今回のサンプルは、解説が長くなるため、前編と後編の2回に亘って、1つのサンプルについて解説します。
まず初めに、このサンプルで実装する機能の動作を、下記に解説しておきます。Expression Blend 4(以下Blend 4)に実装されているTransitionEffectのPixelateを使って、特殊効果を伴ってコントロールを表示します。
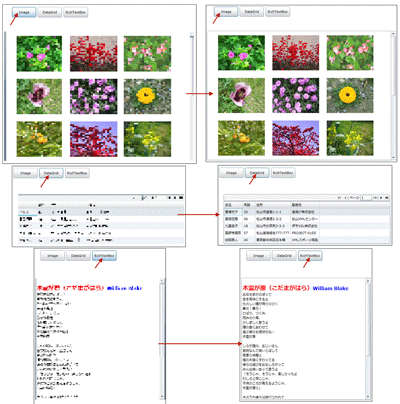
画面上には[Image]、[DataGrid]、[RichTextBox]の3つのボタンが表示されています。ボタンをクリックすると該当するコントロールがPixelate効果を伴って表示されます。表示されるコントロールにはデータがバインドされています(図1)。
前編では、各コントロールへのデータバインドがメインになります。TransitionEffectによる、コントロールへの特殊効果の適用は、後編で解説します。
| 図1:ボタンに該当するコントロールがPixelateを伴って表示される(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
新規プロジェクトの作成
早速サンプルを作っていきましょう。本稿では開発言語にVisual Basicを用います。
VS 2010のメニューから「ファイル(F)/新規作成(N)/プロジェクト(P)」を選択します。次に、「Silverlight アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「SL4_TransitionEffect_Element」という名前を付けています。
次に、画像のファイル名を記録したXMLファイル(リスト1)、個人情報を記録したXMLファイル(リスト2)、William Blakeの詩を記述したXMLファイル(リスト3)を追加します。XMLデータはLINQ to XMLで処理するため、「プロジェクト(P)/参照の追加(F)」からSystem.Xml.Linqを追加しておきます。
ソリューションエクスプローラー内にImageというフォルダを作成して、画像も追加しておきます。
リスト1 画像名を記録したXMLファイルで、ListBoxに使用(Photo.xml)
<?xml version="1.0"?>
<画像>
<情報>
<画像名>おしろい花.jpg</画像名>
<画像名>サルビア.jpg</画像名>
~<画像名></画像名>繰り返し~
</情報>
</画像>
リスト2 個人情報を記録したXMLファイルで、DataGridに使用(sampleData.xml)
<?xml version="1.0"?>
<個人情報>
<情報>
<氏名>愛媛花子</氏名>
<年齢>30</年齢>
<住所>松山市道後1-1-1</住所>
<勤務先>道後IT株式会社</勤務先>
</情報>
<情報>
<氏名>夏目団吾</氏名>
<年齢>56</年齢>
<住所>松山市湯渡2-2-2</住所>
<勤務先>松山XMLセンター</勤務先>
</情報>
~<情報></情報>繰り返し~
</個人情報>
リスト3 William Blakeの詩を記述したXMLファイルで、RichTextBoxに使用(WilliamBlake.xml)
<?xml version="1.0"?>
<作品>
<情報>
<タイトル 著者="William Blake">木霊が原(こだまがはら)</タイトル>
<内容>
お日さまがのぼって
空を愉快にするよ
たのしい鐘が鳴りひびく
春だ!春だ!
ひばり、つぐみ、
茂みの小鳥、
かしましく歌うよ
鐘の音にあわせて
遊ぶ僕らも愉快だね!
木霊が原
~中略~
William Blake「THE ECHOING GREEN(SONGS OF INNOCENCE)」
訳:薬師寺聖(1997/8/15,Web公開)
</内容>
</情報>
</作品>
ダウンロードされたサンプル・ファイルにはXMLファイルや画像は追加済みです。
Silverlightユーザーコントロール(TransitionEffectElementShow.xaml)の作成
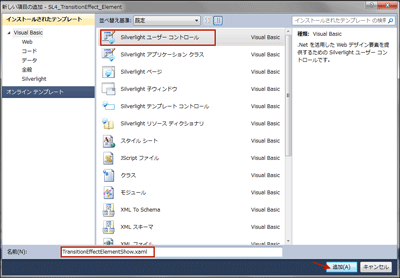
VS2010のメニューから「プロジェクト(P)/新しい項目の追加(W)」と選択し、「Silverlightユーザーコントロール」を作成します。「名前(N)」には「TransitionEffectElementShow.xaml」と指定し、[追加(A)]ボタンをクリックします(図2)。
| 図2:「TransitionEffectElementShow.xaml」という名前のSilverlightユーザーコントロールを作成する(クリックで拡大) |
XAMLコード内の
次に、
ListBoxコントロールの設定
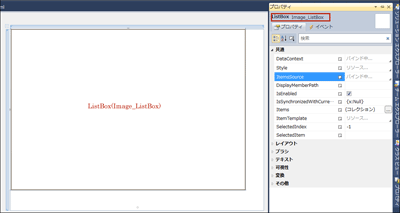
まずツールボックスから画像の一覧を表示する、ListBoxコントロールを配置します。通常、ListBoxにはデフォルトで縦一列に画像が表示されますが、今回はItemsPanelTemplateにWrapPanelを定義して、横に複数行に渡って画像を表示させます。そこで長方形にListBoxコントロールを配置します。プロパティからx:NameにImage_ListBoxと指定します(図3)。
WrapPanelコントロールはSilverlight4 Toolkitに含まれています。Silverlight4 Toolkit(Silverlight_4_Toolkit_April_2010.msi)を下記よりダウンロードしてインストールしておいてください。
→ Silverlight 4 Toolkit - April 2010
| 図3:ListBoxコントロールを配置する。x:NameにImage_ListBoxと指定する(クリックで拡大) |
書き出されるXAMLコードをリスト4のように編集します。
リスト4 編集されたXAMLコード(TransitionEffectElementShow.xaml)
(1)<ListBox>要素のテンプレートを定義します。<UserControl.Resources>プロパティ要素内に、
<UserControl.Resources>
<DataTemplate x:Key="ListBoxItemTemplate">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
</Grid.RowDefinitions>
<StackPanel>
<Image Width="160" Height="120" Source="{Binding 画像名}" Margin="10"/>
</StackPanel>
</Grid>
</DataTemplate>
と記述し、ListBoxItemTemplateというキーのテンプレートを定義します。<Grid.RowDefinitions> プロパティ要素内で、<RowDefinition/>要素を定義すると、<Grid>要素に適用する1行が定義されます。<Image>要素を記述します。Sourceプロパティに{Binding 画像名}と指定します。ここで指定した「画像名」はプログラムコード内のクラスで定義するプロパティ名と同じである必要があります。Width、Height、Marginプロパティを設定します。Marginプロパティには10を指定し、画像の周囲に10ピクセルの余白を設けます。
(2)<ListBox>要素だけでは、画像は縦1列に並んで表示されてしまいます。そこで、<toolkit:WrapPanel>要素を<ItemsPanelTemplate>要素内に記述します。
<ItemsPanelTemplate x:Key="WrapPanelListBox">
<toolkit:WrapPanel Width="580"/>
</ItemsPanelTemplate>
のように記述して、WrapPanelListBoxというキーのテンプレートを定義します。
(3)これらの定義済みListBoxItemTemplateとWrapPanelListBoxを、x:NameがImage_ListBoxである<ListBox>要素に、
ItemsPanel="{StaticResource WrapPanelListBox}" ItemTemplate="{StaticResource ListBoxItemTemplate}"
のように指定します。StaticResourceは、定義済みのリソースを参照します。
<UserControl xmlns:toolkit="http://schemas.microsoft.com/winfx/2006/xaml/presentation/toolkit" xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk" x:Class="SL4_TransitionEffect_Element.TransitionEffectElementShow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400" Width="700" Height="500">
<UserControl.Resources>
<DataTemplate x:Key="ListBoxItemTemplate">■(1)
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
</Grid.RowDefinitions>
<StackPanel>
<Image Width="160" Height="120" Source="{Binding 画像名}" Margin="10,10,10,10"/>
</StackPanel>
</Grid>
</DataTemplate>
<ItemsPanelTemplate x:Key="WrapPanelListBox">■(2)
<toolkit:WrapPanel Width="580"/>
</ItemsPanelTemplate>
</UserControl.Resources>
<Canvas x:Name="LayoutRoot" Background="White">
<ListBox Height="443" HorizontalAlignment="Left" x:Name="Image_ListBox" VerticalAlignment="Top" Width="647" ItemsPanel="{StaticResource WrapPanelListBox}" ItemTemplate="{StaticResource ListBoxItemTemplate}" />■(3)
</Canvas>
</UserControl>
ソリューションエクスプローラー内から、TransitionEffectElementShow.xamlを展開して表示される、 TransitionEffectElementShow.xaml.vbをダブルクリックして、リスト5のようにロジックコードを記述します。
- この記事のキーワード