まず初めに、このプログラムで実装する機能の動作を、下記に解説しておきます。
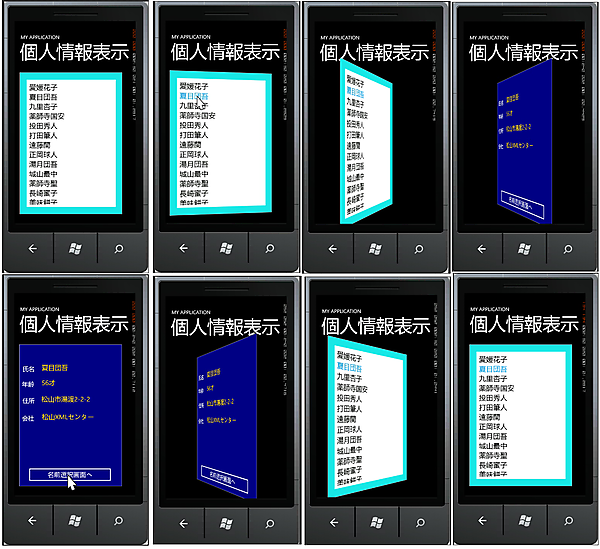
実行すると、ListBoxに氏名の一覧が表示されています。任意の氏名をクリックまたはタッチ(タッチスクリーンの場合)すると、画面が回転して裏を向き、選択した人物の詳細データが表示されます。また[名前選択画面へ]ボタンをクリックすると、画面が回転して氏名の選択画面に戻ります(図1)。
| 図1: 氏名から選択した人物の詳細データが、画面が回転して裏面に表示されている。また[名前選択画面へ]ボタンをクリックすると、画面が回転して氏名の選択画面に戻る(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
※サンプル実行でエラーが発生した場合は、「ソリューションのビルド」を実行後、再度、デバッグ開始を行ってください。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP71_FrontBackChangeData」という名前を付けています。Windows Phoneのバージョンは7.1を選択します。7.0で作成してもこのプログラムは動きます。
ソリューションエクスプローラー内にリスト1のXML文書ファイル(sampleData.xml)を追加しておきます。
ダウンロードされたサンプル・ファイルにはXML文書ファイルは追加済みです。
また、XML文書をLINQ to XMLで処理しますので、VS2010メニューの「プロジェクト(P)/参照の追加(R)」からSystem.Xml.Linqを追加してください。
リスト1 XML文書ファイル(sampleData.xml)
<?xml version="1.0"?>
<個人情報>
<情報>
<氏名>愛媛花子</氏名>
<年齢>30</年齢>
<住所>松山市道後1-1-1</住所>
<勤務先>道後IT株式会社</勤務先>
</情報>
<情報>
<氏名>夏目団吾</氏名>
<年齢>56</年齢>
<住所>松山市湯渡2-2-2</住所>
<勤務先>松山XMLセンター</勤務先>
</情報>
~<情報></情報>繰り返し~
</個人情報>
MainPage.xamlの編集とコントロールの配置
x:NameがPageTitleというTextBlockコントロールのTextプロパティに「個人情報表示」と指定します。
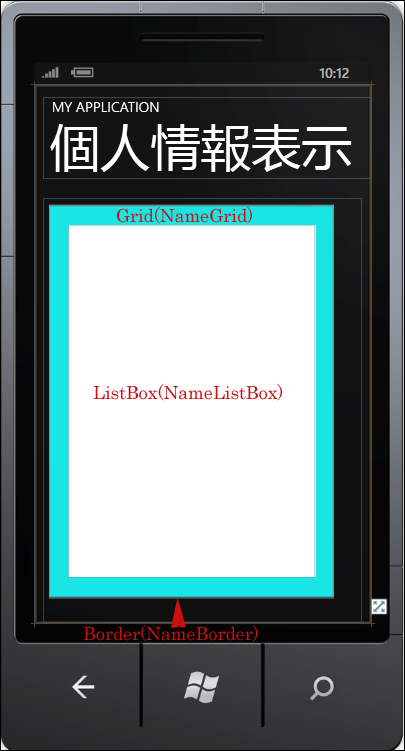
次に、ツールボックスからBorder、Grid、ListBoxコントロールを配置します。「氏名」の一覧が表示される画面を作成します。BorderのNameにはNameBorderと指定し、GridのNameにはNameGridと指定します。GridのBackgroundにはCyan系統色を指定します。BorderとGridのWidthとHeightのサイズは同じにしてください。ListBoxのNameにはNameListBoxと指定し、Background(背景色)にWhite、Foreground(文字色)にBlack、FontSizeに28と指定します。Paddingに10を指定し余白を設けます(図2)。各プロパティの値はプロパティウィンドウから指定しても構いませんし、直接XAMLにインテリセンスを利用して記述しても構いません。
| 図2: Border、Grid、ListBoxコントロールを配置した(クリックで拡大) |
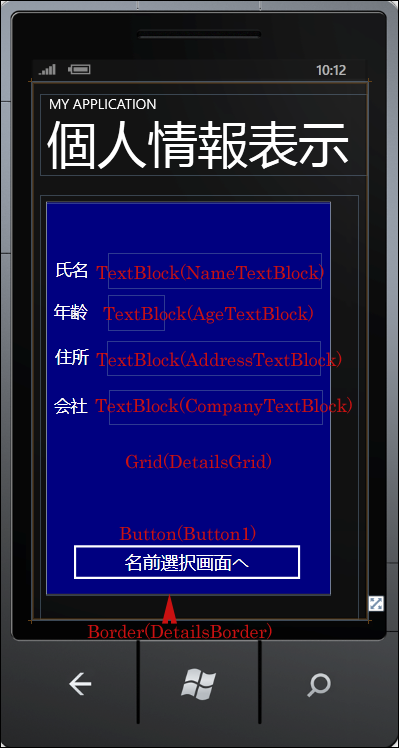
次に、詳細データの表示される裏の画面を作成します。図2の表の画面が邪魔になりますので、NameBorderのVisibilityに一時的にCollapsedを指定して非表示にします。ツールボックスからBorder、Grid、TextBlock、Buttonコントロールを配置します。BorderのNameにはDetailsBorder、GridのNameにはDetailsGridと指定します。「氏名」を表示させるTextBlockのNameはNameTextBlock、「年齢」はAgeTextBlock、「住所」はAddressTextBlock、「会社」はCompanyTextBlockと指定しておきます。ButtonはButton1にしています。GridのBackground(背景色)にはNavyを指定します。BorderとGridのWidthとHeightはNameBoderとNameGridのWidthとHeightのサイズと同じにします。また配置位置(Margin)もNameBorderやNameGridと同じに設定してください(図3)。NameBoderの上にDetailsBorderが重なっているようになります。
コントロールの配置が完了したら、一時的に非表示にしていたNameBorderのVisibilityを削除して、代わりにDetailsBorderにVisibility=”Collapsed”を指定して非表示にしてください。
| 図3: Border、Grid、TextBlock、Buttonコントロールを配置した(クリックで拡大) |
書き出されるXAMLコードはリスト2のようになります。
リスト2 書き出されたXAMLコード(MainPage.xaml)
(1)NameBorder、NameGridのWidthやHeight、Marginの値はDetailsBorder、DetailsGridと同じサイズ、および位置になります。NameBorderの上にDetailsBorderが重なっています。GridやListBoxはBorderの子要素となります。
<phone:PhoneApplicationPage
x:Class="WP71_FrontBackChangeData.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="個人情報表示" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Border BorderBrush="Silver" BorderThickness="1" Height="561" HorizontalAlignment="Left" Margin="8,10,0,0" Name="NameBorder" VerticalAlignment="Top" Width="407"> ■(1)
<Grid Background="#FF1AE5E5" Height="561" Name="NameGrid" Width="407"> ■(1)
<ListBox Background="White" FontSize="28" Foreground="Black" Height="503" HorizontalAlignment="Left" Margin="27,28,0,0" Name="NameListBox" VerticalAlignment="Top" Width="353" Padding="10" />
</Grid>
</Border> ■(1)
<Border BorderBrush="Silver" BorderThickness="1" Height="561" HorizontalAlignment="Left" Margin="8,10,0,0" Name="DetailsBorder" VerticalAlignment="Top" Width="407" Visibility="Collapsed"> ■(1)
<Grid Background="Navy" Height="561" Name="DetailsGrid" Width="407"> ■(1)
<Button Content="名前選択画面へ" Height="72" HorizontalAlignment="Left" Margin="27,478,0,0" Name="Button1" VerticalAlignment="Top" Width="347" Foreground="White" />
<TextBlock Height="51" HorizontalAlignment="Left" Margin="88,72,0,0" Name="NameTextBlock" VerticalAlignment="Top" Width="306" FontSize="26" Foreground="Gold" />
<TextBlock Height="37" HorizontalAlignment="Left" Margin="12,79,0,0" Name="TextBlock1" Text="氏名" VerticalAlignment="Top" Width="50" FontSize="24" />
<TextBlock FontSize="26" Height="51" HorizontalAlignment="Left" Margin="88,132,0,0" Name="AgeTextBlock" VerticalAlignment="Top" Width="82" Foreground="Gold" />
<TextBlock Height="37" HorizontalAlignment="Left" Margin="10,139,0,0" Name="TextBlock3" Text="年齢" VerticalAlignment="Top" Width="50" FontSize="24" />
<TextBlock FontSize="26" Height="51" HorizontalAlignment="Left" Margin="87,197,0,0" Name="AddressTextBlock" VerticalAlignment="Top" Width="306" Foreground="Gold" />
<TextBlock Height="37" HorizontalAlignment="Left" Margin="12,204,0,0" Name="TextBlock4" Text="住所" VerticalAlignment="Top" Width="50" FontSize="24" />
<TextBlock FontSize="26" Height="51" HorizontalAlignment="Left" Margin="89,267,0,0" Name="CompanyTextBlock" VerticalAlignment="Top" Width="306" Foreground="Gold" />
<TextBlock Height="37" HorizontalAlignment="Left" Margin="10,274,0,0" Name="TextBlock5" Text="会社" VerticalAlignment="Top" Width="50" FontSize="24" />
</Grid>
</Border> ■(1)
</Grid>
</Grid>
~コード略~
</phone:PhoneApplicationPage>
- この記事のキーワード