ソフトウエア開発を支える開発環境の現在

Delphiのアーキテクチャと仕組み
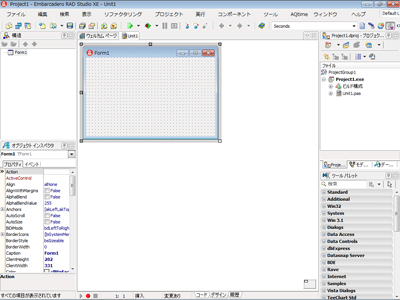
では、話題をDelphiに戻しましょう。前回作成したアプリケーション「イメージビューワー」を思い出してください。最初に、[VCLフォームアプリケーション]メニューを選択して作成したのが、図のようなフォームです。
| 図4:VCLフォーム(クリックで拡大) |
このフォームは、TFormというクラスを継承したTForm1という名称です(名前のうしろにつく番号は変わるかも知れません)。これは、作成されたソースファイルUnit1.pasに定義されています。
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms, Dialogs;
type
TForm1 = class(TForm)
private
{ Private 宣言 }
public
{ Public 宣言 }
end;
var
Form1: TForm1;
implementation
{$R *.dfm}
end.
実は、フォームに配置するコンポーネントやそのイベントハンドラなどは、すべてこのフォームクラスTForm1のメンバーとして定義していたのです。「フォームクラスをカスタマイズしてアプリケーションを作成する」というのがDelphiの基本スタイルです。
もちろん、フォームクラスにすべてをつぎ込むべきではないと思います。フォームは画面そのものですから、画面まわりのコード以外を別のモジュールに分離すれば、メンテナンス性も高まるでしょう。
ちなみに、フォームもクラスであるということから、自分で作成したフォームを継承して使うこともできます。そうすると、基本フォームを定義してから、そのバリエーションを効率よく作成して、一括管理できるようになります。
ボタンを配置すると何が起きるか?
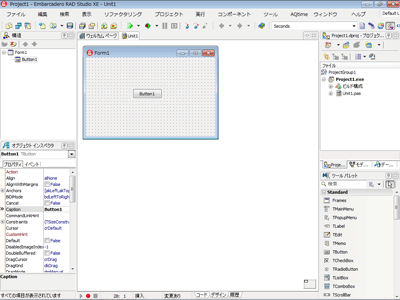
では、フォームにボタンを配置してみましょう。
| 図5:ボタンの配置(クリックで拡大) |
これによってコードは1行変化しました。つまり、TForm1のメンバーとしてButton1が追加されています。
type TForm1 = class(TForm) Button1: TButton;
次にボタンのキャプションを変えてみます。オブジェクトインスペクタで、Button1のCaptionプロパティを変更します。しかし、コードには何の変化もありません。実は、設定したプロパティは、.dfmという拡張子のファイルに保存されています。フォームデザイナ上でマウスを右クリックして[エディタで表示]を選択すると、このファイルを表示することができます。
object Form1: TForm1 Left = 0 Top = 0 Caption = 'Form1' ClientHeight = 216 ClientWidth = 426 Color = clBtnFace Font.Charset = DEFAULT_CHARSET Font.Color = clWindowText Font.Height = -11 Font.Name = 'Tahoma' Font.Style = [] OldCreateOrder = False PixelsPerInch = 96 TextHeight = 13 object Button1: TButton Left = 168 Top = 112 Width = 75 Height = 25 Caption = 'Push Me' TabOrder = 0 end end
こうして見ると、変更したCaption以外にも、いくつものプロパティが設定されていることが分かります。
では、イベントの定義はどのように行われるのでしょうか。オブジェクトインスペクタで、ボタンのOnClickイベントを設定してみます。
すると、.dfmファイルにOnClickの1行が追加されています。
object Button1: TButton Left = 168 Top = 112 Width = 75 Height = 25 Caption = 'Push Me' TabOrder = 0 OnClick = Button1Click end end
また、ソースコードも次のように変更されています。まず、TForm1の宣言に、イベントハンドラの手続きであるButton1Clickの宣言。
type TForm1 = class(TForm) Button1: TButton; procedure Button1Click(Sender: TObject);
そしてその実装です。
procedure TForm1.Button1Click(Sender: TObject); begin end; end.
このように、Delphiでは、コードによって表されるアプリケーションに対する設定を、ビジュアル操作で簡単に行えるようにしているのです。