第1回では、SQL Serverデータベースの作成と、ADO.NET Entity Data Modelの作成、Domain Service Classの作成を行いました。今回は「データソース」内に作成されたudonデータソースを、MainPage.xamlのデザイン画面上にドラッグ&ドロップすることで、「ID、品名、画像、価格」ヘッダの追加されたDataGridを作成します。このDataGridにはSQL Server データベースの各項目がバインドされます。また、DataGridに表示されるデータの編集と更新を可能にします。
- ※最初の時点ではヘッダの項目名は、Database1.mdfと同じ項目順にはなっていません。
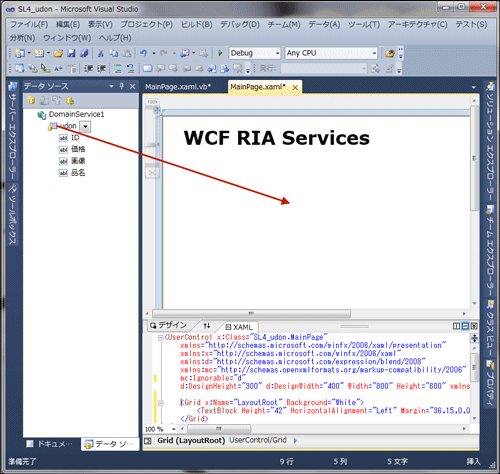
まずは、MainPage.xamlを表示し、「データソース」内のudonをMainPage.xaml内にドラッグ&ドロップします(図1)。
| 図1:「データソース」内のudonをMainPage.xaml内にドラッグ&ドロップする(クリックで拡大) |
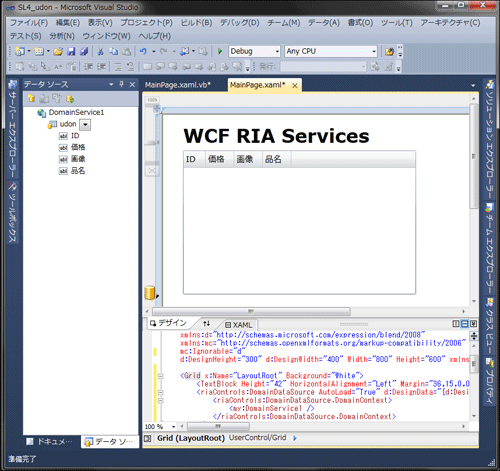
自動的にDataGridが追加されますので、適当にDataGridのサイズや文字のサイズを調整します。あらかじめタイトル用のTextBlockをレイアウトし、Textプロパティに「WCF RIA Services」と指定しています(図2)。
| 図2:DataGridが自動的に追加される(クリックで拡大) |
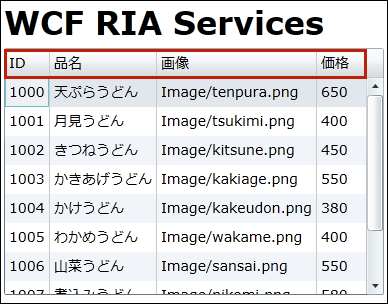
では、ここで一度「デバッグ(D)/デバッグ開始(S)」と選択して、デバッグを実行します。図3のようにDataGridにデータが表示されます。
|
|
| 図3:DataGridにデータが表示される |
ここまではコーディングなしで作成することができます。図3を見るとわかりますが、ヘッダ項目の並びがDatabase1.mdf内の並びと異なっています。項目の並びはアルファベット順、あいうえお順になっているようです。項目の並びをDatabase1.mdfと同じに設定してみましょう。同時に、項目の幅も設定しておきましょう。XAMLコードを変更するだけで簡単にできます。
ヘッダ項目の並びと幅を変更する
リスト1のMainPage.xaml内のDataGridの個所を、リスト2のように書き換えます。
リスト1 編集前のMainPage.xaml
リスト2 編集したMainPage.xaml
ここで、DataGridコントロールを選択し、[レイアウト]プロパティ内のWidthにAutoを指定しておきます。こうすることで、データ量によってDataGridコントロールの幅が自動調整されます。
実行すると図4のようになります。
|
|
| 図4:ヘッダの順番がDatabase1.mdfと同じになり、列の幅も自動的に広くなっている |
DataPagerコントロールと関連付けてページングを可能にする
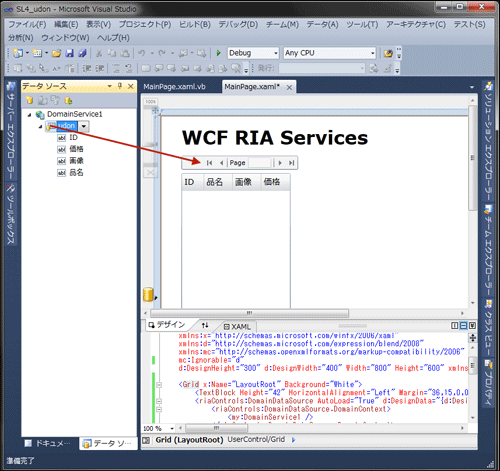
ツールボックスからDataPagerコントロールをドラッグ&ドロップして追加します(図5)。DataGridの1ページに表示するデータ件数を3件とするため、DataGridのHeightを245に設定します。
|
|
| 図5:DataPagerコントロールをDataGridコントロールの上方にレイアウトする |
次に、「データソース」からudonをDataPagerコントロールの上にドラッグ&ドロップします(図6)。
| 図6:「データソース」内のudonをDataPagerコントロール上にドラッグ&ドロップする(クリックで拡大) |
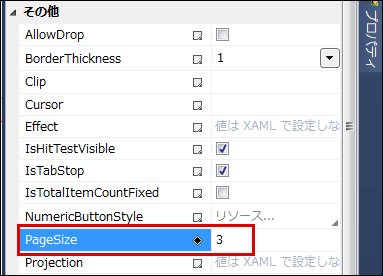
DataPagerコントロールの[その他]プロパティ内のPageSizeプロパティに3を指定し(図7)、1ページに表示されるデータ件数を3件とします。
|
|
| 図7:DataPagerコントロールのPageSizeプロパティに3を指定する |
「画像」列に「うどん」の画像を表示する。
図4を見ると「画像」列には、Imageフォルダーと画像ファイル名の連結された文字列が表示されています。この「画像」列に「うどん」の画像を表示させます。MainPage.xamlをリスト3のように
リスト3:「画像」列に「うどん」の画像を表示させるXAML(MainPage.xaml)
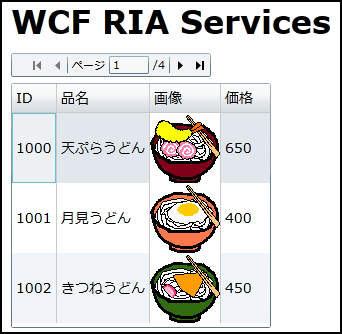
では、ここで「デバッグ(D)/デバッグ開始(S)」と選択して、デバッグを実行します。図8のようにDataGridに3件のデータと「うどん」の画像が表示されます。
|
|
| 図8:DataGridコントロールに3件のデータだけが表示されている |
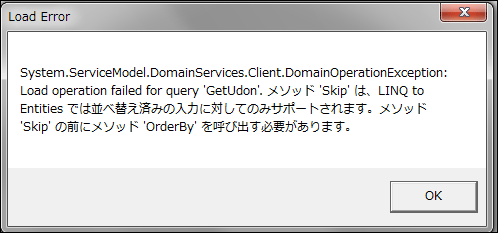
図8からナビゲーションアイコンをクリックして、次のページを表示させようとすると、エラーが表示されます(図9)。
|
|
| 図9:次のページを表示させようとして表示されたエラー画面 |
エラーメッセージの内容を読むと、GetUdonメソッドに問題があるようです。DomainService1.vbでデータを取り出すGetUdonメソッドを確認してみましょう。リスト4のように記述されています。
リスト4 DomainService.vb内のGetUdonメソッド
図9のエラーメッセージを見ると、ここにOrderByの指定が必要なようです。ID順に表示されるよう、OrderByを追加します(リスト5)。
リスト5 ID順で表示されるよう、OrderByを追加したコード
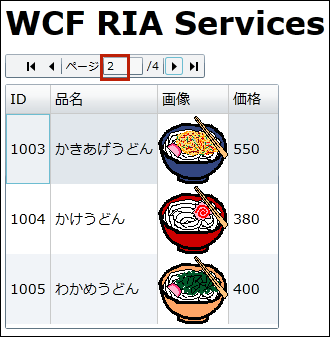
では、再度実行してみましょう。今回はページングが問題なく動作します(図10)。
|
|
| 図10:ページングが機能し2ページ目が表示されている |
- この記事のキーワード