TIPS 014:直線から連なる円弧を描画する
TIPS 014:直線から連なる円弧を描画する
arcToメソッドを使うことで、直線から連なる円弧を描画できます。
[リスト7]直線から連なる円弧を描画するコード(arcTo.html)
window.addEventListener('DOMContentLoaded',
function() {
if (HTMLCanvasElement) {
var cv = document.querySelector('#cv');
var c = cv.getContext('2d');
c.beginPath();
// 直線から連なる円弧を描画
c.moveTo(100, 250);
c.arcTo(200, 10, 380, 280, 50);
c.stroke();
}
}
);
 |
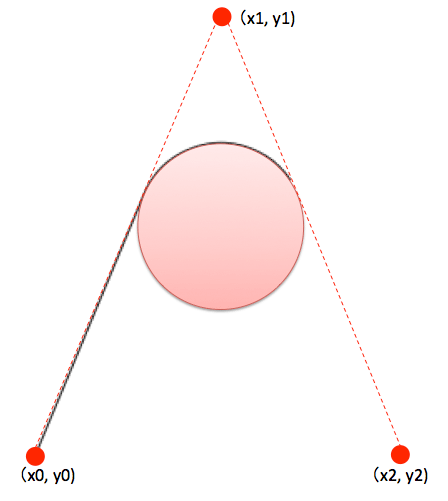
図8:直接から連なる円弧を描画する(クリックで拡大) |
arcToメソッドの構文は、以下のとおりです。それぞれの引数の意味は、図の座標に対応しています。また、x0、y0はarcToメソッドを呼び出す前の最後の座標を表すものとします(サンプルではmoveToメソッドで指定された座標です)。
[構文]arcToメソッド
- arcTo(x1, y1, x2, y2, r)
実際に描画されるのは、図の黒い線の部分です。座標(x2, y2)が終点となるわけではない点に注意してください。
TIPS 015:線のスタイルを設定する
Canvas APIでは、線の色、太さ、先端の形状などを指定できます。
[リスト8]線のスタイルを指定するコード(lineStyle.html)
window.addEventListener('DOMContentLoaded',
function() {
if (HTMLCanvasElement) {
var cv = document.querySelector('#cv');
var c = cv.getContext('2d');
c.strokeStyle = 'Blue'; // 線の色
c.lineWidth = 10; // 線の太さ
// 標準の先端(左端)
c.beginPath();
c.lineCap = 'butt';
c.moveTo(30, 30);
c.lineTo(30, 280);
c.stroke();
// 丸めた先端(中央)
c.beginPath();
c.lineCap = 'round';
c.moveTo(150, 30);
c.lineTo(150, 280);
c.stroke();
// 四角の先端(右端)
c.beginPath();
c.lineCap = 'square';
c.moveTo(270, 30);
c.lineTo(270, 280);
c.stroke();
}
}
);
 |
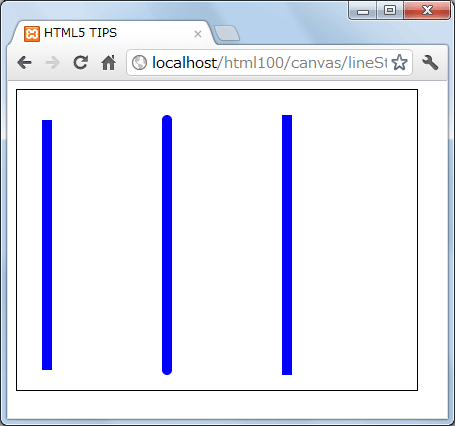
図9:先端の異なる3本の直線が描画された(クリックで拡大) |
線スタイルに関わるプロパティには、以下のようなものがあります。
表2:線スタイルに関わるプロパティ
| プロパティ | 概要 | |
|---|---|---|
| strokeStyle | 線の色 | |
| lineWidth | 線の幅 | |
| lineCap | 先端のスタイル(設定値は以下) | |
| 設定値 | 概要 | |
| butt | 既定のスタイル | |
| round | 先端を丸める | |
| square | 先端を四角くする | |
lineCapプロパティのbuttとsquareはよく似ていますが、squareの方が角を加工している分、やや長めになります。
TIPS 016:角の形状を設定する
折れ線を描画する場合、その角のスタイルを指定することもできます。
[リスト9]角の形状を変更したコード(miter.html)
window.addEventListener('DOMContentLoaded',
function() {
if (HTMLCanvasElement) {
var cv = document.querySelector('#cv');
var c = cv.getContext('2d');
c.lineWidth = 10;
// 鋭角を設定(左端)
c.beginPath();
c.lineJoin = 'miter';
c.miterLimit = 4;
c.moveTo(60, 85);
c.lineTo(100, 220);
c.lineTo(140, 85);
c.stroke();
// 平たい角を設定(中央)
c.beginPath();
c.lineJoin = 'bevel';
c.moveTo(160, 85);
c.lineTo(210, 220);
c.lineTo(240, 85);
c.stroke();
// 丸めた角を設定(右端)
c.beginPath();
c.lineJoin = 'round';
c.moveTo(260, 85);
c.lineTo(300, 220);
c.lineTo(340, 85);
c.stroke();
}
}
);
 |
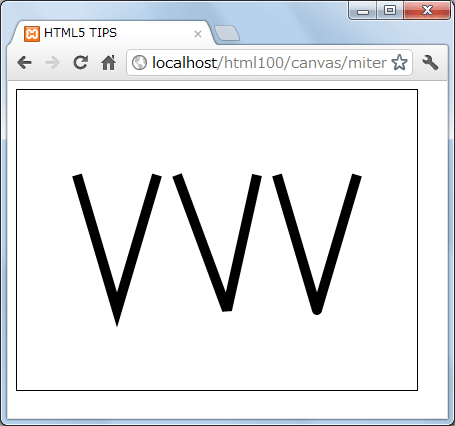
図10:先端の異なる折れ線を表示(クリックで拡大) |
角の形状に関わるプロパティには、以下のようなものがあります。
表3:角の形状に関わるプロパティ
| プロパティ | 概要 | |
|---|---|---|
| lineJoin | 先端のスタイル | |
| 設定値 | 概要 | |
| miter | 鋭角(デフォルト) | |
| bevel | 角を平たく | |
| round | 角を丸める | |
| miterLimit | 鋭角の度合い | |
miterLimitプロパティは、lineJoinプロパティがmiterの場合のみ有効です。数値が大きい程、鋭くなります。
TIPS 017:図形を塗りつぶす
fillメソッドを利用することで、パスで囲まれた領域を塗りつぶすこともできます。
[リスト10]多角形を塗りつぶすためのコード(fill.html)
window.addEventListener('DOMContentLoaded',
function() {
if (HTMLCanvasElement) {
var cv = document.querySelector('#cv');
var c = cv.getContext('2d');
c.beginPath();
c.moveTo(15, 15);
c.lineTo(30, 250);
c.lineTo(250, 200);
c.lineTo(280, 130);
c.lineTo(250, 80);
c.closePath();
// 塗りつぶしスタイルを設定
c.fillStyle = 'Red';
c.globalAlpha = 0.5;
// パスに沿って塗りつぶし
c.fill();
// c.stroke();
}
}
);
 |
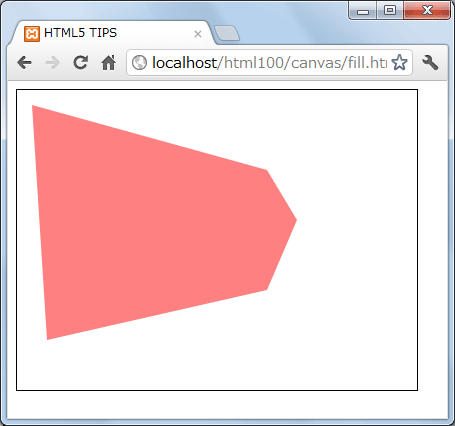
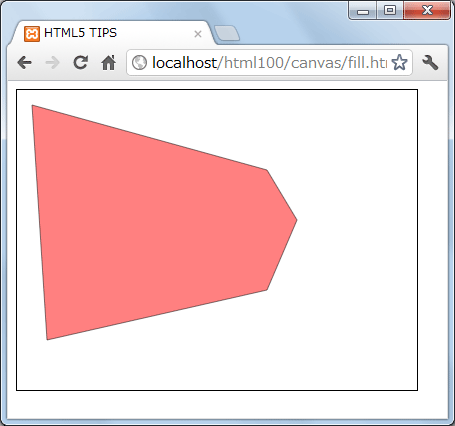
図11:多角形が赤く塗りつぶされた(クリックで拡大) |
塗りつぶしスタイルは、以下のプロパティで指定できます((1)の部分)。
表4:塗りつぶしに関わるプロパティ
| プロパティ | 概要 |
|---|---|
| fillStyle | 塗りつぶし色 |
| globalAlpha | 不透明度(0~1。0:透明、1:不透明) |
スタイルを設定できたら、あとはfillメソッドで塗りつぶすだけです。サンプルでは赤、半透明(0.5)で多角形を塗りつぶしています。
もしも図形に枠線を付けたいならば、fillメソッドと合わせて、strokeメソッドを呼び出すこともできます(*)。以下は、18行目のコードをコメントインした場合の結果です。
 |
図12:塗りつぶされた図形に枠線が付いた(クリックで拡大) |
(*)もちろん、TIPS 015、TIPS 016で紹介したような線スタイルを合わせて指定しても構いません。


































