まずは順調に制作開始!
まずは順調に制作開始!
デザイン上満たさなければならない要件は、大きく分けて以下の2つでした。
- PCだけではなく、スマートフォンやタブレット向けにも最適化されたデザインを用意する
- 表現上の制約が少ないPC向けでは、「見て0.5秒でかっこいいと思える」ような、クールなデザインが求められる
これらの要件を満たすためには、スマートフォン向けのデザインとPC向けのデザインを別々に、高いクオリティーのものを作成するしかありません。デザイナさんに、白・黒・赤を基調としたデザインを用意していただきました。見てお分かりの通り、PCサイトとモバイルサイトは色味やフォントは共通していますが、基本的に全く違うデザインとしました。
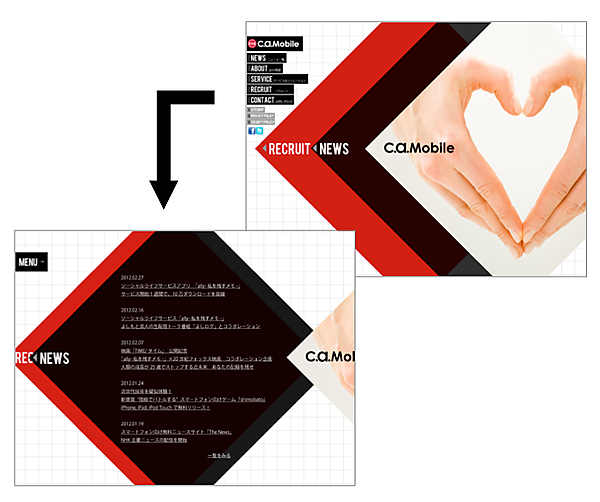
| 図2:PCサイトのラフデザイン。ひし形をモチーフにし、インタラクションをふんだんに盛り込む(クリックで拡大) |
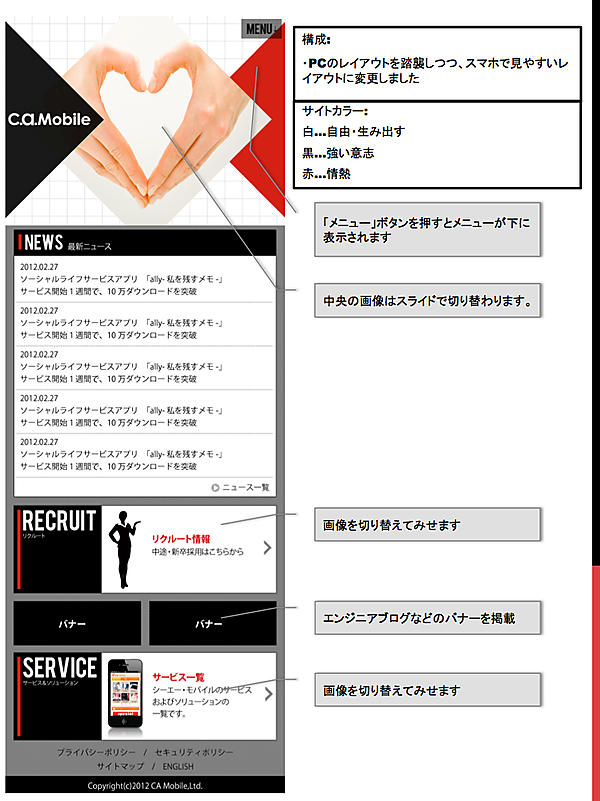
| 図3:モバイルサイトのラフデザイン(クリックで拡大) |
デザインも出来上がりましたので、いよいよコーディングの開始です。
今回、作業の進め方としては、まずはデザインのことを一切考えずにマークアップを行うところから始めてもらいました。見た目に引きずられることなく、まずは文書のセマンティクスに集中したかったからです。
まずはセマンティックなマークアップに集中し、その後目標とするデザインに(CSSやJSを使って)近づけていくという手法を取ることで、JavaScriptがオフのブラウザや、古いブラウザ上でも、正しく情報を伝達することが容易になります。このように、Webページの本来の目的である「情報伝達」からフォーカスを外すことなく、機能の高いブラウザ向けにWebサイトの機能を高めていく開発手法のことを「プログレッシブ・エンハンスメント」と呼びます。
デザイナさんがマークアップを行い、ぼくがそれをチェックしてアドバイスするという形でマークアップが終了。自分たちの仕事ながら、なかなか美しいコードが出来上がりました。
今回のマークアップは、ここで終わりではありません。今度はマイクロデータを使用して、Webページに埋め込まれているデータの意味を明確化していきます。この工程は、以前からマイクロデータに関心を持って調査していた柴田麻衣さんにもお手伝いをお願いしました。
マークアップ開始からここまで、だいたい3~4日。まずは順調な滑り出しと言えました。
このままじゃ、間に合わない!
今回は基本的に静的なWebサイトですので、サーバサイドで必要とされるプログラミングは簡単なものでした。Node.jsを使用したHTTPリクエストのハンドリングと、ejsというエンジンを使用したテンプレートの作成はぼくが行いました。
次はいよいよ、CSSによるスタイリングを施し、当初のデザインに近づけていく作業です。CSSに関する知識や、画像編集のスキルが必要になりますが、そこは本職のデザイナさんにお任せしているので、スキル不足の心配はなさそうです。まずはPCサイトのスタイリングを行い、その後スマートフォン向けに最適化していくという順序ですすめることにしました。あとは安心して待つばかりと高を括り、ぼくは別の業務に打ち込んでいました。
しばらくすると、デザイナさんが妙に残業していることに気が付きました。毎朝進捗報告をしていただいていましたが、日を追うごとに雲行きが怪しくなっている様子。そうこうしている内に、もともと想定していた期日に「間に合わない」可能性がだいぶ濃厚になって来ました。社内の案件ということもあり、もともと締め切りが緩い仕事ですが、期日やコストを意識しない仕事は、個人的に好きじゃありません。
作業をしてもらっているデザイナさんと話しあったところ、遅れている原因は、主に二つあるようでした。
- 原因1. 開発で使用している新しい技術の習得に時間がかかってしまった。
- 技術の習得コストは、目に見えにくい部分なだけに、作業時間の見積もりからはどうしても外れてしまいがちです。
- 原因2. JavaScriptなしでは実現が難しいデザインを、CSSだけで頑張ろうとしてしまった。
- デザインを実現する上では、CSS/JavaScript/画像利用などの選択肢がありますが、そのどれを採用するかという判断は、CSS3の進化により、最近難しくなってきているように思います。判断が難しい局面において、適切なジャッジを下すには、「CSS3でどこまで出来るか」「CSS3に対応していないブラウザに対してのポリシーはどうするか」「CSSで実現可能だとしても、コストはどれくらいかかるのか」「JavaScriptでやるなら、どうやるのか」と言ったことが判断出来るだけの事前知識が必要になることを痛感しました。
そしてその先にも、さらに大きな難題が待ち構えています。
今回ぼくらは、jQuery Mobileを使用しようとしています。さらにぼくらはレスポンシブWebデザインを行うと決めていたため、PCサイトとスマートフォンサイトを同じソースコードで実現しなくてはなりません。そして、よくあるレスポンシブなサイトのように、ブラウザのウィンドウサイズを変化させるだけで動的に見栄えが(メディアクエリで)変化するようにしたいとも思っていました(例えばこのサイトのように)。
そうなると、モバイルサイトだけではなくPCサイトであっても、jQuery Mobileが動作することを前提にする必要があります。しかしここまでの作業では、そうしたことを想定していませんでした。PCサイトが全然動作していないのに、さらにjQuery Mobileを入れていくなんて、「愚の骨頂」にほかならないと思えました・・・(なぜならjQuery Mobileは、独自のスタイルに従ってUIを勝手に変更してしまうからです。詳しくは次回)。
当初のスケジュールどおりにすすめるためには、大きな方向転換が必要でした。
スクリーンサイズや画像サイズなど、制限のきついモバイルサイトを先に作る。もちろんjQuery Mobile込みで。そしてその後、モバイル向けサイトのレイアウトをPCでも見られるようにレスポンシブにする。取りあえずここまで出来れば、「jQuery Mobileを使ったレスポンシブなサイト」は完成する。そして、もし時間に余裕があったら、当初のPCデザインを実現するための作業に着手する。
つまり、期せずして「モバイルファースト」(まずはモバイルから、というマーケティング上、制作上の戦略)になったわけです。本来のモバイルファーストは、もっと戦略的に行う概念だとは思いますが・・・(しかし、今回の経験から、「レスポンシブなサイトはモバイルファーストで作ったほうがいい」という確信を抱くことができるようになりました)。
- この記事のキーワード