今回は、3つの短いサンプルを紹介します。「値を渡して別ページに移動」、「コピー&ペースト」、「分離ストレージへの値の保存と読み取り」の3つです。まずは1つ目である「値を渡して別ページに移動」の機能の動作を、下記に解説します。
値を渡して別ページに移動
Windows Phoneエミュレーターの「ホーム」にある入力ボックスに文字を入力します。テキストボックスにフォーカスが当たると、入力パネルが開き、日本語のキーパネルが表示されますので、平仮名を選択し、変換結果を入力します。日本語入力設定の手順については、第1回を参照してください。この例では「薬師寺国安」と変換入力しています。[OK]ボタンをクリックすると、「サブページ」に移動し、「ホーム」で入力した「薬師寺国安」が表示されます(図1)。この別ページに値を渡す処理は、今回の連載の中でもよく使用しますので、きっちりと理解しておいてください。
| 図1:テキストボックスにフォーカスが当たると、入力パネルが開き、日本語のキーパネルが表示(左図)される。平仮名を選択して「薬師寺国安」と変換入力する(中央図)。[OK]ボタンをクリックすると、「サブページ」に移動し、「ホーム」で入力した「薬師寺国安」が表示される(右図)(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
※サンプル実行でエラーが発生した場合は、「ソリューションのビルド」を実行後、再度、デバッグ開始を行ってください。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone Application」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP7_Navigation」という名前を付けています。Windows Phoneのバージョンは7.0を選択します。
XAML(MainPage.xaml)の編集とコントロールの配置
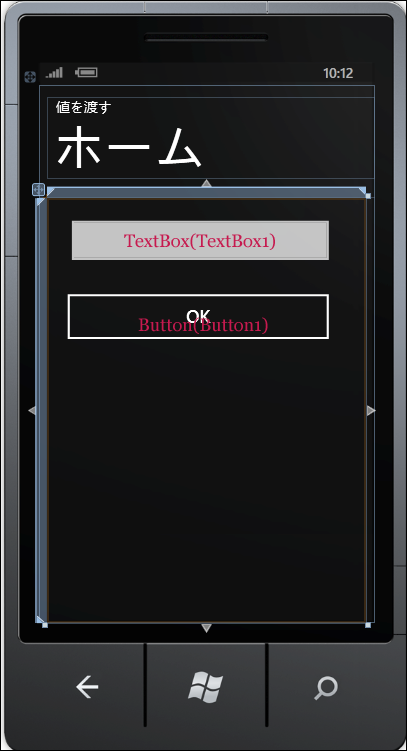
エミュレーターデザイン画面内の、「MY APPLICATION」となっている、x:NameがApplicationTitleのTextプロパティを、「値を渡す」に変更します。同じく、「page name」となっているx:NameがpageTitleのTextプロパティを、「ホーム」に変更します。
ツールボックスからTextBoxとButtonコントロールを1個ずつ配置します。Buttonコントロールの[共通]パネルにあるContextプロパティには「OK」と指定しておきます(図2)
|
|
| 図2:エミュレーターデザイン画面内にTextBoxとButtonコントロールを配置した |
書き出されるXAMLコードは省略します。
Windows Phone Portrait Page(値を取得するページ)の追加
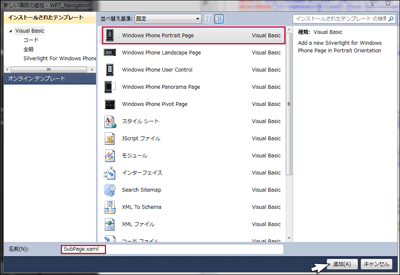
値を受け取って表示する「サブページ」用のWindows Phone Portrait Pageを追加します。「プロジェクト(P)/新しい項目の追加(W)」と選択して、Windows Phone Portrait Pageを選択します。「名前(N)」には「SubPage.xaml」と指定します。[追加(A)]ボタンをクリックします(図3)。
| 図3:Windows Phone Portrait Page(値を取得するページ)を追加する(クリックで拡大) |
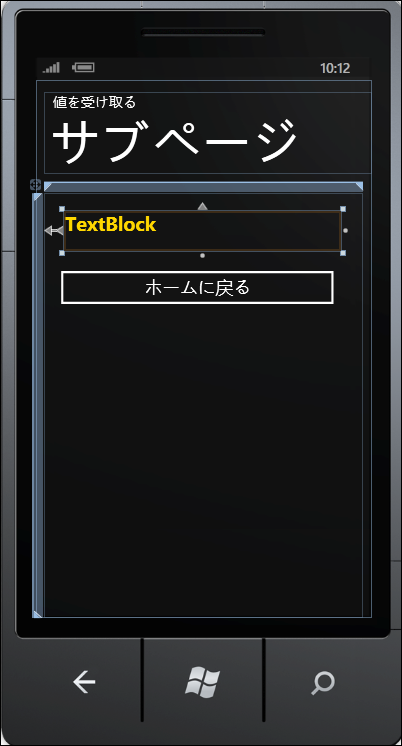
表示された、エミュレーターデザイン画面内の、「MY APPLICATION」となっている、x:NamがApplicationTitleのTextプロパティを、「値を受け取る」に変更します。同じく、「page name」となっているx:NameがpageTitleのTextプロパティを、「サブページ」に変更します。
ツールボックスからTextBlockとButtonコントロールを1個ずつ配置します。TextBlockのプロパティウィンドウの[テキスト]パネルにある文字サイズに28を指定し、[ブラシ]パネルにあるForegroundプロパティにGoldを指定して、文字色をGoldとします。Buttonコントロールの[共通]パネルにあるContextプロパティには「ホームに戻る」と指定しておきます(図4)。
|
|
| 図4:エミュレーターデザイン画面内にTextBlockとButtonコントロールを配置した |
書き出されるXAMLコードは省略します。
ソリューションエクスプローラー内のMainPage.xamlを展開し、表示されるMainPage.xaml.vbをダブルクリックしてリスト3のロジックコードを記述します。
ロジックコードを記述する
リスト3 値を渡すページの処理(MainPage.xaml.vb)
Option Strict On
Partial Public Class MainPage
Inherits PhoneApplicationPage
' Constructor
Public Sub New()
InitializeComponent()
End Sub
■[OK]ボタンがクリックされた時の処理
TextBox内に何も入力されていない場合は、メッセージボックスを表示させます。入力されている場合は、NavigationService.NavigateメソッドでSubPage.xamlに遷移します。UriKind.Relativeとし相対URIで指定します。その際、URL の最後に「? キーワード = 遷移先に渡す文字列」という形で引数を付けて、遷移先のページに文字データを渡しています。ここではNameというキーワードにTextBox1.Textの文字データを指定して、遷移先に渡しています。
Private Sub Button1_Click(ByVal sender As Object, ByVal e As System.Windows.RoutedEventArgs) Handles Button1.Click
If TextBox1.Text = String.Empty Then
MessageBox.Show("名前を入力してください。")
Exit Sub
Else
NavigationService.Navigate(New Uri("/SubPage.xaml?Name=" & TextBox1.Text, UriKind.Relative))
End If
End Sub
End Class
複数の引数で文字列を渡す場合は、「? キーワード = 遷移先に渡す文字列 & "&キーワード=遷移先に渡す文字列"」と記述します。ソリューションエクスプローラー内のSubPage.xamlを展開し、表示されるSubPage.xaml.vbをダブルクリックしてリスト4のロジックコードを記述します。
リスト4 値を受け取るページの処理(SubPage.xaml.vb)
Option Strict On
Partial Public Class SubPage
Inherits PhoneApplicationPage
Public Sub New()
InitializeComponent()
End Sub
■画面の遷移で移動した時に最初に呼ばれるイベント
ここで、MainPage.xamlから渡された文字データを受け取ります。文字データはNavigationContextのQueryStringにDictionary として提供されます。送信時のキーワード(この場合Name)を基に渡された文字列情報の値(param(“Name”))を取得します。取得した値をTextBlockに表示します。
Protected Overrides Sub OnNavigatedTo(ByVal e As System.Windows.Navigation.NavigationEventArgs)
Dim param As IDictionary(Of String, String) = NavigationContext.QueryString
TextBlock1.Text = "こんにちは " & param("Name") & "さん"
MyBase.OnNavigatedTo(e)
End Sub
■[ホームに戻る]ボタンがクリックされた時の処理
NavigationService.NavigateメソッドでMainPage.xamlに遷移します。UriKind.Relativeとし相対URIで指定します。
Private Sub Button1_Click(ByVal sender As Object, ByVal e As System.Windows.RoutedEventArgs) Handles Button1.Click
NavigationService.Navigate(New Uri("/MainPage.xaml", UriKind.Relative))
End Sub
End Class
- この記事のキーワード