LongListSelectorコントロールを使う
LongListSelectorコントロールを使う
このプログラムで実装する機能の動作を、下記に解説しておきます。
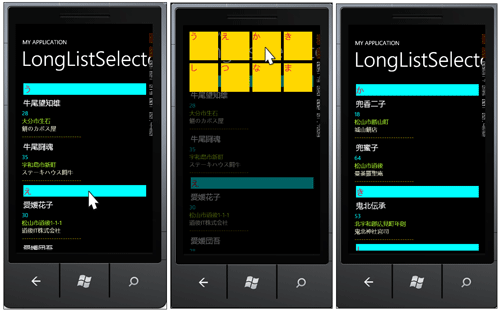
実行すると、先頭の「読み」の1文字でグループ分けされたデータが表示されます。帯状のCyanの背景色上にあるグループ分けされた「読み」をクリック、またはタッチ(マルチスクリーンの場合)すると、「読み」だけがGold色のタイル上に横並びで複数行に表示されます。任意の「読み」を選択すると、その「読み」に該当する、「読み」とデータが先頭に表示されます(図5)。
| 図5:実行すると、先頭の「読み」の1文字でグループ分けされたデータが表示される(左図)。グループ分けされた「読み」をクリックすると、「読み」だけがタイル上に横並びで複数行に表示される(中央図)。任意の「読み」を選択すると、その「読み」に該当する、「読み」とデータが先頭に表示される(右図)(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
※サンプル実行でエラーが発生した場合は、「ソリューションのビルド」を実行後、再度、デバッグ開始を行ってください。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone Application」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP7_LongListSelector」という名前を付けています。
ソリューションエクスプローラー内のWP7_LongListSelectorの直下に、リスト4のXML文書ファイル(sampleData_Group.xml)を追加しておきます。XML文書ファイルをLINQ to XMLで処理するため、VS2010メニューの「プロジェクト(P)/参照の追加(R)」と選択してSystem.Xml.Linqを追加しておいてください。
ダウンロードされたサンプルプログラムにはXML文書ファイルは追加済みです。
リスト4 XML文書ファイル(sampleData_Group.xml)
<?xml version="1.0"?>
<個人情報>
<情報>
<氏名>愛媛花子</氏名>
<読み>え</読み>
<年齢>30</年齢>
<住所>松山市道後1-1-1</住所>
<勤務先>道後IT株式会社</勤務先>
</情報>
<情報>
<氏名>愛媛団吾</氏名>
<読み>え</読み>
<年齢>28</年齢>
<住所>松山市湯渡2-2-2</住所>
<勤務先>松山XMLセンター</勤務先>
</情報>
~<情報></情報>繰り返し~
<個人情報>
ツールボックスへのLongListSelectorコントロールの追加
ツールボックスへのLongListSelectorコントロールの追加方法については、前述の「■ツールボックスへのAutoCompleteBoxコントロールの追加」を参照してください。
MainPage.xamlの編集とコントロールの追加
x:NameがPageTitleというTextBlockのTextプロパティに「LongListSelector」と指定します。ツールボックスからLongListSelectorコントロールを1個配置します。
書き出されるXAMLコードをリスト5のように編集します。
リスト5 編集されたXAMLコード(MainPage.xaml)
(1)ツールボックスからLongListSelectorコントロールを配置すると、自動的にtoolkitという名前空間が追加されます。
(2)<phone:PhoneApplicationPage.Resources>プロパティ要素内に、myItemTemplateというキーの<DataTemplate>要素を配置し、子要素として<StackPanel>要素を配置して、その中に<TextBlock>要素を5つ配置します。Textプロパティに「氏名」、「年齢」、「住所」、「勤務先」、「区切り」をバインドします。これらの名称はVBコード内のクラスで定義するプロパティ名です。各TextBlockの文字サイズであるFontSize、文字色であるForegroundプロパティを設定しておきます。
(3)次に、myGroupHeaderTemplateというキーの<DataTemplate>を配置し、子要素として<Border>要素を配置します。<Border>要素の背景色のBackgroundにCyan、余白に5を指定します。<Border>要素の中に、<TextBlock>要素を配置して、Textプロパティに「Yomi」をバインドしておきます。「Yomi」はVBコード内のmyGroupクラスで定義したプロパティ名です。文字サイズ、文字色を指定します。ここの定義は、グループ分けされたデータのヘッダ(読み)となります。図5の左図で背景色がCyanの帯状の上に、文字色がCrimsonの「読み」が表示されている箇所です。
(4)次に、myGroupItemTemplateというキーの<DataTemplate>を配置し、子要素として<Border>要素を配置します。<Border>要素の背景色のBackgroundにGold、WidthとHeightに100、余白に5を指定します。<Border>要素の中に、<TextBlock>要素を配置して、Textプロパティに「Yomi」をバインドしておきます。「Yomi」はVBコード内のmyGroupクラスで定義したプロパティ名です。文字サイズ、文字色を指定します。ここの定義は、図5の中央図で背景色がGoldのタイル状の上に文字色がCrimsonの「読み」が表示されている箇所です。
(5)<toolkit:LongListSelector>要素に(2)、(3)、(4)で定義したテンプレートを
ItemTemplate="{StaticResource myItemTemplate}"
GroupHeaderTemplate="{StaticResource myGroupHeaderTemplate}"
GroupItemTemplate="{StaticResource myGroupItemTemplate}"
と指定します。
(6)<toolkit:LongListSelector>要素内に、<toolkit:LongListSelector.GroupItemsPanel>プロパティ要素を配置します。GroupItemsPanelプロパティでは、使用されるパネルグループの表示モードを設定できます。<ItemsPanelTemplate>要素を配置し、その中に<toolkit:WrapPanel Orientation="Horizontal"/>と記述します。<toolkit:WrapPanel>要素のOrientationプロパティにHorizontalを指定し、水平方向にパネルが表示されるようにします。Orientaionの規定値はVerticalで垂直方向への並びです。ここの指定で、図5の中央図のように、Goldのタイル状のパネルが水平方向に複数列で表示されます。
<phone:PhoneApplicationPage
x:Class="WP7_LongListSelector.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit" ■(1)
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<phone:PhoneApplicationPage.Resources> ■(2)
<DataTemplate x:Key="myItemTemplate"> ■(2)
<StackPanel> ■(2)
<TextBlock Text="{Binding 氏名}" FontSize="26" Margin="5"/> ■(2)
<TextBlock Text="{Binding 年齢}" Foreground="Aqua"/> ■(2)
<TextBlock Text="{Binding 住所}" Foreground="GreenYellow"/> ■(2)
<TextBlock Text="{Binding 勤務先}" Foreground="Beige"/> ■(2)
<TextBlock Text="{Binding 区切り}" Foreground="Gold"/> ■(2)
</StackPanel>
</DataTemplate>
<DataTemplate x:Key="myGroupHeaderTemplate"> ■(3)
<Border Background="Cyan" Margin="5">
<TextBlock Text="{Binding Yomi}" FontSize="30" Foreground="Crimson"/>
</Border>
</DataTemplate>
<DataTemplate x:Key="myGroupItemTemplate"> ■(4)
<Border Background="Gold" Width="100" Height="100" Margin="5">
<TextBlock Text="{Binding Yomi}" FontSize="30" Foreground="Crimson"/>
</Border>
</DataTemplate>
</phone:PhoneApplicationPage.Resources>
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="LongListSelector" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<toolkit:LongListSelector x:Name="LongListSelector1" Margin="10,10,6,10"
ItemTemplate="{StaticResource myItemTemplate}"
GroupHeaderTemplate="{StaticResource myGroupHeaderTemplate}"
GroupItemTemplate="{StaticResource myGroupItemTemplate}"> ■(5)
<toolkit:LongListSelector.GroupItemsPanel> ■(6)
<ItemsPanelTemplate> ■(6)
<toolkit:WrapPanel Orientation="Horizontal"/> ■(6)
</ItemsPanelTemplate>
</toolkit:LongListSelector.GroupItemsPanel>
</toolkit:LongListSelector>
</Grid>
</Grid>
~コード略~
</phone:PhoneApplicationPage>