前編では、バックグラウンドファイル転送の状況を表示する、MainPage.xaml.vbの処理をメインに解説しました。後編では、バックグラウンドで転送されるファイルの一覧を表示する、AddBackGroundTransfer.xamlページの作成とコードをメインに解説します。
サンプルは以下よりダウンロードできます(前編と同じ)。
→ 「バックグラウンドによるファイル転送」のサンプルファイル(204KB)
※サンプル実行でエラーが発生した場合は、「ソリューションのビルド」を実行後、再度、デバッグ開始を行ってください
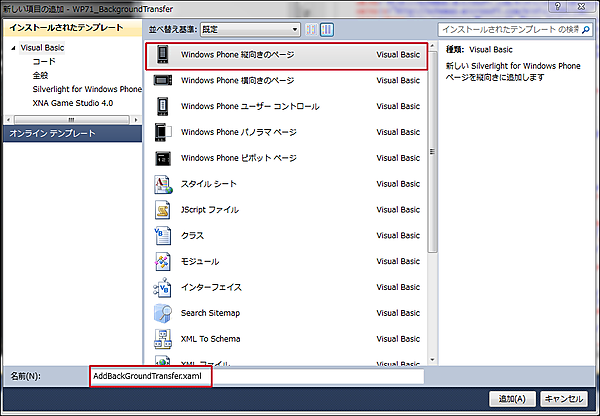
ソリューションエクスプローラー内の「WP71_BackgroundTransfer」を選択し、マウスの右クリックで表示されるメニューから、「追加(D)/新しい項目(W)」と選択します。「名前(N)」にAddBackGroundTransfer.xamlと指定し、[追加(A)]ボタンをクリックします(図1)。
| 図1:Windows Phone 縦向きページを追加する(クリックで拡大) |
書き出されるXAMLコードをリスト1のように編集します。
リスト1 編集されたXAMLコード(AddBackGroundTransfer.xaml)
(1)<phone:PhoneApplicationPage.Resources>プロパティ要素内にキー名がListBoxTemplateという<DataTemplate>要素で、ListBoxコントロールに適用するテンプレートを定義します。<TextBlock>要素と<Button> 要素を1個ずつ配置します。<TextBlock>要素のTextプロパティ、<Button>要素のTagプロパティに、absoluteUriをバインドしておきます。これは、VBコードのクラス内で定義するプロパティ名です。<Button>要素の子要素として<Grid>要素を配置し、その中に<Image>要素を2個配置します。SourceプロパティにImageフォルダ内のen.pngとadd.pngを指定します。これで○の中に+のある「追加」ボタンが表示されます。ClickイベントにAddFile_Clickイベントハンドラを関連付けます。
(2)x:NameがPageTitleという<TextBlock>のTextプロパティに「Add Transfers」と指定します。
(3)<ListBox>要素のItemTemplateに(1)のテンプレートを関連付けます。
<phone:PhoneApplicationPage
x:Class="WP71_BackgroundTransfer.AddBackGroundTransfer"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
mc:Ignorable="d" d:DesignHeight="768" d:DesignWidth="480"
shell:SystemTray.IsVisible="True">
<phone:PhoneApplicationPage.Resources> ■(1)
<DataTemplate x:Key="ListBoxTemplate">
<Grid Background="Transparent" Margin="0,0,0,30">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="350"/>
<ColumnDefinition Width="80"/>
</Grid.ColumnDefinitions>
<Grid Grid.Column="0">
<TextBlock Text="{Binding absoluteUri}" TextWrapping="Wrap" HorizontalAlignment="Left"/> ■(1)
</Grid>
<Grid Grid.Column="1">
<Button Tag="{Binding absoluteUri}" Name="button1" BorderThickness="0" Click="AddFile_Click"> ■(1)
<Grid>
<Image Source="Image/en.png"/> ■(1)
<Image Source="Image/add.png"/> ■(1)
</Grid>
</Button> ■(1)
</Grid>
</Grid>
</DataTemplate>
</phone:PhoneApplicationPage.Resources>
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="Add Transfers" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/> ■(2)
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<ListBox Height="580" HorizontalAlignment="Left" Margin="9,20,0,0" Name="ListBox1" VerticalAlignment="Top" Width="437" ItemTemplate="{StaticResource ListBoxTemplate}"/> ■(3)
</Grid>
</Grid>
~コード略~
</phone:PhoneApplicationPage>
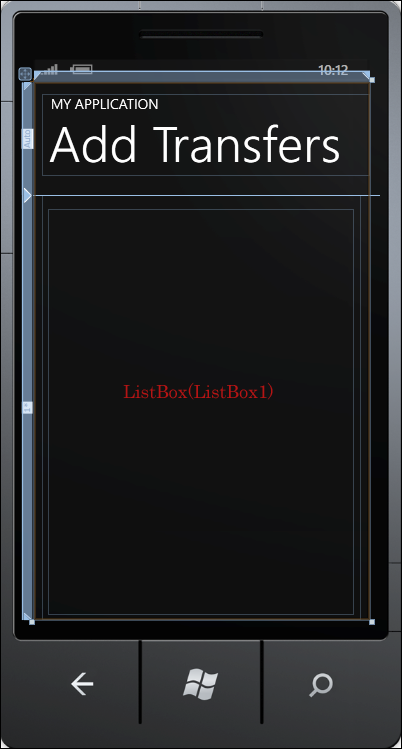
リスト1を設定すると図2のようになります。
| 図2:リスト1のコードでデザインされる画面(クリックで拡大) |