実践!すぐに導入できるセマンティックなマークアップ、4つのパターン

2. ブログサイトのマークアップ ~ aside要素
ブログサイトも、ニュース記事と同様、article要素が使用できる代表的な例です。以下の2つの文書構造を例に挙げます。
 |
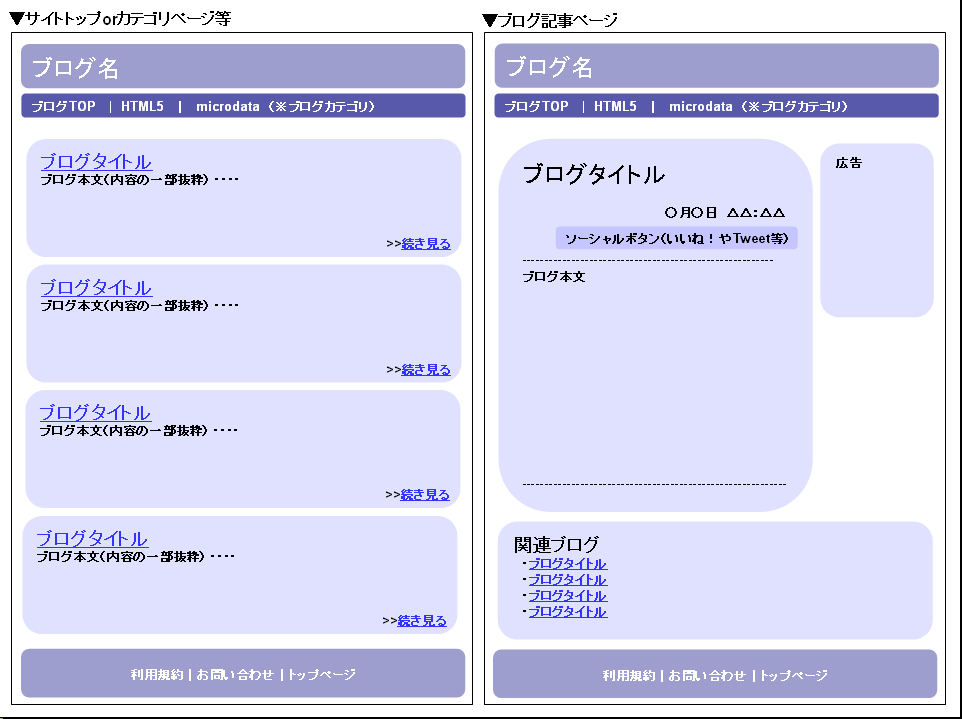
図2:ブログサイトのアウトライン(クリックで拡大) |
では早速、マークアップ例を見てみます。
ブログサイト(サイトトップorカテゴリページ等)
▼ブログサイト(トップ)
<header>
<h1>ブログ名</h1>
<nav>
<ul>
<li><a href="URL">ブログTOP</a>
<li><a href="URL">HTML5</a>
<li><a href="URL">microdata</a>
(以下省略)
</ul>
</nav>
</header>
<section>
<h1><a href="URL">ブログタイトル</a></h1>
<p> ブログ本文(内容の一部抜粋)</p>
</section>
<section>
<h1><a href="URL">ブログタイトル</a></h1>
<p> ブログ本文(内容の一部抜粋)</p>
</section>
(以下省略)
<footer>
<ul>
<li><a href="URL">利用規約</a>
<li><a href="URL">お問い合わせ</a>
<li><a href="URL">トップページ</a>
</ul>
</footer>
▼ブログサイト(記事ページ)
<header>
<h1>ブログ名</h1>
<nav>
<ul>
<li><a href="URL">ブログTOP</a>
<li><a href="URL">HTML5</a>
<li><a href="URL">microdata</a>
(以下省略)
</ul>
</nav>
</header>
<article>
<h1>ブログタイトル</h1>
<time datetime="20**-○○-○○T△△:△△">○○月○○日 △△:△△</time>
<aside> <--ソーシャルリンク-- ></aside>
<p> 記事本文 </p>
</article>
<aside>
<-- 広告バナー -->
</aside>
<section>
<h1>関連ニュース</h1>
<ul>
<li><a href="URL">記事タイトル</a>
<li><a href="URL">記事タイトル</a>
(以下省略)
</ul>
</section>
<footer>
<ul>
<li><a href="URL">利用規約</a>
<li><a href="URL">お問い合わせ</a>
<li><a href="URL">トップページ</a>
</ul>
</footer>
この例でお伝えしたいのはaside要素の利用法です。ブログサイトでは、ページ内に広告枠などがあるケースや、外部サイトの引用があるケースなどが多く見られますが、こういった、ページの本文やコンテンツとはほとんど関係のないセクションに対しては、section要素ではなく、aside要素を使用します。
今回は、メインコンテンツとは明らかに分離して考えることができる広告やソーシャルリンクなどにaside要素を用いています。
また、ブログサイトのようなトップページの構成は、article要素を使用するかしないか悩ましいケースかもしれません。実際に、こういった文書構造でsection要素ではなくarticle要素を使用したケースもいくつか目にしました。
先にも述べたように、article要素はRSSで内容を単独配信されても問題がないようなコンテンツに対して用います。今回のケースはこの条件を十分に満たさないと判断したため、section要素を使用することにしました。
3. eコマースサイトのマークアップ ~ nav要素
eコマースサイトは代表的な以下の4つのテンプレートで構成されます。
- トップページ
- 商品ページ
- 商品カテゴリページ
- 商品検索ページ
ここでは商品ページをピックアップします。文書構造は、以下のようなページになります。
 |
図3:コマースサイトのアウトライン(クリックで拡大) |
この例では、nav要素の使い方がポイントになります。
eコマースサイトでは、この例のように、ヘッダ部分だけではなく左サイドにもメニューがあることがよくあります。また、カテゴリの階層が数段階から構成されることもよくあります。
筆者も実際、このようなeコマースサイトのマークアップを行う際、nav要素の使い所でかなり悩みました。ヘッダメニューにはnav要素を適用するとして、左メニューにはnavを使用すべきでしょうか?また、その際のマークアップはどのように行うべきでしょうか?
nav要素は、他のページへのナビゲーションリンクに用いる要素です。しかし全てのナビゲーションリンクをnav要素で囲む必要はない、と仕様書に定義されています。
このnav要素は、主として、「メジャーなナビゲーションブロック」に用いられることを目的としています。つまりnav要素は、比較的重要なナビゲーションブロックに対して用いることが望まれているということです(例えばフッタに「プライバシーポリシー」や「利用規約」などのリンクがまとまっているページはよくありますが、ユーザーにとって必ずしも利用価値の高くないそれらのリンクは、nav要素で囲む必要は必ずしもない、ということです)。
つまり、先ほどの悩み(左メニューにnav要素を使用するか)という問題は、「左メニューは『重要』か?」という問題に置き換えることができます。
そこでユーザーの立場にたって考えてみると、カテゴリページへのナビゲーションリンクは利用頻度が高く重要なナビゲーションと判断できると考え、今回はサイドナビについてもnav要素を使用することとしました。
では、マークアップ例です。
<header>
<h1>サイト名</h1>
<nav>
<ul>
<li><a href="URL">トップページ</a>
<li><a href="URL">ランキング</a>
<li><a href="URL">カテゴリ一覧</a>
(以下省略)
</ul>
</nav>
</header>
<nav>
カテゴリ
<ul>
<li>家電
<li>ブランド
<li>ファッション
<li>美容
(以下省略)
</ul>
</nav>
<section>
<h1> 商品名 </h1>
<p>\○,○○○</p>
<p> 商品説明 </p>
<img src ="URL" alt="画像名">
</section>
<section>
他にもおすすめ
<ul>
<li><a href="URL">商品名</a>
<li><a href="URL">商品名</a>
<li><a href="URL">商品名</a>
(以下省略)
</ul>
</section>
<footer>
<ul>
<li><a href="URL">利用規約</a>
<li><a href="URL">お問い合わせ</a>
<li><a href="URL">トップページ</a>
</ul>
</footer>