今回は2つのサンプル「画像のドラッグ、移動、回転、拡大縮小を行う」と「文字がアニメーション表示される」を順番に紹介します。
画像のドラッグ、移動、回転、拡大縮小を行う
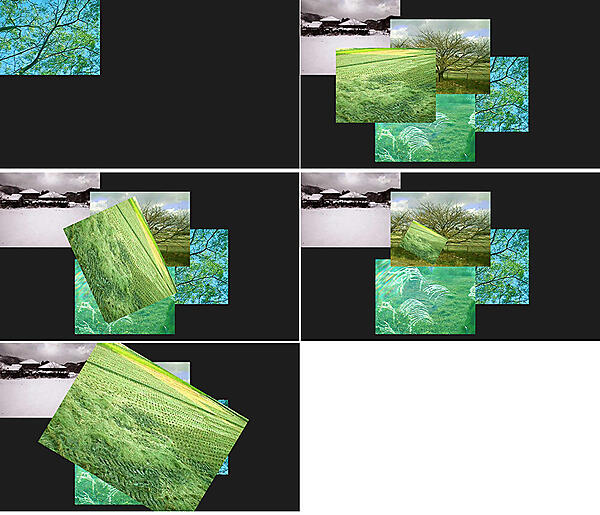
このサンプルでは、画面上に重なって表示されている画像を、タッチ操作で、ドラッグ、移動、回転、拡大縮小を行うサンプルです(図1)。画面上の画像をスタイラスペンや指で移動し、2本の指で回転、拡大縮小ができます。
実際に動かした動画は下記のようになります。Windows Store Applicationの動画を撮るアプリケーションが存在していませんので、スマホで撮った動画です。見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「Win8_MultiTouch」という名前を付けています。
ソリューションエクスプローラー内にImagesというフォルダーを作って画像を配置しています。またプロジェクト内にリスト1のXML文書ファイル(photo_etc.xml)も配置しておきます。
ダウンロードされたサンプルファイルには、画像やXMLファイルは追加済みです。
リスト1 XML文書ファイル(photo_etc.xml)
今回は要素の内容は使用しておりません。
<?xml version="1.0"?>
<画像>
<情報>
<画像名>銀杏.jpg</画像名>
<説明>
抜けるような青空に,銀杏の木が突き刺さっている。
間もなくこの銀杏も黄金色に変わるだろう。
そして落ちていく。人生もしかり。
</説明>
</情報>
~<情報></情報>繰り返し~
</画像>
コントロールの配置
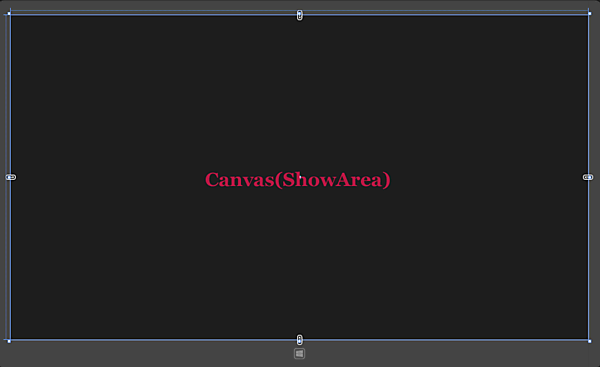
ツールボックスからデザイン画面上にCanvasコントロールを1個だけ配置します(図2)。書き出されるXAMLコードは省略します。
次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト2のコードを記述します。
ロジックコードを記述する
リスト2 (MainWindow.xaml.vb)
Option Strict On
Public NotInheritable Class MainPage
Inherits Page
ページがアクティブになった時の処理
XElement.LoadメソッドでXML文書ファイル(photo_etc.xml)を読み込みます。
読み込んだXMLのDescendantsメソッドで、すべての子孫要素に対して、要素を変数resultに格納しながら反復処理を行います。
新しいImageのインスタンスmyImageオブジェクトを作成します。WidthとHeightの値を指定し、Sourceプロパティに、画像を格納している”ms-appx:///Images”フォルダーと、要素の値を連結して指定します。
UIElementの描画位置に影響する変換情報を設定するRenderTransformプロパティに、1 つのオブジェクトに複数の異なる変換を適用することができるCompositeTransformを指定します。
ジェスチャとともにUIElementの動作および操作に使用されるManipulationModeに、すべての相互作用モードを有効にする、ManipulationModes.Allを指定します。
UIElement.ManipulationModes列挙体については、下記のURLを参考にしてください。
→ ManipulationModes enumeration (Windows)
ShowAreaというCanvasに各プロパティの設定されたmyImageオブジェクトを追加します。これで、画像が表示されるようになりました。
AddHandlerステートメントで、操作中に入力デバイスが位置を変更した時に発生するManipulationDeltaイベントにイベントハンドラを追加します。イベントハンドラ内では以下の処理を行います。
TranslateXとTranslateYで、x軸とy軸にそって並行移動する距離を設定します。
ScaleXとScaleYで、オブジェクトを拡大縮小する値を設定します。
Rotaionプロパティでオブジェクトを回転します。CenterXとCenterYには実際の画像サイズの半分のWidthとHeightの値を指定します。これで、画像の中心を起点として回転します。
SetValueメソッドでZIndexPropertyに1ずつ加算されるメンバ変数noの値を指定します。選択された画像が一番手前に配置されます。
Protected Overrides Sub OnNavigatedTo(e As Navigation.NavigationEventArgs)
Dim no As Integer = 0
Dim xmldoc As XElement = XElement.Load("photo_etc.xml")
For Each result In From c In xmldoc.Descendants("情報") Select c
Dim myImage As New Image
With myImage
.Width = 640
.Height = 480
.Source = New BitmapImage(New Uri("ms-appx:///Images/" &result.Element("画像名").Value, UriKind.Absolute))
.RenderTransform = New CompositeTransform
.ManipulationMode = ManipulationModes.All
End With
ShowArea.Children.Add(myImage)
AddHandlermyImage.ManipulationDelta, Sub(mySender As Object, myArgs As Input.ManipulationDeltaRoutedEventArgs)
Dim myTrans = DirectCast(myImage.RenderTransform, CompositeTransform)
myTrans.TranslateX = myTrans.TranslateX + myArgs.Delta.Translation.X
myTrans.TranslateY = myTrans.TranslateY + myArgs.Delta.Translation.Y
myTrans.ScaleX = myTrans.ScaleX * myArgs.Delta.Scale
myTrans.ScaleY = myTrans.ScaleY * myArgs.Delta.Scale
myTrans.CenterX = 320
myTrans.CenterY = 240
myTrans.Rotation = myTrans.Rotation + myArgs.Delta.Rotation
myImage.SetValue(Canvas.ZIndexProperty, no)
no += 1
End Sub
Next
End Sub
End Class
- この記事のキーワード