DataGridに表示させたデータを、複数ページに印刷する
今回は、前回同様Silverlight 4でサポートされた印刷機能で、複数ページにまたがって印刷する方法を紹介します。前回は画像の一覧を複数ページに印刷するものでしたが、今回はDataGridのデータを複数ページに印刷してみましょう。
実装する機能の動作は次の通りです。
まず、DataGridに表示されているデータ(図1)の、上方にレイアウトされている[印刷]ボタンをクリックすると、データが縦方向に、4行を1ブロックとして、複数ページに渡って印刷されるものです。このサンプルでは、Microsoft XPS Document Writerを選択し、XPSファイルに書き出しています(図2)。
|
|
| 図1: DataGridコントロールにデータが一覧で表示されている |
|
|
| 図2: XPSファイルに、縦4列を1ブロックとして、で複数ページにデータが書き出されている |
サンプル・ファイルはこちらからダウンロードできます。
※注意:「完了」のメッセージを確認してから、XPSファイルを開いてください。
新規プロジェクトの作成と依存関係の設定
早速サンプルを作っていきましょう。
VS 2010のメニューから[ファイル(F) > 新規作成(N) > プロジェクト(P)]を選択します。本稿では開発言語にVisual Basicを用います。次に、「Silverlight アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「SL4_DataGridPrint」という名前を付けています。
ソリューションエクスプローラ内のプロジェクト名を選択して、マウスの右クリックで表示されるショートカットメニューから、「プロジェクト依存関係(S)」の設定も忘れないようにしてください。詳細については第1回を参照してください。
VS 2010のデザイン画面上で、コントロールをレイアウトする
まず、UserControlのWidthに800、Heightに600を指定します。今回使うコントロールは、アプリケーションのタイトルを表示するためのTextBlockコントロール、データの一覧を表示するDataGridコントロール、それと印刷用のButtonコントロールの3つです。
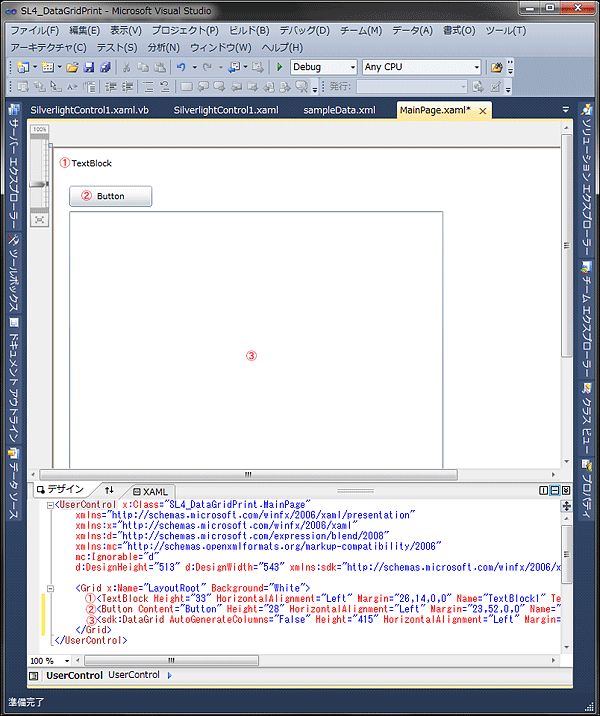
TextBlock(1)、Button(2)、DataGrid(3)コントロールを、デザイン画面上にドラッグ&ドロップします(図3)。
|
|
| 図3: 今回使う3つのコントロールを、デザイン画面上にドラッグ&ドロップする |
コントロールをレイアウトできたら、[プロパティ]内の[共通]、[レイアウト]、[ブラシ]、[テキスト]等を展開して表示される各プロパティを設定して、デザインを整えます。TextBlockコントロールのText、Width、Height、Textのサイズ、ButtonコントロールのContentプロパティを設定しておきましょう。図4のようになります。
|
|
| 図4: 各コントロールのプロパティを設定してデザインを整えた |
- この記事のキーワード