RSSのデータを表示する
RSSのデータを表示する
次のサンプルはRSSのデータを取得して表示するサンプルです。このプログラムで実装する機能の動作を、下記に解説しておきます。このサンプルではMicrosoft社の提供するRSSを使用しています。
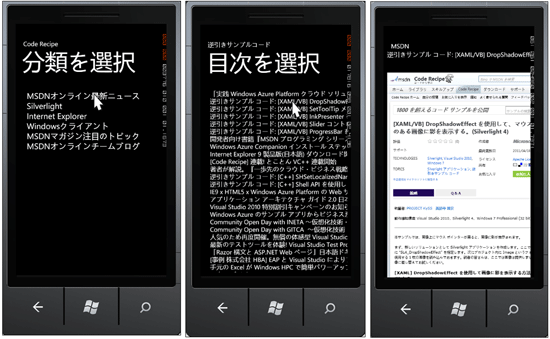
実行すると分類の一覧が表示されます。任意の分類を選択すると、目次選択画面が表示されます。任意の目次を選択すると、該当するサイトがWebBrowserコントロール内に表示されます。WebBrowser内ではタッチスクリーンの場合、2本の指で拡大縮小が可能です。また、エミュレーターを横にして表示することもできます。
| 図4:実行すると分類の一覧が表示される(左図)。任意の分類を選択すると、目次選択画面が表示される(中央図)。任意の目次を選択すると、該当するサイトがWebBrowserコントロール内に表示される(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
※サンプル実行でエラーが発生した場合は、「ソリューションのビルド」を実行後、再度、デバッグ開始を行ってください。
WebBrowserコントロールで表示されたサイトに、Target=”_blank”の記述があると、リンクをクリックしても表示されませんので、注意してください。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone Application」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP7_CodeRecipeRss」という名前を付けています。Windows Phoneのバージョンは7.0を選択します。
RSSのデータをLINQ to XMLで処理するため、VS2010メニューの「プロジェクト(P)/参照の追加(R)」と選択してSystem.Xml.Linqを追加しておいてください。
また、タイトルと関連するRSSフィードのURIを記述したリスト3のXML文書ファイル(Menu.xml)も追加しておきます。ダウンロードされたファイルには、XML文書ファイルは追加済みです。
リスト3 タイトルとRSSフィードのURIを記述したXML文書ファイル(Menu.xml)
<?xml version="1.0" encoding="utf-8" ?>
<分類>
<タイトル uri="http://www.microsoft.com/japan/msdn/rss.xml">MSDNオンライン最新ニュース</タイトル>
<タイトル uri="http://www.microsoft.com/japan/msdn/rss/feed/silverlight_ja_jp.xml">Silverlight</タイトル>
~<タイトル></タイトル>繰り返し~
</分類>
MainPage.xamlの編集とコントロールの追加
x:NameがPageTitleのTextBlockのTextプロパティに「分類を選択」と指定します。
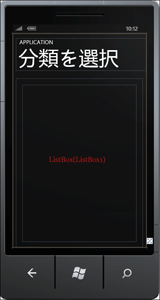
ツールボックスからエミュレーターデザイン画面上に、ListBoxコントロールを1個配置し、文字サイズのFontSizeプロパティに26と指定します(図5)。
| 図5:エミュレーターデザイン画面上に、ListBoxコントロールを配置した(クリックで拡大) |
書き出されるXAMLにリスト4のように、Page Transitionのコードを追加します。
リスト4 Page Transitionコードの追加されたXAMLコード(MainPage.xaml)
(1)エミュレーターを横に倒した場合、メニューもそれに伴って横向きに表示されるようにするには、PhoneApplicationPageを選択し、表示されるプロパティウィンドウの[その他]にあるSupportedOrientationsプロパティに、PortraitOrLandscapeを指定します。
(2)第3回の連載で解説したPage Transitionのコードを記述しています。TurnstileTransition効果を持たせています。Transition効果を有効にするには、第3回の解説を参考にApp.xaml.vb内を書き換えてください。
<phone:PhoneApplicationPage
x:Class="WP7_CodeRecipeRss.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="PortraitOrLandscape" Orientation="Portrait" ■(1)
shell:SystemTray.IsVisible="True">
<toolkit:TransitionService.NavigationInTransition> ■(2)
<toolkit:NavigationInTransition>
<toolkit:NavigationInTransition.Backward>
<toolkit:TurnstileTransition Mode="BackwardIn"/>
</toolkit:NavigationInTransition.Backward>
<toolkit:NavigationInTransition.Forward>
<toolkit:TurnstileTransition Mode="ForwardIn"/>
</toolkit:NavigationInTransition.Forward>
</toolkit:NavigationInTransition>
</toolkit:TransitionService.NavigationInTransition>
<toolkit:TransitionService.NavigationOutTransition>
<toolkit:NavigationOutTransition>
<toolkit:NavigationOutTransition.Backward>
<toolkit:TurnstileTransition Mode="BackwardOut"/>
</toolkit:NavigationOutTransition.Backward>
<toolkit:NavigationOutTransition.Forward>
<toolkit:TurnstileTransition Mode="ForwardOut"/>
</toolkit:NavigationOutTransition.Forward>
</toolkit:NavigationOutTransition>
</toolkit:TransitionService.NavigationOutTransition>
~コード略~
</phone:PhoneApplicationPage>
Windows Phone Portrait Page(CodeRecipeIndex.xaml)の追加
VS2010メニューの「プロジェクト(P)/新しい項目の追加(W)」と選択して、「Windows Phone Portrait Page」を追加します。「名前(N)」には、CodeRecipeIndex.xamlと指定します。目次を表示するページです。
x:NameがPageTitleというTextBlockのTextプロパティに「目次を選択」と指定します。
エミュレーターデザイン画面上に、ツールボックスからListBoxコントロールを1個配置します。エミュレーターを横に倒した場合はプログラム上からWidthの値を変更します。エミュレーターを横に倒した場合、メニューもそれに伴って横向きに表示されるようにするには、PhoneApplicationPageを選択し、表示されるプロパティウィンドウの[その他]パネルにあるSupportedOrientationsプロパティに、PortraitOrLandscapeを指定します。
また、Page Transition(TurnstileTransition)コードも追加しておきます。
XAMLコードは省略します(リスト4参照)。
Windows Phone Portrait Page(PageViewx.xaml)の追加
VS2010メニューの「プロジェクト(P)/新しい項目の追加(W)」と選択して、「Windows Phone Portrait Page」を追加します。「名前(N)」には、PageView.xamlと指定します。WebBrowserにサイトを表示するページです。 x:NameがPageTitleというTextBlockのTextとStyleプロパティを削除します。ここにはプログラムからタイトルを表示します。
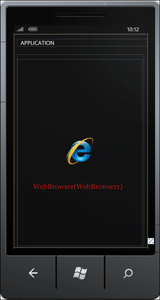
エミュレーターデザイン画面上に、ツールボックスからWebBrowserコントロールを1個配置します。(図6)。エミュレーターを横に倒した場合は、プログラム上からWidthの値を変更します。エミュレーターを横に倒した場合、WebBrowserもそれに伴って横向きに表示されるようにするには、PhoneApplicationPageを選択し、表示されるプロパティウィンドウの[その他]パネルにあるSupportedOrientationsプロパティに、PortraitOrLandscapeを指定します。
また、WebBrowserコントロールでは、プロパティウィンドウの[共通]パネルにあるIsScriptEnabledにデフォルトでチェックが付いてなく(False)、JavaScriptが無効となっています。このままだと、JavaScriptを使用したページに入った場合、うまく表示できない不具合が発生します。このサンプルでは、必ずIsScriptEnabledにチェックを付けてTrueにしておく必要があります。
XAMLコードは省略します。
| 図6:エミュレーターデザイン画面上に、WebBrowserコントロールを配置した(クリックで拡大) |
クラスファイルの作成
XML文書ファイル(Menu.xml)ファイルを読み込み、XElementを返すクラスを作成します。VS2010のメニューから「プロジェクト(P)/クラスの追加(C)」と選択しても、表示される「新しい項目の追加」テンプレート内には、クラスと名の付くテンプレートは見当たりません。ここでは「コードファイル」を選択します。「名前(N)」にはReadXmldoc.vbと指定し、[追加(A)]ボタンをクリックします。この現象は、Windows Phone Developer Tools 7.1 Betaで発生する現象です。
今回のサンプルは、Windows Phone Developer Tools 7.1 Betaで作成していますが、現在リリースされている、Windows Phone SDK 7.1 Beta2では、VS2010メニューから「クラスの追加(C)」を選択すると、クラスのテンプレートがきちんと表示されます。下記URIよりダウンロードの上、インストールしてください。
→参照:Windows Phone SDK 7.1 Beta2
インストール方法は、この連載の第1回と同じですので、そちらを参考にしてください。
表示されるコード画面内に、リスト5のコードを記述します。
リスト5 (ReadXmldoc.vb)
Option Strict On
LINQ to XMLを利用するためSystem.Xml.Linq名前空間をインポートしておきます。
Imports System.Xml.Linq
ReadXmldocというクラスを定義します。ReadXmldocは「コードファイル」に付けた名称と同じです。
このReadXmldocクラス内に、XElement型のCodeRecipeDoc関数を作成します。
XElement.LoadメソッドでXML文書ファイル(Menu.xml)を読み込み、読み込んだXElement型のxmldocを戻り値とします。
Public Class ReadXmldoc
Function CodeRecipeDoc() As XElement
Dim xmldoc As XElement = XElement.Load("Menu.xml")
Return xmldoc
End Function
End Class
ソリューションエクスプローラー内のMainPage.xamlを展開し、表示されるMainPage.xaml.vbをダブルクリックしてリスト6のロジックコードを記述します。
- この記事のキーワード