実践!すぐに導入できるセマンティックなマークアップ、4つのパターン

4. コーポレートサイトのマークアップ ~ h要素とhgroup要素
コーポレートサイトは、会社概要や採用情報などのインフォメーションや、プレスリリースなどの配信可能なページで構成されます。
各ページの文書については、今までに述べた内容でマークアップをしていただければ良いでしょう。しかし、ここでは新しい要素を1つ使用しているので、説明します。
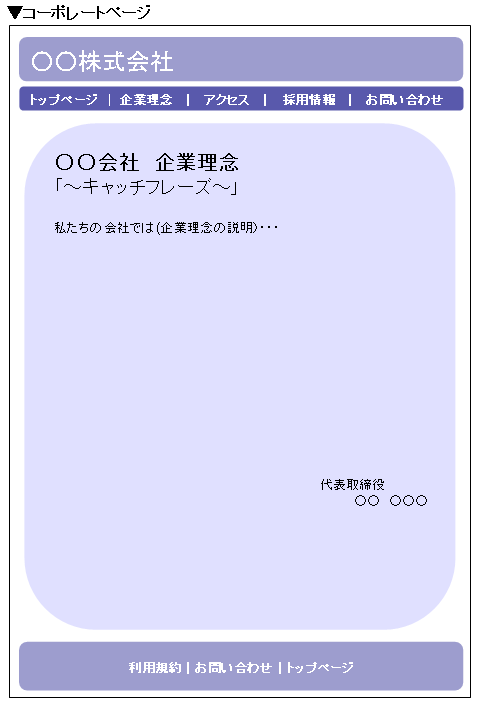
以下のような、コーポレートサイトの、「企業理念」のページがあるとします。
 |
図4:企業理念ページ(クリックで拡大) |
このページのsection要素のみを抜粋したマークアップ例は以下のようになります。
<section>
<hgroup>
<h1>○○会社 企業理念</h1>
<h2>「キャッチフレーズ」</h2>
</hgroup>
<p> 企業理念 </p>
</section>
このように、h1要素とh2要素が並列している場合、hgroup要素を使用して見出しを囲みます。
hgroup要素の主な役割は「見出しをまとめる」ことにあります。このhgroup要素でグループ化された要素は、この要素で囲まれているh要素の一番高いレベルのものと同等に扱われます。
なぜ、hgroup要素を使用しなければならないのでしょうか。それは、HTML5においては「1セクションにつき1見出し」という原則があるからです。もし上記のマークアップで、hgroup要素を用いずにh1とh2を1セクション中に並べて書いてしまうと、「暗黙セクション」という仕組みに従って、予期せぬセクションが生成されてしまいます。
「暗黙セクション」とは、HTML5で規定されている仕様で、「どのセクションにも属さない見出し要素は、暗黙的なセクションを自ら作り出す」という動作のことです。
やや分かりにくいと思うので、例を挙げてみましょう。上記の文書構造で、hgroup要素を使用しない場合が以下です。
<body> <section> <h1>企業理念</h1> <h2>「キャッチフレーズ」</h2> <p> 説明 </p> </section> </body>
しかし、これはHTML5では、以下のようなアウトラインとして認識されています。
<body>
<section>
<h1>企業理念</h1>
<section>
<h2>「キャッチフレーズ」</h2>
<p> 説明 </p>
</section>
</section>
</body>
HTML5の暗黙セクションでは、こうして「見えないセクション要素」が作られています。これがHTML5の持つ「暗黙セクション」です。
この結果は、「キャッチフレーズ」という見出しを「企業理念」という大見出しに対する「サブタイトル」にしたいという、制作者の意図と異なってしまっています。そのため、hgroupを用いて見出しをグループ化する必要があったのです。
こうした「見出しを単独で用いるとセクションが勝手にできてしまう」という動作は、ある意味で便利です。なぜなら、HTML5「以前」の流儀に従ったマークアップ(セクション要素を用いない)であっても、セクションの入れ子から成るアウトラインが自動的に構成されるからです。
しかし一方で、制作者の意図と異なるアウトラインが出来上がってしまうという「事故」も少なくありません。そのため、セクション要素を用いたマークアップを行う場合は、「1セクションにつき1見出し」の原則を守りつつ、セクション要素と見出し要素、そしてhgroup要素を適切に用いて、暗黙セクションに依存しないマークアップを行うことが求められています。
おわりに
いくつかの導入例を挙げてみましたが、セマンティックなマークアップのイメージを持っていただけたでしょうか。
HTML5はまだまだ完璧なものではありません。セマンティックを意識したマークアップの考え方は複雑で、様々なケースが存在しています。冒頭にも挙げましたが、今回のマークアップの導入例は、唯一の正解というわけではありません。
セマンティックなマークアップをする際に、ぜひ理解して頂きたいのは、誰に対して利便性を向上させるべきなのか、また、要素をどういった意図で使うか、ということです。
まずは、HTML5の要素について調べてみることをお勧めします。そして、自分のサイトがどのようにマークアップできるかを考えてみるのが良いと思います。
マークアップに迷ったときは、その要素の持つ意味や使用されるべきケースをあらためて考えてみてください。そして、その文書を誰に伝え、誰に理解してもらうべきなのかを考え、重要度や優先順位を考えみるのが良いでしょう。
これを読んでいただいた読者の皆さまに、具体的なセマンティック・マークアップのイメージを持っていただき、また、今回紹介したケースに当てはまらないサイトをお持ちの方が同じようにマークアップに悩んだ時に、その悩みを解決できるヒントとしていただければ幸いです。
最終回である次回は、セマンティック・ウェブを実現するための中核となる技術、「マイクロデータ」について取り上げたいと思います。
【参考文献】
<リンク先最終アクセス:2012.04>
<編集部より>time要素について、1ページ目に説明を追加しました。(2012.04.26)