本連載は、UMLの導入に敷居の高さを感じている方を対象としています。そんな方に、手軽で有効なUMLモデルの利用方法を紹介することが、本連載の目的です。
- 第1回では、モデルが円滑なコミュニケーションをサポートすることを解説しました。
- 第2回では、誤解の少ないコミュニケーションを行うために、要素間の関係を正しく表すUMLモデルの作成手順を解説しました。
- 第3回では、ステートマシン図から簡単なテストケースを作成する方法を解説しました。
第4回の今回は、「スケッチとしてのUML」を解説します。UMLをスケッチのように簡単に記述するだけでも十分に役立つことを、例を挙げて説明します。
1.「スケッチとしてのUML」
著書『リファクタリング』などで著名なマーチン・ファウラー(Martin Fowler)氏は、UMLについて人々が求める視点を、以下の3つに分類しています*1。
- 設計図としてのUML(UML as blueprint)
- プログラミング言語としてのUML(UML as programming language )
- スケッチとしてのUML(UML as sketch)
- [*1] ファウラー氏のBlikiの翻訳もあります。
「スケッチとしてのUML(以下UMLスケッチ)」は、"UMLとしての正しさ"を気にせずに記述したUMLモデルです。例えば、以下のようなケースで用いると有効です。
- 上司と相談するために、あいまいな部分に「まだよく分からない」と注釈を書いた、設計図とは呼べない、クラス図の下書き
- 作業に入る前に処理の流れをどう変更するかを検討し、検討の結果として、処理の流れの変更点をシーケンス図に走り書きしたメモ
このようにラフに書いたモデルが、UMLスケッチです。第1回で説明した通り、UMLの仕様は大きいので、すべてを理解して正しく使うことは大変です。しかし、こういった簡易なモデルを描く価値は、UMLの仕様の通りに描くこととは別のところにあります。UMLの仕様に従うよりも、モデルを書くことに重点をおいた視点が、「スケッチとしてのUML」という視点です。
UMLスケッチで描いているものは、モデラーの「解釈」です。解釈を描くことが目的なので、厳密に記述する必要はありませんし、誤りや抜けがあっても気にしません。UMLスケッチに描かれるモデルは、厳密に描かれたUMLモデルとは異なります。今回の記事では、UMLスケッチで描かれるモデルのことを「解釈モデル」と呼びます。
UMLスケッチは、主に2つの場面で用いられます。1つは「意図の伝達や確認の場面」、もう1つは、「ソフトウエアの構造を理解する場面」です。
- 意図の伝達や確認の場面
- 何かを説明する際に、口頭だけでなくUMLスケッチを描きながら説明する、という場面です。下記の場面で効果的です。
-
- あいまいな理解を整理し、相談したい場面
- あいまいな理解をしている相談者が、相談される人に向けてUMLスケッチを描きます。すると、相談される人からも、あいまいな部分がどこなのか、目に見えます。相談される人があいまいな部分を理解できれば、伝え方も工夫できるので、効果的に意図を伝達できます。
- 実装方針を共有したい場面
- 実装者が、これからどう実装するのかを、UMLスケッチを描いて伝えます。すると、UMLスケッチを描いた人ではない人からも、実装の方針を理解できます。もし、描かれた方針に悪い点があれば、実装前に指摘できます。
- ソフトウエアの構造を理解する場面
- ソース・コードを読んで理解できたソフトウエアの構造から、UMLスケッチを描きます。下記の場面で効果的です。
-
- ソース・コードから、ソフトウエアの静的関係の一部を理解する場面
- ソフトウエアの構造の一部をクラス図として記述すれば、読み取った状況におけるクラスの役割を理解できます。例えば、ソフトウエアの中に異様に大きなクラスがあると、変更時に影響を及ぼす範囲が分かりません。異様に大きなクラスはソフトウエアにおける役割を複数担当していることが多く、クラス図を書いて役割を理解すれば、分割するための方針が立てられます。
- ソース・コードから、ソフトウエアの処理の一部の流れを理解する場面
- ソフトウエアの処理の一部をシーケンス図として記述すれば、読み取った状況における処理の流れを理解できます。例えば、システムの基盤に採用しているフレームワークの処理の流れを理解できていれば、拡張しやすさを保てます。
- ソース・コードから、ソフトウエアの一部の状態を理解する場面
- ソフトウエアの一部の状態を状態遷移図として記述すれば、変更時に気を付けなければならない状態を理解できます。遷移先が複数ある状態は、遷移先ごとに条件があるため、実装が複雑になりがちです。
- もちろん、ソース・コードを読むだけでも、理解できなくはありません。しかし、メモでいいので、読みながらUMLスケッチを描いていくと、読んだ内容を整理しながら読み進められます。こうして描いたUMLスケッチは、ソフトウエアの構造を示す地図の役割を果たし、すでに整理できた個所と、整理できていない個所を明らかにしながら読み進められます。
上記の2つの場面はいずれも、描かれたUMLスケッチに正しいUML表記は求められていません。正しいUML表記よりも、理解が促進されるような工夫が求められます。例えば、モデルの中に注釈を記述したり、描かれている要素をルールで色分けしたり、といった具合です。時には間違ったUML表記であっても、理解が促進されるのであれば、積極的に利用します。
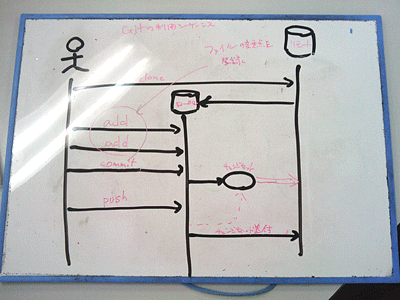
| 図1: UMLスケッチの例(Gitの利用シーケンス)(クリックで拡大) |
UMLスケッチの具体例を用意しました。図1は、筆者が友人のエンジニアにGitと呼ぶツールの使い方とデータの流れについて、自分の解釈を説明するために書いたシーケンス図です。メモを直接シーケンス図に書き込み、UMLのシーケンス図では登場しない要素を加えることで、データの流れを表現しています。
もちろん、こういったUMLスケッチだけを見せても、相手に伝えたいことを伝えることはできません。しかし、口頭での説明と合わせて見せることで、意図を伝えやすくなります。
- この記事のキーワード