを指定します。Sourceプロパティには「画像名」をバインドしておきます。この「画像名」はVBコード内で定義したプロパティ名です。
- (2)
要素を配置しています。 - (3)
要素を配置し、ItemTemplateプロパティにStaticResourceを用いて、(1)で定義したListBoxTemplateを参照させます。
<Page
x:Class="Win8_WinRTXamlToolkit_AnimationContainer.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Win8_WinRTXamlToolkit_AnimationContainer"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Controls="using:WinRTXamlToolkit.Controls"
mc:Ignorable="d">
<Page.Resources>■(1)
<DataTemplatex:Key="ListBoxTemplate">■(1)
<Image Width="320" Height="240" Source="{Binding 画像名}"/>■(1)
</DataTemplate>■(1)
</Page.Resources>■(1)
<Grid Background="{StaticResourceApplicationPageBackgroundThemeBrush}">
<Controls:AnimatingContainerx:Name="AnimationgContainer1" HorizontalAlignment="Left" Height="505" Margin="493,10,0,0" VerticalAlignment="Top" Width="863" FontFamily="Meiryo UI" FontSize="24" />■(2)
<ListBoxx:Name="ListBox1" HorizontalAlignment="Left" Height="723" Margin="10,20,0,0" VerticalAlignment="Top" Width="373" ItemTemplate="{StaticResourceListBoxTemplate}"/>■(3)
</Grid>
</Page>
- この記事のキーワード