代表的なプログラミング言語の学習事項
代表的なプログラミング言語の学習事項
プログラミング言語を学ぼうとすると、どの言語でも最初に「変数」「配列(リスト)」「文字列」「演算子」「条件分岐」「ループ」「関数(メソッド)」などの概念が出てきます。
この7つを覚えれば、それなりにプログラムが書けるようになります。複雑な画像処理などは無理ですが、例えば「オセロ」や「五目並べ」などの簡単なゲームであれば、これらの概念を習得した後に四苦八苦すれば、なんとか書けるようになるでしょう。
プログラミング言語を学ぶ際は、こうした独特の概念を理解することと、標準ライブラリと呼ばれるプログラミング言語にセットで付いてくる、様々な便利機能の使い方を覚えることから始まります。勘の良い人であれば、1ヶ月かからずにオセロを作ることもできるようになるでしょう。
「変数」や「配列」などはプログラミング以外の分野ではあまり出てこない概念なので、理解するまでに苦労することもあるかも知れません。1つずつ、焦らずに理解していきましょう。
今回はプログラムの初歩を体感してもらうために、こうした概念の中から「変数」と「条件分岐」を紹介します。
ちなみにプログラムを学ぶ上でオセロというのはなかなかに良い題材です。ルールがそれほど複雑ではなく、人間同士で打つプログラムを作る分には簡単。しかし人間対コンピュータで対戦できるようなプログラムを作ろうとすると、どこに石を置くかをコンピュータに考えさせる処理を書く必要が出てきて、なかなかに難しくなります。オセロや麻雀、トランプなどのゲームの制作にのめり込むと、初歩的な内容から上級問題まで、様々な命題と出会えて勉強になります。
変数について
プログラムは基本的に、情報をメモリに入れて、何らかの処理を加えて、出力する、という流れで処理を行うことが多いです。この時、情報を一時的に入れておく場所が「変数」です。
下記は変数を使って
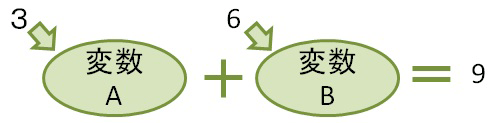
- 「x」という変数に「3」という数値を入れる
- 「y」という数値に「6」という数値を入れる
- 「x」と「y」を足しあわせた値を画面に出力する(9と出力される)
という処理を行っています。
<script type="text/javascript">
var x = 3;
var y = 6;
document.write(x + y);
</script>
上の記述を見ていると、なんとなく中学生の頃に勉強した連立方程式を思い出しませんか? xは3である。yは6である。x + yは9である。初歩のプログラムは、このように少し中学数学チックな記述になることが多いです。内容的にも、高度なプログラムを書こうと思わない限り、中学1年生の数学以上の知識を求められることはほとんどありません。
|
| 図4: 変数を使って3 + 6を行う |
これだけの例だと分かりづらいと思うので、今度はユーザーが入力した情報を変数に保存するという処理を書いてみます。
下記は
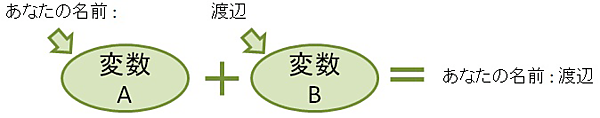
- 「a」という変数には「あなたの名前は」という文字を入れておく
- 「b」という変数にユーザーが入力した文字を格納する
- 最後に2つの文字列をつなげて表示する
という処理を行っています。
<script type="text/javascript">
var a = "あなたの名前は";
var b = prompot("名前を入力してください", "")
document.write(x + y);
</script>
このソースを実行すると、最初に「名前を入力してください」という画面が出てきます。そこに名前を入力すると「あなたの名前は○○」という内容が画面に表示されます。
|
| 図5:変数を使ってユーザーが入力した文字を扱う |
このように変数は、ユーザーが入力した文字や、ファイルなどから読み込んだ文字などを受け取る際にも利用できます。
複雑なプログラムは、たくさんの変数に、様々な値を保持し、そこに様々な処理を加えて、目的の結果を得る、ということをやっています。
- この記事のキーワード