開発体制
開発体制
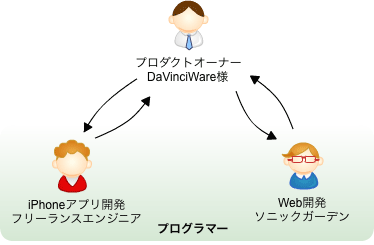
「AnkiBlank」の開発では、アプリ側の開発をフリーランスエンジニアが、Web側の開発をソニックガーデンが担当し、アプリ - Web間の橋渡しをしながら全体の方向性を決める「プロダクトオーナー」の役をDaVinciWare様が担う形で体制が組まれました。
|
|
図5:開発体制の図 |
ソニックガーデンでは、仕様を決める「プロダクトオーナー」と、機能を開発する「プログラマー」が、キャッチボールをするかのように開発を進めていくのが基本的なスタイルとなっています。開発期間中、対象となるアプリなりサービスなりは常に「動くソフトウェア」の状態を保ったまま、継続的に提供され続けます。
今回の開発ではアプリ側とWeb側を同時進行で開発する必要がありました。というのも、アプリを開発していく過程でWeb側に欲しい機能が見つかるかもしれないし、逆もまたしかりだからです。なおかつ、機能追加の度にアプリ・Web間を行き来するインターフェースデータの仕様もどんどん変わっていきます。
またプロダクトの開発が着実に進んでいるかの確認のためには、常にアプリとWebとが一体となった上で「動くソフトウェア」である必要がありました。「AnkiBlank」はアプリとWebとが一体となってはじめて価値を生むソフトウェアとなるため、どちらかがうまく動いていないという状態では、開発が着実に進んでいるかどうかをプロダクトオーナーが判断することができないのです。
無駄のないチーム開発
しかし、このような状況下でコミュニケーションがうまく取れない場合、以下のような問題が頻発し、「動くソフトウェア」の体をなさない危険性があります。
- アプリ側は正常に動いているけれども、Web側との同期でデータがおかしくなる
- アプリと同期した際にWeb側のデータがおかしくなる
- Web側で変更したデータがうまくアプリに反映されない・・・
コミュニケーションロスというものは「動くソフトウェア」の継続的な提供を維持できなくなってしまう危険性があるほど、大きな無駄となります。この点について、ソニックガーデンではWeb上のツールを使うことで問題を解決しています。
代表的なツールは以下の通りです。皆さんに馴染みのあるツールもあるかと思います。
- youRoom(http://youroom.in/)
- PivotalTracker(https://www.pivotaltracker.com/)
- Github(http://github.com/)
- Heroku(http://www.heroku.com/)
- Amazon Web Services(http://aws.amazon.com/jp/)
- Skype(http://www.skype.com/intl/ja/home/)
|
|
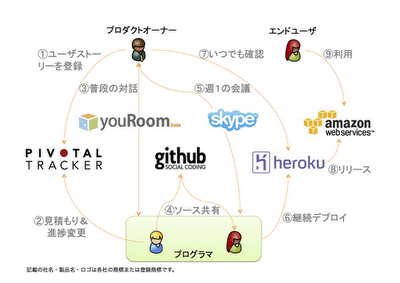
図6:Web上のツールの活用 |
次のページでは、今回の開発に大きく寄与した4つのツールを簡単にご紹介します。
- この記事のキーワード