ページ遷移時にTransition効果を適用する
2011年7月8日(金)

書き出されたXAMLコードをリスト2のように編集します。
リスト2 書き出された編集されたXAMLコード(MainPage.xaml)
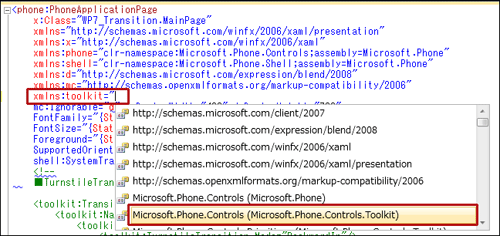
01 | (1)Page Transitionを使用するためtoolkitという名前空間を定義します。<phone:PhoneApplicationPage>要素内でxmlns:toolkit=”と入力すると値の一覧が表示されますので、その中からMicrosoft.Phone.Controls(Microsoft.Phone.Controls.Toolkit)を選択します(図5)。「プロジェクト(P)/参照の追加(F)」からMicrosoft.Phone.Controls.Toolkitを追加していなければ、この値は表示されませんので注意してください。 |
02 | (2)<phone:PhoneApplicationPage.Resources>プロパティ要素内に、x:KeyがButtonTemplateという<DataTemplate>を記述します。<DataTemplate>の子要素として<Button>と<StackPanel>要素を記述します。<StackPanel>要素のOrientationにはHorizontalを指定し、スタックされる要素が水平方向に配置されるようにしておきます。規定値はVerticalで垂直方向に配置されます。 |
03 | <Button>要素のClickイベントにButton_Clickイベントハンドラを指定しておきます。Tagプロパティには「インデックス」をバインドしておきます。 |
04 | 次に、<StackPanel>要素の子要素として<Image>と<TextBlock>要素を配置します。<Button>要素から見ると、<Image>と<TextBlock>要素は子孫として配置します。<Image>要素のWidthとHeightを指定し、Sourceプロパティに「画像名」をバインドします。Marginには5を指定し、余白を設けます。<TextBlock>要素のTextプロパティには「タイトル」をバインドしておきます。ここでバインドする名称はVBコード内のクラスで定義するプロパティ名です。 |
05 | (3)ListBoxのItemTemplateに(1)で定義したButtonTemplateを指定し適用します。StaticResourceは定義済みのリソースへの参照を表します。 |
06 | (4)このサンプルで使用するPage Transitionである、「SwivelTransition」のコードを記述します。 |
07 | <toolkit:NavigationInTransition>では、画面に入ってきた時のトランジションを定義します。 |
08 | <toolkit:NavigationOutTransition>では、画面から出ていく時のトランジションを定義します。 |
09 |
10 | <toolkit:NavigationInTransition.Backward />(A) |
11 | のプロパティ要素は、ユーザーがこのページへ移動する、バックナビゲーションをトリガーした時に呼び出されます。 |
12 |
13 | <toolkit:NavigationInTransition.Forward />(B) |
14 | のプロパティ要素は、このページには、前方のナビゲーションに移動すると呼び出されます。 |
15 |
16 | <toolkit:NavigationOutTransition.Backward />(C) |
17 | のプロパティ要素は、このページから戻るナビゲーションに移動すると呼び出されます。 |
18 |
19 | <toolkit:NavigationOutTransition.Forward />(D) |
20 | のプロパティ要素は、このページから前方ナビゲーションに移動すると呼び出されます。 |
21 |
22 | 上記の各プロパティ要素内(A~D)に、遷移時に適用するTransitionのモードを<toolkit:SwivelTransition>のModeプロパティに指定します(AA~DD)。Modeプロパティの値はインテリセンスで表示されますので、その中から選択することができます。<toolkit:SwivelTransition>要素の箇所は、適用するTransitionの種類によって変わります(リスト3参照)。 |
23 | <toolkit:SwivelTransition Mode="BackwardIn"/>(AA) |
24 | <toolkit:SwivelTransition Mode="ForwardIn"/>(BB) |
25 | <toolkit:SwivelTransition Mode="BackwardOut"/>(CC) |
26 | <toolkit:SwivelTransition Mode="ForwardOut"/>(DD) |
詳細については、下記のURLを参照してください。
→参照:Windows Phone Navigation, Part 2: Advanced Recipes(英語)
※ダウンロードされたサンプルのMainPage.xaml内には、残りの「Turnstile、Slide、Rotate、Roll」のTransitionコードを記述してのコメントアウトで無効としていますので、コメントアウトを外して動作を確認してください。各Transitionのコードはリスト3のようになります。
01 | <phone:PhoneApplicationPage |
02 | x:Class="WP7_Transition.MainPage" |
04 | xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" |
05 | xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone" |
06 | xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone" |
07 | xmlns:d="http://schemas.microsoft.com/expression/blend/2008" |
09 | xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit" ■(1) |
10 | mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768" |
11 | FontFamily="{StaticResource PhoneFontFamilyNormal}" |
12 | FontSize="{StaticResource PhoneFontSizeNormal}" |
13 | Foreground="{StaticResource PhoneForegroundBrush}" |
14 | SupportedOrientations="Portrait" Orientation="Portrait" |
15 | shell:SystemTray.IsVisible="True"> |
16 | |
17 | <phone:PhoneApplicationPage.Resources> ■(2) |
18 | <DataTemplate x:Key="ButtonTemplate"> |
19 | <Button Width="400" Click="Button_Click" Tag="{Binding インデックス}"> ■(2) |
20 | <StackPanel Orientation="Horizontal"> |
21 | <Image Width="160" Height="120" Source="{Binding 画像名}" Margin="5"/> |
22 | <TextBlock Text="{Binding タイトル}" VerticalAlignment="Center"/> |
23 | </StackPanel> |
24 | </Button> |
25 | </DataTemplate> |
26 | </phone:PhoneApplicationPage.Resources> |
27 | |
28 | <!--SwivelTransition--> ■(4) |
29 | <toolkit:TransitionService.NavigationInTransition> |
30 | <toolkit:NavigationInTransition> ■(4) |
31 | <toolkit:NavigationInTransition.Backward> ■(A) |
32 | <toolkit:SwivelTransition Mode="BackwardIn"/> ■(AA) |
33 | </toolkit:NavigationInTransition.Backward> |
34 | <toolkit:NavigationInTransition.Forward> ■(B) |
35 | <toolkit:SwivelTransition Mode="ForwardIn"/> ■(BB) |
36 | </toolkit:NavigationInTransition.Forward> |
37 | </toolkit:NavigationInTransition> |
38 | </toolkit:TransitionService.NavigationInTransition> |
39 | <toolkit:TransitionService.NavigationOutTransition> |
40 | <toolkit:NavigationOutTransition> ■(4) |
41 | <toolkit:NavigationOutTransition.Backward> ■(C) |
42 | <toolkit:SwivelTransition Mode="BackwardOut"/> ■(CC) |
43 | </toolkit:NavigationOutTransition.Backward> |
44 | <toolkit:NavigationOutTransition.Forward> ■(D) |
45 | <toolkit:SwivelTransition Mode="BackwardOut"/> ■(DD) |
46 | </toolkit:NavigationOutTransition.Forward> |
47 | </toolkit:NavigationOutTransition> |
48 | </toolkit:TransitionService.NavigationOutTransition> |
49 | |
50 | <!--LayoutRoot is the root grid where all page content is placed--> |
51 | <Grid x:Name="LayoutRoot" Background="Transparent"> |
52 | <Grid.RowDefinitions> |
53 | <RowDefinition Height="Auto"/> |
54 | <RowDefinition Height="*"/> |
55 | </Grid.RowDefinitions> |
56 |
57 | <!--TitlePanel contains the name of the application and page title--> |
58 | <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28"> |
59 | <TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/> |
60 | <TextBlock x:Name="PageTitle" Text="Page Transition" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/> |
61 | </StackPanel> |
62 | <ListBox Grid.Row="1" Height="574" HorizontalAlignment="Left" Margin="18,21,0,0" Name="ListBox1" VerticalAlignment="Top" Width="449" ItemTemplate="{StaticResource ButtonTemplate}"/> ■(3) |
63 | <!--ContentPanel - place additional content here--> |
64 | </Grid> |
65 | |
66 | <!--Sample code showing usage of ApplicationBar--> |
67 | <!--<phone:PhoneApplicationPage.ApplicationBar> |
68 | <shell:ApplicationBar IsVisible="True" IsMenuEnabled="True"> |
69 | <shell:ApplicationBarIconButton IconUri="/Images/appbar_button1.png" Text="Button 1"/> |
70 | <shell:ApplicationBarIconButton IconUri="/Images/appbar_button2.png" Text="Button 2"/> |
71 | <shell:ApplicationBar.MenuItems> |
72 | <shell:ApplicationBarMenuItem Text="MenuItem 1"/> |
73 | <shell:ApplicationBarMenuItem Text="MenuItem 2"/> |
74 | </shell:ApplicationBar.MenuItems> |
75 | </shell:ApplicationBar> |
76 | </phone:PhoneApplicationPage.ApplicationBar>--> |
77 |
78 | </phone:PhoneApplicationPage> |
リスト3 「Turnstile、Slide、Rotate、Roll」のTransitionコード
01 | ■TurnstileTransition■ |
02 | <toolkit:TransitionService.NavigationInTransition> |
03 | <toolkit:NavigationInTransition> |
04 | <toolkit:NavigationInTransition.Backward> |
05 | <toolkit:TurnstileTransition Mode="BackwardIn"/> |
06 | </toolkit:NavigationInTransition.Backward> |
07 | <toolkit:NavigationInTransition.Forward> |
08 | <toolkit:TurnstileTransition Mode="ForwardIn"/> |
09 | </toolkit:NavigationInTransition.Forward> |
10 | </toolkit:NavigationInTransition> |
11 | </toolkit:TransitionService.NavigationInTransition> |
12 | <toolkit:TransitionService.NavigationOutTransition> |
13 | <toolkit:NavigationOutTransition> |
14 | <toolkit:NavigationOutTransition.Backward> |
15 | <toolkit:TurnstileTransition Mode="BackwardOut"/> |
16 | </toolkit:NavigationOutTransition.Backward> |
17 | <toolkit:NavigationOutTransition.Forward> |
18 | <toolkit:TurnstileTransition Mode="ForwardOut"/> |
19 | </toolkit:NavigationOutTransition.Forward> |
20 | </toolkit:NavigationOutTransition> |
21 | </toolkit:TransitionService.NavigationOutTransition> |
22 | |
23 | ■SlideTransition■ |
24 | <toolkit:TransitionService.NavigationInTransition> |
25 | <toolkit:NavigationInTransition> |
26 | <toolkit:NavigationInTransition.Backward> |
27 | <toolkit:SlideTransition Mode="SlideRightFadeIn"/> |
28 | </toolkit:NavigationInTransition.Backward> |
29 | <toolkit:NavigationInTransition.Forward> |
30 | <toolkit:SlideTransition Mode="SlideLeftFadeIn"/> |
31 | </toolkit:NavigationInTransition.Forward> |
32 | </toolkit:NavigationInTransition> |
33 | </toolkit:TransitionService.NavigationInTransition> |
34 | <toolkit:TransitionService.NavigationOutTransition> |
35 | <toolkit:NavigationOutTransition> |
36 | <toolkit:NavigationOutTransition.Backward> |
37 | <toolkit:SlideTransition Mode="SlideRightFadeOut"/> |
38 | </toolkit:NavigationOutTransition.Backward> |
39 | <toolkit:NavigationOutTransition.Forward> |
40 | <toolkit:SlideTransition Mode="SlideLeftFadeOut"/> |
41 | </toolkit:NavigationOutTransition.Forward> |
42 | </toolkit:NavigationOutTransition> |
43 | </toolkit:TransitionService.NavigationOutTransition> |
44 | |
45 | ■RotateTransition■ |
46 | <toolkit:TransitionService.NavigationInTransition> |
47 | <toolkit:NavigationInTransition> |
48 | <toolkit:NavigationInTransition.Backward> |
49 | <toolkit:RotateTransition Mode="In180Clockwise"/> |
50 | </toolkit:NavigationInTransition.Backward> |
51 | <toolkit:NavigationInTransition.Forward> |
52 | <toolkit:RotateTransition Mode="Out180Clockwise"/> |
53 | </toolkit:NavigationInTransition.Forward> |
54 | </toolkit:NavigationInTransition> |
55 | </toolkit:TransitionService.NavigationInTransition> |
56 | <toolkit:TransitionService.NavigationOutTransition> |
57 | <toolkit:NavigationOutTransition> |
58 | <toolkit:NavigationOutTransition.Backward> |
59 | <toolkit:RotateTransition Mode="In90Clockwise"/> |
60 | </toolkit:NavigationOutTransition.Backward> |
61 | <toolkit:NavigationOutTransition.Forward> |
62 | <toolkit:RotateTransition Mode="Out90Clockwise"/> |
63 | </toolkit:NavigationOutTransition.Forward> |
64 | </toolkit:NavigationOutTransition> |
65 | </toolkit:TransitionService.NavigationOutTransition> |
66 |
67 | ■RollTransition■ |
68 | <toolkit:TransitionService.NavigationInTransition> |
69 | <toolkit:NavigationInTransition> |
70 | <toolkit:NavigationInTransition.Backward> |
71 | <toolkit:RollTransition/> |
72 | </toolkit:NavigationInTransition.Backward> |
73 | <toolkit:NavigationInTransition.Forward> |
74 | <toolkit:RollTransition/> |
75 | </toolkit:NavigationInTransition.Forward> |
76 | </toolkit:NavigationInTransition> |
77 | </toolkit:TransitionService.NavigationInTransition> |
78 | <toolkit:TransitionService.NavigationOutTransition> |
79 | <toolkit:NavigationOutTransition> |
80 | <toolkit:NavigationOutTransition.Backward> |
81 | <toolkit:RollTransition/> |
82 | </toolkit:NavigationOutTransition.Backward> |
83 | <toolkit:NavigationOutTransition.Forward> |
84 | <toolkit:RollTransition/> |
85 | </toolkit:NavigationOutTransition.Forward> |
86 | </toolkit:NavigationOutTransition> |
87 | </toolkit:TransitionService.NavigationOutTransition> |
「ページ遷移時にTransition効果を適用する」サンプルプログラム
連載バックナンバー
Think ITメルマガ会員登録受付中
Think ITでは、技術情報が詰まったメールマガジン「Think IT Weekly」の配信サービスを提供しています。メルマガ会員登録を済ませれば、メルマガだけでなく、さまざまな限定特典を入手できるようになります。