App.xaml.vbの編集
App.xaml.vbの編集
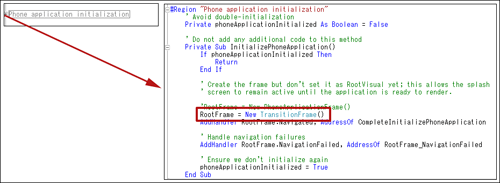
Page Transitionを有効にするには、Transitionのコードを記述しただけでは動作しません。App.xaml.vb内の、1番最後に記述されている、「Phone application initialization」を展開し、
Private Sub InitializePhoneApplication()~End Sub内の
RootFrame = New PhoneApplicationFrame()
を
RootFrame = New TransitionFrame()
と書き換える必要があります(図6)。
| 図6:App.xaml.vb内を編集する(クリックで拡大) |
Windows Phone Portrait Page(説明の表示されるページ)の追加
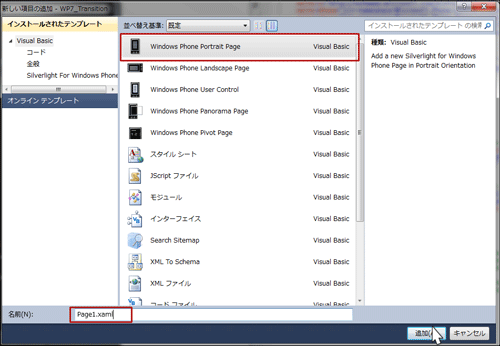
図1の右端に該当するページ用のWindows Phone Portrait Page(説明の表示されるページ)を追加します。「プロジェクト(P)/新しい項目の追加(W)」と選択して、Windows Phone Portrait Pageを選択します。「名前(N)」は「Page1.xaml」のままとしておきます。[追加(A)]ボタンをクリックします(図7)。
| 図7:Windows Phone Portrait Pageを追加する(クリックで拡大) |
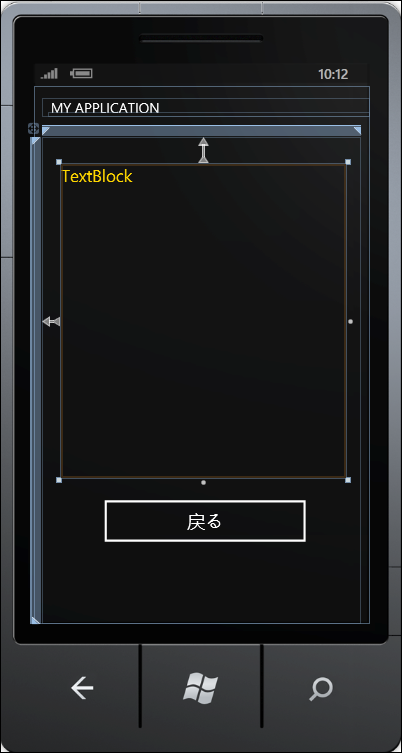
表示された、エミュレーターデザイン画面内の、「page name」となっているx:NameがpageTitleのTextプロパティを削除します。ここにはプログラムから画像のタイトルを表示させます。
ツールボックスからTextBlockとButtonコントロールを1個ずつ配置します。TextBlockのプロパティウィンドウの[テキスト]パネルにある文字サイズに24を指定し、[ブラシ]パネルにあるForegroundプロパティにGoldを指定して、文字色をGoldとします。Buttonコントロールの[共通]パネルにあるContextプロパティには「戻る」と指定しておきます(図8)。
|
|
| 図8:エミュレーターデザイン画面上にTextBlockとButtonコントロールを配置した |
クラスファイルの作成
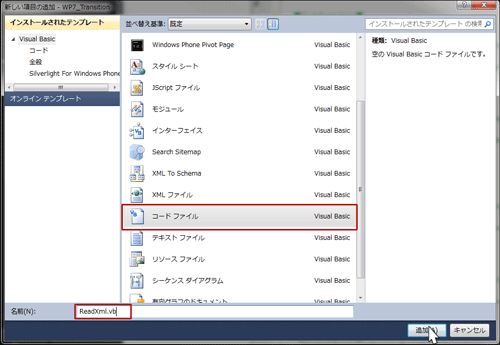
XML文書ファイル(photo_etc.xml)ファイルを読み込み、XElementを返すクラスを作成します。VS2010のメニューから「プロジェクト(P)/クラスの追加(C)」と選択しても、表示される「新しい項目の追加」テンプレート内には、クラスと名の付くテンプレートは見当たりません。ここでは「コードファイル」を選択します。「名前(N)」にはReadXml.vbと指定し、[追加(A)]ボタンをクリックします(図9)。
| 図9:「コードファイル」を選択する(クリックで拡大) |
表示されるコード画面内に、リスト4のコードを記述します。
リスト4 (ReadXml.vb)
Option Strict On
LINQ to XMLを利用するためSystem.Xml.Linq名前空間をインポートしておきます。
Imports System.Xml.Linq
ReadXmlというクラスを定義します。ReadXmlは「コードファイル」に付けた名称と同じです。
このReadXmlクラス内に、XElement型のphotoReadXml関数を作成します。
XElement.LoadメソッドでXML文書ファイル(phot_etc.xml)を読み込み、読み込んだXElement型のxmldocを戻り値とします。
Public Class ReadXml
Function photoReadXml() As XElement
Dim xmldoc As XElement = XElement.Load("photo_etc.xml")
Return xmldoc
End Function
End Class
ソリューションエクスプローラー内のMainPage.xamlを展開し、表示されるMainPage.xaml.vbをダブルクリックしてリスト5のロジックコードを記述します。
ロジックコードを記述する
リスト5 画像付きボタンを生成し、任意のボタンがクリックされた時の処理 (MainPage.xaml.vb)
Option Strict On
Imports System.Xml.Linq
ButtonClassクラス内に「画像名、タイトル、インデックス」のプロパティを定義しておきます。
Public Class ButtonClass
Property 画像名 As String
Property タイトル As String
Property インデックス As Integer
End Class
Partial Public Class MainPage
Inherits PhoneApplicationPage
' Constructor
Public Sub New()
InitializeComponent()
End Sub
Dim Index As Integer = 0
新しいReadXmlのインスタンス_readXmlを宣言します。ReadXmlはリスト4で作成したクラス名です。
Dim _readXml As New ReadXml
■ページが読み込まれた時の処理
ButtonClassクラスの新しいリストであるmyButtonClassを宣言します。
ReadXmlクラスのインスタンス_readXmlでphotoReadXml関数を呼び出します。Descendantsメソッドで取得した<情報>要素のコレクションに対して、各要素を変数 result に格納しながら、以下の処理を行います。
ButtonClassクラスの「画像名」プロパティに、画像を格納しているフォルダー名であるImageを連結した<画像名>要素の値を指定し、「タイトル」プロパティに<画像名>要素の属性”タイトル”の値を指定し、「インデックス」プロパティには増加する変数Indexを指定し、AddメソッドでmyButtonClassオブジェクトに追加していきます。
ListBoxのItemsSourceにmyButtonClassオブジェクトを指定します。これで、ListBoxに画像とタイトルの表示されたButtonの一覧が表示されます。
Private Sub MainPage_Loaded(sender As Object, e As System.Windows.RoutedEventArgs) Handles MyBase.Loaded
Dim myButtonClass As New List(Of ButtonClass)
For Each result In From c In _readXml.photoReadXml.Descendants("情報") Select c
With myButtonClass
.Add(New ButtonClass With {.画像名 = "Image/" & result.Element("画像名").Value,
.タイトル = result.Element("画像名").Attribute("タイトル").Value,
.インデックス = Index})
End With
Index = Index + 1
Next
ListBox1.ItemsSource = myButtonClass
End Sub
■ボタンがクリックされた時の処理(リスト2の(2)でButtonのClickイベントに指定したイベントハンドラです)
ButtonコントロールのTagプロパティにバインドしておいた「インデックス」の値を、変数myIndexに格納します。このmyIndexを数値に変換し、myIndexに該当する<情報>要素の子要素<画像名>の属性”タイトル”の値を取得し、変数myTitleに格納します。
NavigationService.NavigateメソッドでPage1.xamlに遷移します。UriKind.Relativeとし相対URIで指定します。その際、URL の最後に「? キーワード = 遷移先に渡す文字列」という形で引数を付けて、遷移先のページに文字データを渡しています。ここではIndexというキーワードにmyIndexの文字データを指定しています。複数の引数を指定する場合は「&キーワード=遷移先に渡す文字列」と記述します。ここでは、TitleというキーワードにmyTitleを指定して遷移先に渡しています。
Page1.xamlに遷移する際Page Transition効果が機能します。
Private Sub Button_Click(sender As Object, e As EventArgs)
Dim myIndex As String = DirectCast(sender, Button).Tag.ToString
Dim myTitle As String = _readXml.photoReadXml.Descendants("情報")(Integer.Parse(myIndex)).Element("画像名").Attribute("タイトル").Value
NavigationService.Navigate(New Uri("/Page1.xaml?Index=" & myIndex & "&Title=" & myTitle, UriKind.Relative))
End Sub
End Class
ソリューションエクスプローラー内のPage1.xamlを展開し、表示されるPage1.xaml.vbをダブルクリックしてリスト6のロジックコードを記述します。
リスト6 値を受け取り、タイトルと説明を表示する処理(Page1.xaml.vb)
Option Strict On
Imports System.Xml.Linq
Partial Public Class Page1
Inherits PhoneApplicationPage
Public Sub New()
InitializeComponent()
End Sub
■画面の遷移で移動した時に最初に呼ばれるイベント
ここで、MainPage.xaml.vb内の、Button_Clickから渡された文字データを受け取ります。文字データはNavigationContextのQueryStringにDictionary として提供されます。送信時のキーワード(この場合IndexとTitle)を基に渡された文字列情報を取得します。
PageTitleというx:NameのTextBlockのTextプロパティに、param(“Title”)の値を指定します。タイトルが表示されます。
ReadXmlクラスの新しいインスタンス_readXmlオブジェクトを生成します。
param(“Index”)の値を、Integer.Parseメソッドで数値に変換し、変数Indexに格納します。
TextBlock1のTextプロパティに、ReadXmlクラスのインスタンス_readXmlでphotoReadXml関数を呼び出し、Descendantsメソッドで取得した、Indexに該当する<情報>要素の子要素<説明>の内容テキストを指定します。
Protected Overrides Sub OnNavigatedTo(e As System.Windows.Navigation.NavigationEventArgs)
Dim param As IDictionary(Of String, String) = NavigationContext.QueryString
PageTitle.Text = param("Title")
Dim _readXml As New ReadXml
Dim Index As Integer = Integer.Parse(param("Index"))
TextBlock1.Text = _readXml.photoReadXml.Descendants("情報")(Index).Element("説明").Value
MyBase.OnNavigatedTo(e)
End Sub
■[戻る]ボタンをクリックした時の処理
MainPage.xamlに遷移します。この際にもPage Transition効果が機能します。
Private Sub Button1_Click(sender As System.Object, e As System.Windows.RoutedEventArgs) Handles Button1.Click
NavigationService.Navigate(New Uri("/MainPage.xaml", UriKind.Relative))
End Sub
End Class
■エミュレーターのBack(←)ボタンの処理をオーバーライドする処理
e.Cancel=TrueでBack(←)ボタンの本来の機能を無効にします。[戻る]ボタンを別個に用意しているため、Backボタンの処理を無効にしています。処理を無効にしないで、Backボタンをクリックまたはタッチするとエラーになりますので、注意してください。e.Cancel=Trueの記述の後に、MainPage.xamlに遷移する処理を記述しても問題ありません。
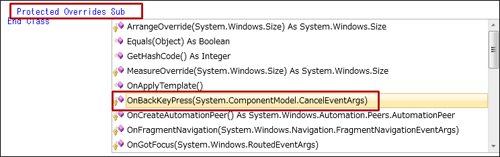
コード・エディター内でProtected Overrides Subと入力すると、インテリセンスが機能し、イベントの一覧が表示されますので、その中から選択できます(図10)
Protected Overrides Sub OnBackKeyPress(e As System.ComponentModel.CancelEventArgs)
e.Cancel = True
MyBase.OnBackKeyPress(e)
End Sub
| 図10:Protected Overrides Sub と入力してイベントの一覧が表示された(クリックで拡大) |
先の6月29日(米国時間)にWindows PhoneのBeta2がWindows Phone 7.1 SDK Beta2として公開されました。URIは下記です。
→参照:Windows Phone SDK 7.1 Beta2
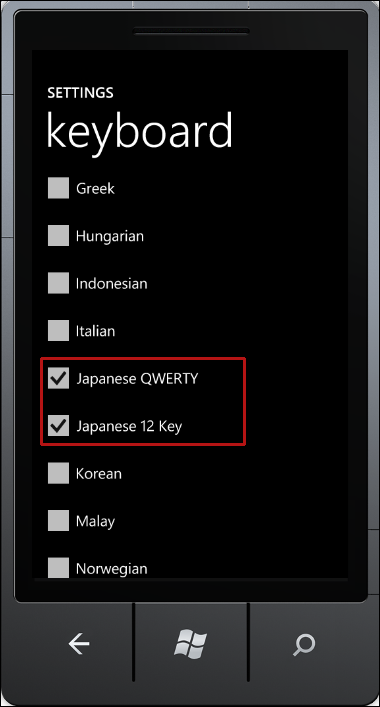
[SETTINGS]、[system」で[Keyboard」が追加され、エミュレータを再起動することなしで、入力パネルで、日本語が使用可能になりました(図11)。筆者の現在の環境は、Windows Phone 7.1 SDK Beta2です。
|
|
| 図11:[Keyboard]が追加されたエミュレーター |