モジュールの作成
モジュールの作成
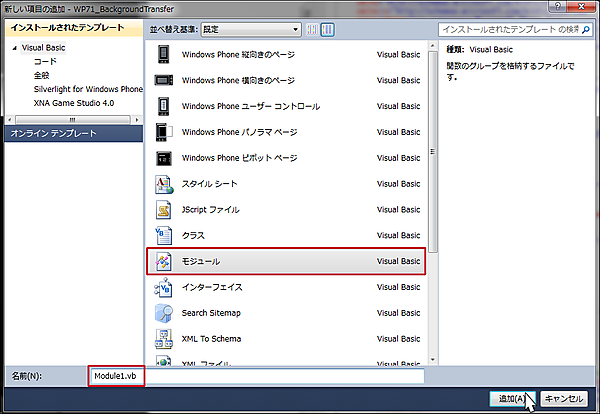
ソリューションエクスプローラー内の、「WP71_BackgroundTransfer」を選択し、マウスの右クリックで表示されるメニューから、「追加(D)/新しい項目(W)」と選択して、「モジュール」を選択します。「名前(N)」はデフォルトのModule1.vbのままにしておきます(図3)。
| 図3:「モジュール」を追加する(クリックで拡大) |
表示される「モジュール」のエディタ画面に、リスト3のコードを記述します。
リスト3 (Module1.vb)
Option Strict On
Imports System.Text
StringBuilderクラス型の新しいインスタンスFileNameオブジェクトを生成します。StringBuilderクラスは、可変型の文字列を表すクラスで、文字列の追加等が可能です。この変数はMainPage.xaml.vbやAddBackGroundTransfer.xaml.vb内で使用していますので、モジュールで宣言しています。転送のために選択された、ファイル名が順次追加されていきます。
Module Module1
Public FileName As New StringBuilder
End Module
Windows Phone 縦向きページ(WebBrowser.xaml)の追加
ソリューションエクスプローラー内の「WP71_BackgroundTransfer」を選択し、マウスの右クリックで表示されるメニューから、「追加(D)/新しい項目(W)」と選択します。「Windows Phone 縦向きページ」を選択し、「名前(N)」にWebBrowser.xamlと指定し、[追加(A)]ボタンをクリックします。
WebBrowser.xamlの編集とコントロールの追加
x:NameがApplicationTitleとPageTitleというTextBlockを削除します。x:NameがTitlePanelというStackPanel内にツールボックスから、TextBoxとButtonコントロールを1個ずつ配置します。横に配置するため、StackPanelのOrientationプロパティにHorizontalと指定します。デフォルトはVerticalです。TextBoxのTextプロパティには「http://jp.msn.com/」と指定し、MSNのサイトが表示されるようにしておきます。
次に、TextBoxとButtonコントロールの下にツールボックスからWebBrowserコントロールを1個配置します。WebBrowserコントロールのプロパティウィンドウ内の[共通]パネルにある、IsScriptEnabledにチェックを付けておきます。チェックを付けないでおくと、JavaScriptが無効になり正常に表示されないページが出てきます。
書き出されるXAMLコードはリスト4のようになります。
リスト4 書き出されたXAMLコード(WebBrowser.xaml)
(1)TitlePanelというx:Nameの<StackPanel>要素のOrientationプロパティにHorizontalを指定し、中に<TextBox>と<Button> 要素を1個ずつ配置します。<TextBox> のTextプロパティには「http://jp.msn.com/」と指定し、MSNのサイトが表示されるようにしておきます。<Button> 要素のContentプロパティには「実行」と指定します。
(2)<phone:WebBrowser>要素のIsScriptEnabledにはTrueと指定されています。
<phone:PhoneApplicationPage
x:Class="WP71_BackgroundTransfer.WebBrowser"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
mc:Ignorable="d" d:DesignHeight="768" d:DesignWidth="480"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28" Orientation="Horizontal"> ■(1)
<TextBox x:Name="uriTextBox" Text="http://jp.msn.com/" Height="77" Width="377" /> ■(1)
<Button x:Name="goButton" Content="実行"/> ■(1)
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<phone:WebBrowser Height="634" HorizontalAlignment="Left" Margin="6,6,0,0" Name="WebBrowser1" VerticalAlignment="Top" Width="444" IsScriptEnabled="True" /> ■(2)
</Grid>
</Grid>
~コード略~
</phone:PhoneApplicationPage>
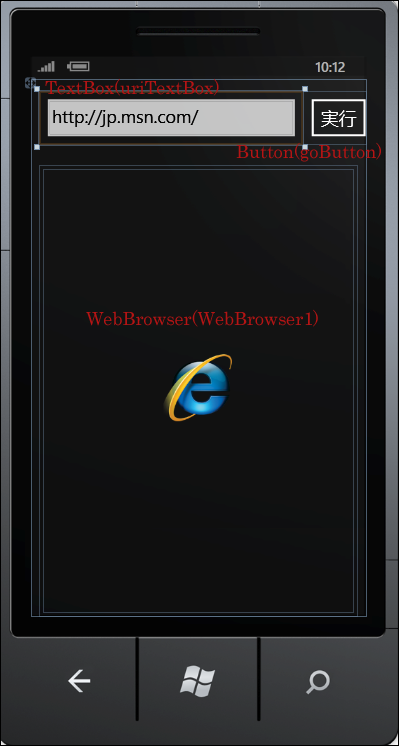
全て配置すると図4のようになります。
| 図4:TextBox、Button、WebBrowserコントロールを配置した(クリックで拡大) |
ソリューションエクスプローラー内のWebBrowser.xamを展開して表示される、WebBrowser.xaml.vbをダブルクリックして、リスト5のコードを記述します。
ロジックコードを記述する
リスト5 (WebBrowser.xaml.vb)
Option Strict On
Partial Public Class WebBrowser
Inherits PhoneApplicationPage
~コード略~
[実行]ボタンがクリックされた時の処理
WebBrowser1.NavigateメソッドでuriTextBoxに入力されたURIに遷移します。絶対URIで指定します。
Private Sub uriGoButton_Click(sender As System.Object, e As System.Windows.RoutedEventArgs) Handles uriGoButton.Click
WebBrowser1.Navigate(New Uri(uriTextBox.Text, UriKind.Absolute))
End Sub
End Class