今回のサンプルは、FUJIFILMが提供している、「顔検出WebAPI」を使って、人物の目の位置に黒縁メガネをかけるものです。「顔検出WebAPI」については、下記のURLを参照してください。
→ 顔ラボ:顔検出WebAPI仕様
このWebAPIを利用するには、「認証キー」が必要です。上記URLの「目次」にある「ユーザー登録」に入り、「利用規約」に同意して、メールアドレスを入力して送信してください。認証キーが送られてきます。この認証キーを使用します。
なお、今回のサンプルは、基本編の記事「CountDownControlを使ってカウントダウン後にカメラのシャッターを切る」(以下、参考記事)で、サーバーにアップした画像を使用しますが、このプログラム単独では、ユーザーのサーバーに画像がアップロードされていないと思いますのでご注意ください。あらかじめ記事を参考にして、必ず任意の画像をサーバーにアップしてから、このプログラムを動作させてください。
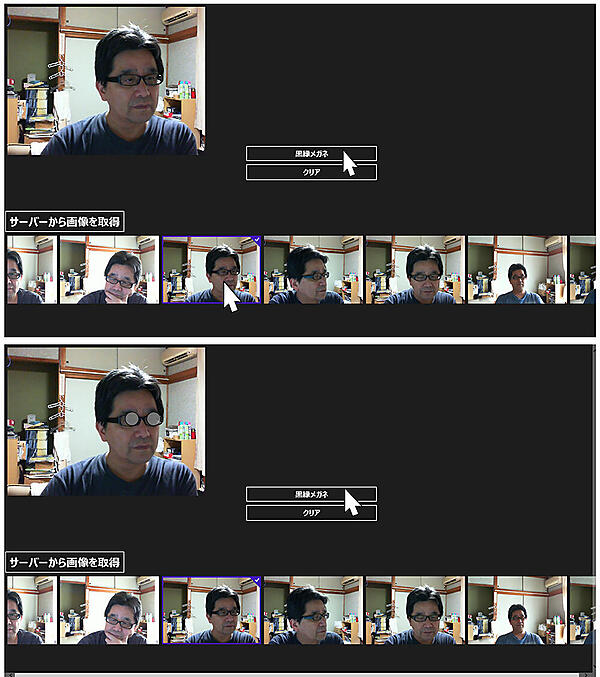
サーバーからの画像を表示し、任意の画像を選択します。サーバーにある画像は640×480のサイズの画像である必要があります。それ以外のサイズではメガネの位置がずれる可能性がありますので注意してください。上記の記事でサーバーにアップした画像は、自動的640×480のサイズになっていますので、問題はないと思います。画像を選択すると、実寸の画像(640×480)が表示されます、[黒メガネ]ボタンをクリックすると、両目に黒縁メガネがかかります。[クリア]をクリックすると、黒縁メガネが消去されます(図1)。
実際に動かした動画は下記のようになります。Windows Store Applicationの動画を撮るアプリケーションが存在していませんので、スマホで撮った動画です。見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「Win8_FaceRecognizeGlasses」という名前を付けています。
コントロールの配置
はじめに
ツールボックスからデザイン画面上にScrollViewerコントロールを配置し、Widthに1920と指定し、プロパティの[レイアウト]パネル内のHorizontalScrollBarVisibilityにVisibleを指定して、水平スクロールバーを表示させます。このScrollViewerの子要素としてGridViewコントロールを配置します。Heightに240、Widthに1920と指定し、プロパティの[レイアウト]パネル内にあるFlowDirectionにLeftToRightと指定し、左から右に向かって表示されるようにします。
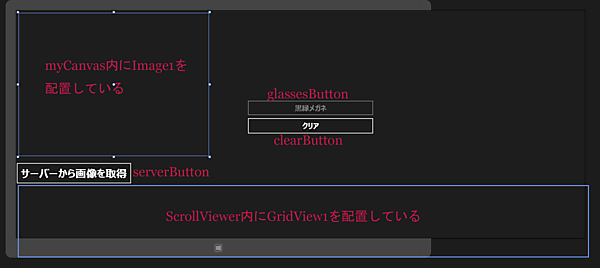
Canvasコントロールを配置し、子要素としてImageコントロールを配置します。Widthに640、Heightに480と指定します。画像の実寸のサイズです。CanvasとImageは左隅上を原点に配置してください。中央に配置することは避けてください。メガネが正常な位置に表示されません。あくまでも左隅上が原点です(図2参照)。
「サーバーから画像を取得」、「黒縁メガネ」と「クリア」用のButtonコントロールを3個配置します。「黒縁メガネ」用のボタン最初の状態では使用不可としています。
書き出されるXAMLコードはリスト1、レイアウトは図2になります。
※)連載記事で紹介しているサンプルでは、筆者のPCの画面の解像度を前提に作成したため、これより小さな解像度を指定するとコントロールの横幅が切れて表示されてしまう場合があります。解像度に合わせてUIを変更することも可能ですが、今回はしておりませんのでご了承ください。
サンプルファイルを皆さんがお持ちのPC環境に合わせる方法については、機会がありましたらご紹介します。
リスト1 書き出されたXAMLコード(MainPage.xaml)
- (1)
要素の子要素として 要素を配置しています。 - (2)「サーバーから画像を取得」用
- (3)
- (4)「黒縁メガネ」用の
- (5)「クリア」用の
<Page
x:Class="Win8_FaceRecognizeGlasses.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Win8_FaceRecognizeGlasses"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" Width="1920">
<Grid Background="{StaticResourceApplicationPageBackgroundThemeBrush}">
<ScrollViewerHorizontalScrollBarVisibility="Visible" Width="1920">■(1)
<GridViewx:Name="GridView1" HorizontalAlignment="Left" VerticalAlignment="Center" Height="240" Margin="10,591,0,-63" Width="1920" FlowDirection="LeftToRight"/>■(1)
</ScrollViewer>■(1)
<Button x:Name="Button1" Content="サーバーから画像を取得" Margin="0,512,0,182" FontFamily="Meiryo UI" FontSize="36" Height="74"/>■(2)
<Canvas x:Name="myCanvas" Margin="10,10,-10,-10" VerticalAlignment="Top" HorizontalAlignment="Left">■(3)
<Image x:Name="Image1" Width="640" Height="480" VerticalAlignment="Top" HorizontalAlignment="Left" Stretch="None"/>■(3)
</Canvas>■(3)
<Button x:Name="glassesButton" Content="黒縁メガネ" Canvas.Top="377" Canvas.Left="643" Width="428" Margin="780,302,0,412" Height="54" FontFamily="Meiryo UI" FontSize="24"IsEnabled=”False”/>■(4)
<Button x:Name="clearButton" Content="クリア" Width="428" Margin="780,361,0,350" FontFamily="Meiryo UI" FontSize="24" Height="57"/>■(5)
</Grid>
</Page>
- この記事のキーワード