Phalconに触れながらMVCプロジェクトの構成と構造を理解しよう

はじめに
前回はMVCプロジェクトの生成とWebToolsを使い、簡単なHelloWorldの表示を行いました。
今回はMVCプロジェクト構造を把握し、本格的なアプリケーションの為の理解を掘り下げていきます。
対象となる読者
- PHPの一般的な知識をお持ちの方
- CakePHPなど、他のPHPフレームワークを用いた開発の経験をお持ちの方
MVCプロジェクトの構成と構造
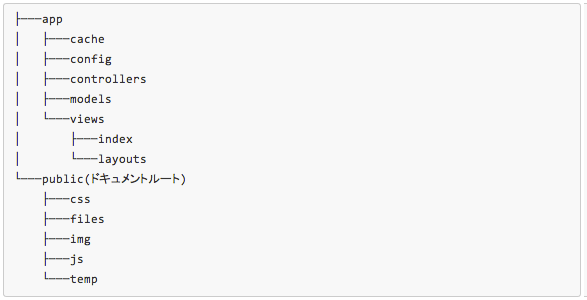
Phalconは自由度が高く、特にフォルダ構造などには規約はありませんが、参考として今回は生成されたフォルダ構造に触れながら、Phalconの設計に慣れましょう。
生成されたPhalconプロジェクト構造について簡単に解説します。

app
Phalconの開発を進める上でのアプリケーションを格納するフォルダです。
app/cache
Phalconで使われるテンプレートエンジンである、voltのコンパイル済みキャッシュが配置されます。
voltはtwigやjinjaに記述が似ているコンパイル型テンプレートエンジンです。
コンパイル時にPHPを生成しますが、この生成ファイルをcacheフォルダに保存しています。
他には、WebAPIなどから取得した結果を、一定時間ファイルシステムにキャッシュしたい場合などにも使えるでしょう。
app/config
プロジェクト全体で使う、設定ファイルを配置するフォルダです。
config.php(URL起点やDBへの接続設定など)や、services.php(Dependency Injectionコンテナ設定)などアプリケーション全体に影響がある設定をここに配置します。
app/controllers
コントローラークラスを格納するフォルダです、\Phalcon\Mvc\Controllerを継承した、コントローラークラスを格納します。
app/models
モデルクラスを格納するフォルダです。
ORMapper機能やDBクエリなどを使う場合には、\Phalcon\Mvc\Modelを継承する必要があります。
DBアクセスに限らず、WebAPIにPOSTする際に利用する構造データモデルなども、このフォルダとなるでしょう。
モデルはオプション扱いで、使わないで開発することも、もちろん可能です。
app/views
Phalconで使われるテンプレートエンジンである、voltテンプレートなど、ビューファイルを格納するフォルダです。
voltを推奨していますが、Smartyやphtml(HTMLにPHPを直接記述)する方法など柔軟に対応しています。
デフォルトでは、コントローラー名と同じフォルダを用意してテンプレートの配置を行います。
public
Webサーバのドキュメントルートとなるフォルダです。
Phalconはフロントコントローラー型のフレームワークで、index.phpにリクエストをパラメーターとして渡すことによって、指定された各コントローラークラスを呼び出しています。
Apache・nginx mod_rewrite / IIS URL rewriteなどのURL書き換えモジュールを使うことで、クエリ文字列の無いURLに変換できます。
画像やCSS・JSなどはpublic配下に設置し、ビューから参照を行います。
webtools関連ファイル
publicフォルダ配下には、webtoolsに関連したファイルが存在します。
このフォルダ以下にある、css/files/img/js/tempフォルダは、webtools.phpの画面表示用に利用されています。不要であれば、後にwebtools.php/webtools-config.phpと一緒に削除できます。
連載バックナンバー
Think ITメルマガ会員登録受付中
全文検索エンジンによるおすすめ記事
- Phalcon Devtoolsを使ったMVCプロジェクト作成からHelloWorldまで
- Phalconを使う前に知っておきたい、各機能とインストール方法
- Worker RoleでWebアプリケーションを動かしてみよう
- ES2015のモジュール管理
- APIを利用したownCloudの活用方法
- Oracle Cloud Hangout Cafe Season6 #4「Pythonで作るAPIサーバー」(2022年12月7日開催)
- WS2008 R2と最新OS Azureでのサーバー構築
- オブジェクト指向言語のPHPが備えるコンストラクタとデストラクタ
- 「TAURI」で「簡易RSSリーダー」を開発してみよう
- 外部API(Flickr)を試す!