Windows Phone Tips集の第1弾に続いて、今回から第2弾をスタートします。サンプルのネタが続く限りTipsネタを提供していきたいと思っていますので、どうか末永くお付き合いのほどお願いいたします。
解説に入る前に、新しい「Silverlight for Windows Phone Toolkit - Nov 2011.msi」を下記のURLよりダウンロードしてインストールしてください。
→参照:Windows Phone Toolkit - Nov 2011 (7.1 SDK)
それでは、今回のプログラムで実装する機能の動作を、下記に解説しておきます。このサンプルは実機(現時点ではauのIS12T)でしか動作しません。エミュレーターでは動作の確認はできませんので注意してください。
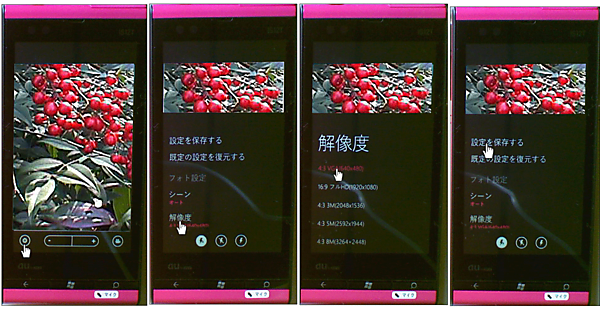
まず、カメラで被写体を撮る場合の解像度を設定してください。「カメラ」を起動すると左下にある歯車のようなアイコンをタップします。「解像度」のメニューがありますので、これをタップします。デフォルトでは解像度は最大の4128×3096ピクセルになっていますので、一番低い解像度である640×480ピクセル(VGA)を選択し、[設定を保存する]をタップします。解像度が大きいと、保存した際に内臓ストレージを圧迫することになりますので、解像度は一番低い状態を選択しておいたほうがいいでしょう(図1)。
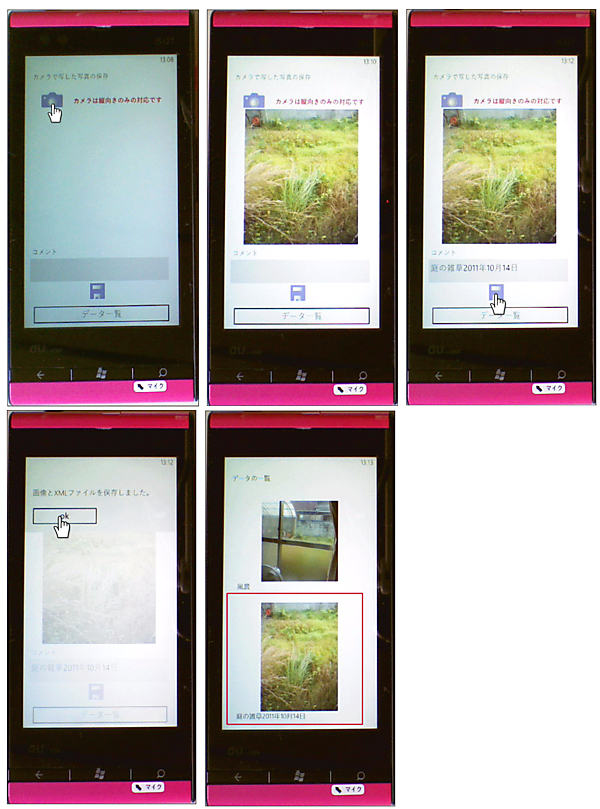
実機にプログラムをデプロイし、表示されるカメラのアイコンをクリックするとカメラ機能が起動します。カメラを被写体に向けスイッチを押すと撮影した写真が実機内に表示されます。コメント欄にタイトルやコメント等を入力してください。撮った日付を入力するのもいいでしょう。フロッピーアイコンをクリックすると、画像とコメントが分離ストレージに保存されます。保存された画像の一覧は、[データ一覧]ボタンをクリックすると閲覧することができます(図2)。このサンプルでは、カメラは縦向きで撮ることを前提としています。
| 図1:カメラを起動し、カメラの解像度を設定する(クリックで拡大) |
| 図2:カメラで撮影した写真を、コメントを入力して分離ストレージに保存する(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP71_CameraPictureSave」という名前を付けています。Windows Phoneのバージョンは7.1を選択します。
ソリューションエクスプローラー内に、Imageというフォルダを作成して2枚のPNG画像を追加しています。
また、VS2010のメニューから「プロジェクト(P)/参照の追加(R)」と選択して、System.Xml.Linqを追加しておきます。
ダウンロードされたファイルには画像ファイルは追加済みです。
MainPage.xamlの編集とコントロールの追加
x:NameがPageTitleというTextBlockを削除します。ApplicationTitleというx:NameのTextBlockのTextプロパティに「カメラで写した写真の保存」と指定します。
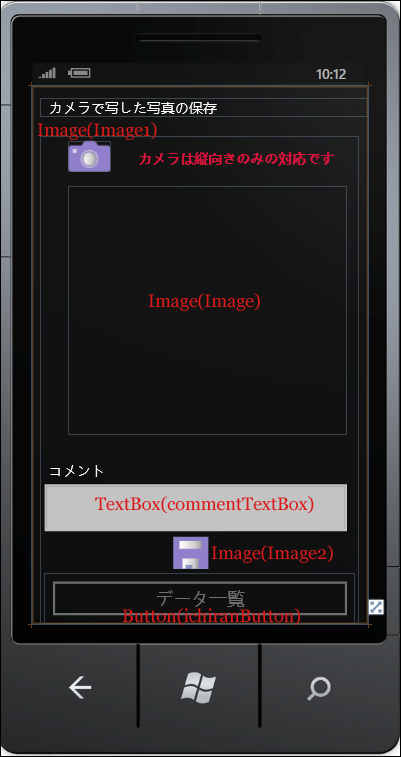
ツールボックスからImageコントロールを3個、TextBlockコントロールを2個、TextBoxコントロールを1個、Buttonコントロールを1個配置します。Image1のSourceプロパティにはImageフォルダ内のcamera.pngを指定します。Image2のSourceプロパティにはImageフォルダ内のsave.pngを指定します。撮影した画像を表示させるImageのWidthは398、Heightには356を指定し、StretchプロパティにはFillを指定しています。Fillを指定すると、Imageのサイズに合わせて画像が表示されます。縦横比は維持されません。Stretch列挙体に付いては、下記URLを参考にしてください。
→参照:Stretch 列挙体(msdn)
commentTextBoxという名前のTextBoxコントロールにあるプロパティの、[テキスト]パネルにあるTextWrappingプロパティにWrapを指定して文字の回り込みを可能としておきます。また、[その他]プロパティ内のAcceptReturnプロパティにチェックを入れ、改行を可能としておきます。
ichiranButtonという名前のButtonコントロールのContentプロパティに「データ一覧」と指定しておきます。
書き出されるXAMLコードはリスト1、レイアウト図は図3のようになります。
リスト1 書き出されたXAMLコード(MainPage.xaml)
(1)Windows Phone 7.1 SDK 日本語版では、フォントの設定なしにアプリケーションを実行し、タイトルやテキストに日本語を使った場合、日本語フォントが使われないで変な表示になってしまうことがあります。これを解消するには、書き出されるXAMLコードのアプリケーションのトップである<phone:PhoneApplicationPage>要素内に、 Language="ja-JP" と指定しておきます。以降全てのXAMLコードには、Language=”ja-JP”と指定します。
<phone:PhoneApplicationPage
x:Class="WP71_CameraPictureSave.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True" Language="ja-JP"> ■(1)
<!--LayoutRoot は、全てのページ コンテンツが配置されるルート グリッドです-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel は、アプリケーション名とページ タイトルを格納します-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="カメラで写した写真の保存" Style="{StaticResource PhoneTextNormalStyle}"/>
</StackPanel>
<!--ContentPanel - 追加コンテンツをここに入力します-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Image Height="356" HorizontalAlignment="Left" Margin="40,71,0,0" x:Name="Image" Stretch="Fill" VerticalAlignment="Top" Width="398" />
<TextBox Height="91" HorizontalAlignment="Left" Margin="-6,485,0,0" x:Name="commentTextBox" VerticalAlignment="Top" Width="456" TextWrapping="Wrap" AcceptsReturn="True" />
<Button Content="データ一覧" Height="72" HorizontalAlignment="Left" Margin="6,624,0,0" Name="ichiranButton" VerticalAlignment="Top" Width="444" IsEnabled="False" />
<TextBlock Height="31" HorizontalAlignment="Left" Margin="12,463,0,0" Name="TextBlock1" Text="コメント" VerticalAlignment="Top" Width="131" />
<TextBlock Height="33" HorizontalAlignment="Left" Margin="140,18,0,0" Name="TextBlock2" Text="カメラは縦向きのみの対応です" VerticalAlignment="Top" Width="298" FontWeight="Bold" Foreground="Crimson" />
<Image Height="45" HorizontalAlignment="Left" Margin="40,6,0,0" Name="Image1" Stretch="Fill" VerticalAlignment="Top" Width="61" Source="/WP71_CameraPictureSave;component/Image/camera.png" />
<Image Height="46" HorizontalAlignment="Left" Margin="190,572,0,0" Name="Image2" Stretch="Fill" VerticalAlignment="Top" Width="50" Source="/WP71_CameraPictureSave;component/Image/save.png" />
</Grid>
</Grid>
<!--ApplicationBar の使用法を示すサンプル コード-->
~コード略~
</phone:PhoneApplicationPage>
| 図3:各コントロールを配置した(クリックで拡大) |
次にカメラの画像と、フロッピーの画像を貼り付けたImageコントロールをButtonコントロールに変更します。ソリューションエクスプローラー内のMainPage.xamlを選択し、マウスの右クリックで表示されるメニューから、「Expression Blendを開く(X)」を選択して、Expression Blendを起動します。もし、一度もビルドを実行していない場合は、一度ソリューションのビルドを実行してから、Expression Blendに入ってください。ビルドを実行していないと、ImageをButtonに変換した場合、画像が表示されない場合があります。
- この記事のキーワード