このアプリについて
今回は脳トレーニングアプリ第2弾として、制限時間内に指定された絵柄と同じ絵を探すアプリを作ります。操作イメージは次のとおりです。
マウスの右クリックで表示されるアプリケーションバー内の秒数選択ボックスで秒数を選択します(図1)。
秒数を選択したら、アプリケーションバーを閉じ[開始]ボタンをタップします。すると30枚の画像がランダムに表示されます(図2)。
右隅下には、表示されている30枚の画像のいずれか1枚が表示されています。指定した秒数以内に30枚の画像の中から、右下の隅に表示されている画像と同じ画像をタップしてください。時間内に正解すると、「おめでとうございます。正解です。」とキャラクターが音声で喋ります(図3)。
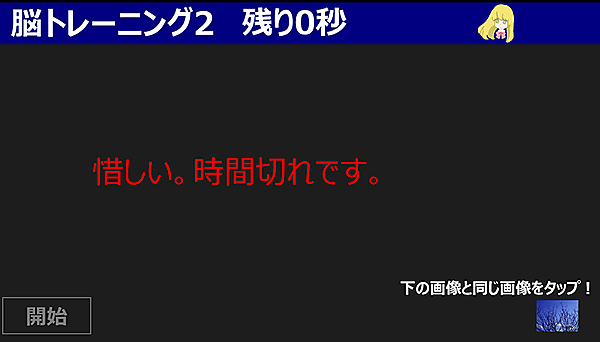
選択した画像はあっていても時間内にクリアできなかった場合は「惜しい。時間切れです。」と喋ります。不正解の場合は「残念。不正解です。」と喋ります。
再度挑戦する場合はマウスの右クリックで表示されるアプリケーションバーから秒数を選択して[開始]ボタンをタップします。
プロジェクトの作成
VS 2013のメニューから[ファイル]−[新規作成]−[プロジェクト]と選択します。
次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。
「名前(N)」に任意のプロジェクト名を指定します。ここでは「TouchPictures.xaml」という名前を付けています。
ソリューション・エクスプローラー内にImageというフォルダを作成し、30枚の画像とキャラクターの画像(PNG画像)を配置しておきます。またリスト1のXML文書(photos.xml)もTouchPicturesプロジェクトの配下に追加しておきます。
XMLを作成するには、VS2013メニューの[プロジェクト]-[新しい項目の追加]と選択して、「データ」から「XMLファイル」を選択すると、XMLエディターが起動してXMLの作成が可能になります。
リスト1 XML文書ファイル(photos.xml)
<?xml version="1.0" encoding="utf-8" ?>
<画像>
<画像名 番号="1">winter_01.png</画像名>
<画像名 番号="2">winter_02.png</画像名>
<画像名 番号="3">winter_03.png</画像名>
<画像名 番号="4">winter_04.png</画像名>
<画像名 番号="5">winter_05.png</画像名>
<画像名 番号="6">winter_06.png</画像名>
<画像名 番号="7">winter_07.png</画像名>
<画像名 番号="8">winter_08.png</画像名>
<画像名 番号="9">winter_09.png</画像名>
<画像名 番号="10">winter_10.png</画像名>
〜<画像名></画像名>繰り返し〜
</画像>
コントロールのレイアウト
ツールボックスからデザイン画面上に、ツールボックスから各コントロールを配置します。
書き出されるXAMLコードはリスト1のようになります。
リスト1 書き出されたXAMLコード(MainPage.xaml)
(1)Page.Resourcesプロパティ要素内に、Key名が「GridViewTemplate」というDataTemplate要素を配置します。その子要素としてImage要素を配置し、Sourceプロパティに「画像名」をバインディングしておきます。「画像名」はVBコード内のクラスで定義するプロパティ名です(後述)。
(2)Grid要素全体をViewBox要素で囲みます。ViewBox要素は、伸縮およびスケーリングを実行して単一の子を使用可能な領域全体に引き伸ばすことができるコンテンツ・デコレータを定義します。
(3)StackPanel要素を配置し、Orientationプロパティに「Horizontal」を指定して、オブジェクトのスタック方向を水平方向とします。背景色(Background)に「Navy」を指定します。その子要素として、タイトルを表示するTextBlock要素を配置します。次に、経過する秒数を表示する、「timeTextBlock」という名前のTextBlockを配置します。次に、キャラクターが音声を発生するために必要な、「syokoMediaElement」という名前のMediaElement要素を配置します。キャラクターを表示させるためのImage要素を配置しています。
(4)「StartButton」という名前のButton要素を配置し、最初の状態では選択不可としています。
(5)右下隅に表示させる画像領域として、「Image1」という名前のImage要素を配置します。
(6)アプリケーションバーとなるAppBar要素を配置し、背景色(Background)に「Blue」を指定します。その子要素として、StackPanel要素を配置します。Orientationプロパティには「Horizontal」を指定して、オブジェクトのスタック方向を水平方向とします。その子要素として「秒数」という項目名を表示する、TextBlock要素を配置します。次に秒数を選択させるために「ComboBox1」という名前のComboBox要素を配置し、ComboBoxItem要素を追加して「1」から「5」までの数値を表示させておきます。このComboBoxItem要素を設定は、ComboBoxコントロールのプロパティの[共通]パネル内にあるItems(コレクション)の横に表示されている[・・・]ボタンをタップすることで設定することができます。
(7)名前がGridView1というGridView要素を配置し、ItemTemplateプロパティにStaticResourceを用いて(1)で定義しておいた、GridViewTemplateを参照させます。
(8)「下の画像と同じ画像をタップ!」と表示させるTextBlock要素を配置します。
(9)結果によってメッセージを表示させるための、「messageTextBlock」という名前のTextBlock要素を配置しています。最初の状態では非表示としておきます。
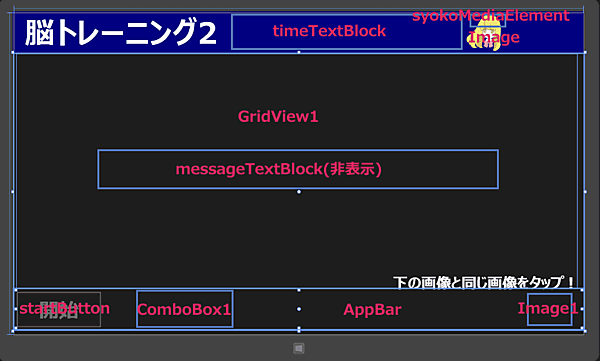
以上、全てをレイアウトしたのが図4になります。
<Page
x:Class="TouchPictures.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:TouchPictures"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>■(1)
<DataTemplate x:Key="GridViewTemplate">■(1)
<Image Width="160" Height="120" Source="{Binding 画像名}"/>■(1)
</DataTemplate>■(1)
</Page.Resources>■(1)
<Viewbox>■(2)
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment="Left" Height="100" Margin="-4,-4,0,0" VerticalAlignment="Top" Width="1386" Orientation="Horizontal" Background="Navy">■(3)
<TextBlock HorizontalAlignment="Left" Height="97" Margin="30,0,0,0" TextWrapping="Wrap" Text="脳トレーニング2" Width="500" FontFamily="Meiryo UI" FontSize="72" FontWeight="Bold"/>■(3)
<TextBlock x:Name="timeTextBlock" Height="99" TextWrapping="Wrap" VerticalAlignment="Top" Width="518" FontFamily="Meiryo UI" FontSize="72" FontWeight="Bold" Margin="30,0,0,0"/>■(3)
<MediaElement x:Name="syokoMediaElement" Height="31" Margin="0,8,0,0" VerticalAlignment="Top" Width="91"/>■(3)
<Image Height="88" Margin="-70,8,0,0" VerticalAlignment="Top" Width="89" Source="Images/syoko5.png"/>■(3)
</StackPanel>■(3)
<Button Content="開始" HorizontalAlignment="Left" Height="91" Margin="3,674,0,0" VerticalAlignment="Top" Width="210" x:Name="StartButton" FontFamily="Meiryo UI" FontSize="48" IsEnabled="False"/>■(4)
<Image x:Name="Image1" Width="96" Height="72" Margin="1233,684,53,24"/>■(5)
<AppBar Height="100" Margin="0,668,0,0" VerticalAlignment="Top" Background="Blue">■(6)
<StackPanel Orientation="Horizontal">■(6)
<TextBlock Text="秒数" Width="238" FontFamily="Meiryo UI" FontSize="72" Margin="50,0,0,0" FontWeight="Bold"/>■(6)
<ComboBox x:Name="ComboBox1" Width="230" FontFamily="Meiryo UI" FontSize="72" FontWeight="Bold">■(6)
<ComboBoxItem Content="1"/>■(6)
<ComboBoxItem Content="2"/>■(6)
<ComboBoxItem Content="3"/>■(6)
<ComboBoxItem Content="4"/>■(6)
<ComboBoxItem Content="5"/>■(6)
</ComboBox>■(6)
</StackPanel>■(6)
</AppBar>■(6)
<GridView x:Name="GridView1" HorizontalAlignment="Left" Height="569" Margin="6,99,0,0" VerticalAlignment="Top" Width="1360" ItemTemplate="{StaticResource GridViewTemplate}"/>■(7)
<TextBlock Text="下の画像と同じ画像をタップ!" FontFamily="Meiryo UI" FontSize="36" FontWeight="Bold" Height="50" Margin="919,631,0,99"/>■(8)
<TextBlock x:Name="messageTextBlock" Height="100" Margin="213,340,210,340" FontFamily="Meiryo UI" FontSize="72" Foreground="Red" Visibility="Collapsed"/>■(9)
</Grid>
</Viewbox>■(2)
</Page>
- この記事のキーワード