連載 :
HTML5の便利なTips100選HTML+JavaScriptだけでブラウザに図形描画 - Canvas API -
2012年6月26日(火)

TIPS 014:直線から連なる円弧を描画する
arcToメソッドを使うことで、直線から連なる円弧を描画できます。
[リスト7]直線から連なる円弧を描画するコード(arcTo.html)
01 | window.addEventListener('DOMContentLoaded', |
02 | function() { |
03 | if (HTMLCanvasElement) { |
04 | var cv = document.querySelector('#cv'); |
05 | var c = cv.getContext('2d'); |
06 | c.beginPath(); |
07 | // 直線から連なる円弧を描画 |
08 | c.moveTo(100, 250); |
09 | c.arcTo(200, 10, 380, 280, 50); |
10 | c.stroke(); |
11 | } |
12 | } |
13 | ); |
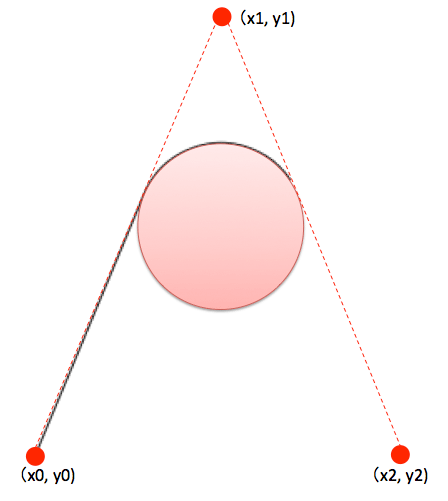
arcToメソッドの構文は、以下のとおりです。それぞれの引数の意味は、図の座標に対応しています。また、x0、y0はarcToメソッドを呼び出す前の最後の座標を表すものとします(サンプルではmoveToメソッドで指定された座標です)。
[構文]arcToメソッド
- arcTo(x1, y1, x2, y2, r)
実際に描画されるのは、図の黒い線の部分です。座標(x2, y2)が終点となるわけではない点に注意してください。
TIPS 015:線のスタイルを設定する
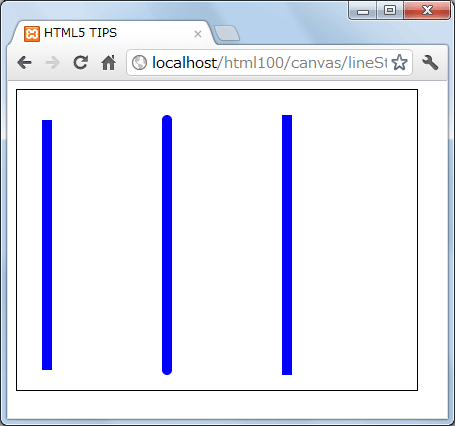
Canvas APIでは、線の色、太さ、先端の形状などを指定できます。
[リスト8]線のスタイルを指定するコード(lineStyle.html)
01 | window.addEventListener('DOMContentLoaded', |
02 | function() { |
03 | if (HTMLCanvasElement) { |
04 | var cv = document.querySelector('#cv'); |
05 | var c = cv.getContext('2d'); |
06 | c.strokeStyle = 'Blue'; // 線の色 |
07 | c.lineWidth = 10; // 線の太さ |
08 | |
09 | // 標準の先端(左端) |
10 | c.beginPath(); |
11 | c.lineCap = 'butt'; |
12 | c.moveTo(30, 30); |
13 | c.lineTo(30, 280); |
14 | c.stroke(); |
15 | |
16 | // 丸めた先端(中央) |
17 | c.beginPath(); |
18 | c.lineCap = 'round'; |
19 | c.moveTo(150, 30); |
20 | c.lineTo(150, 280); |
21 | c.stroke(); |
22 | |
23 | // 四角の先端(右端) |
24 | c.beginPath(); |
25 | c.lineCap = 'square'; |
26 | c.moveTo(270, 30); |
27 | c.lineTo(270, 280); |
28 | c.stroke(); |
29 | } |
30 | } |
31 | ); |
線スタイルに関わるプロパティには、以下のようなものがあります。
表2:線スタイルに関わるプロパティ
| プロパティ | 概要 | |
|---|---|---|
| strokeStyle | 線の色 | |
| lineWidth | 線の幅 | |
| lineCap | 先端のスタイル(設定値は以下) | |
| 設定値 | 概要 | |
| butt | 既定のスタイル | |
| round | 先端を丸める | |
| square | 先端を四角くする | |
lineCapプロパティのbuttとsquareはよく似ていますが、squareの方が角を加工している分、やや長めになります。
TIPS 016:角の形状を設定する
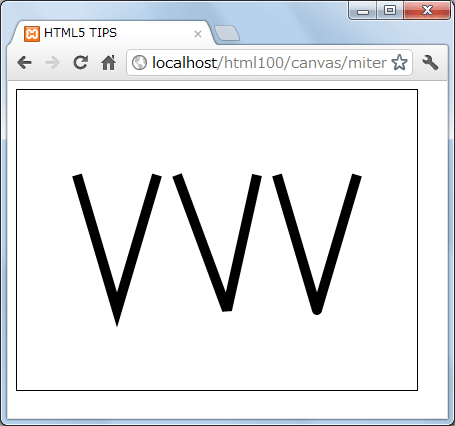
折れ線を描画する場合、その角のスタイルを指定することもできます。
[リスト9]角の形状を変更したコード(miter.html)
01 | window.addEventListener('DOMContentLoaded', |
02 | function() { |
03 | if (HTMLCanvasElement) { |
04 | var cv = document.querySelector('#cv'); |
05 | var c = cv.getContext('2d'); |
06 | c.lineWidth = 10; |
07 | |
08 | // 鋭角を設定(左端) |
09 | c.beginPath(); |
10 | c.lineJoin = 'miter'; |
11 | c.miterLimit = 4; |
12 | c.moveTo(60, 85); |
13 | c.lineTo(100, 220); |
14 | c.lineTo(140, 85); |
15 | c.stroke(); |
16 | |
17 | // 平たい角を設定(中央) |
18 | c.beginPath(); |
19 | c.lineJoin = 'bevel'; |
20 | c.moveTo(160, 85); |
21 | c.lineTo(210, 220); |
22 | c.lineTo(240, 85); |
23 | c.stroke(); |
24 | |
25 | // 丸めた角を設定(右端) |
26 | c.beginPath(); |
27 | c.lineJoin = 'round'; |
28 | c.moveTo(260, 85); |
29 | c.lineTo(300, 220); |
30 | c.lineTo(340, 85); |
31 | c.stroke(); |
32 | } |
33 | } |
34 | ); |
角の形状に関わるプロパティには、以下のようなものがあります。
表3:角の形状に関わるプロパティ
| プロパティ | 概要 | |
|---|---|---|
| lineJoin | 先端のスタイル | |
| 設定値 | 概要 | |
| miter | 鋭角(デフォルト) | |
| bevel | 角を平たく | |
| round | 角を丸める | |
| miterLimit | 鋭角の度合い | |
miterLimitプロパティは、lineJoinプロパティがmiterの場合のみ有効です。数値が大きい程、鋭くなります。
TIPS 017:図形を塗りつぶす
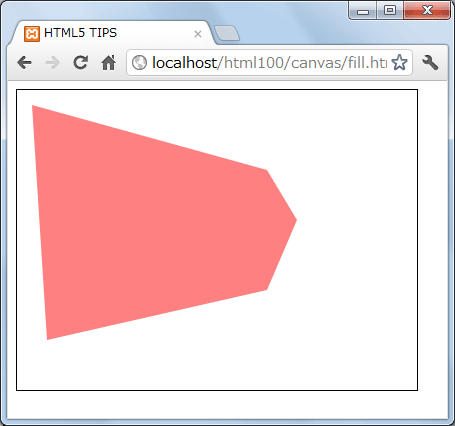
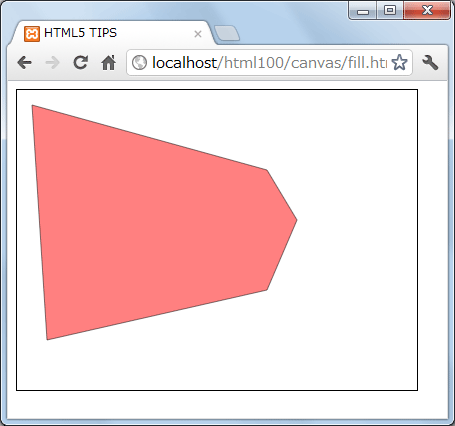
fillメソッドを利用することで、パスで囲まれた領域を塗りつぶすこともできます。
[リスト10]多角形を塗りつぶすためのコード(fill.html)
01 | window.addEventListener('DOMContentLoaded', |
02 | function() { |
03 | if (HTMLCanvasElement) { |
04 | var cv = document.querySelector('#cv'); |
05 | var c = cv.getContext('2d'); |
06 | c.beginPath(); |
07 | c.moveTo(15, 15); |
08 | c.lineTo(30, 250); |
09 | c.lineTo(250, 200); |
10 | c.lineTo(280, 130); |
11 | c.lineTo(250, 80); |
12 | c.closePath(); |
13 | // 塗りつぶしスタイルを設定 |
14 | c.fillStyle = 'Red'; |
15 | c.globalAlpha = 0.5; |
16 | // パスに沿って塗りつぶし |
17 | c.fill(); |
18 | // c.stroke(); |
19 | } |
20 | } |
21 | ); |
塗りつぶしスタイルは、以下のプロパティで指定できます((1)の部分)。
表4:塗りつぶしに関わるプロパティ
| プロパティ | 概要 |
|---|---|
| fillStyle | 塗りつぶし色 |
| globalAlpha | 不透明度(0~1。0:透明、1:不透明) |
スタイルを設定できたら、あとはfillメソッドで塗りつぶすだけです。サンプルでは赤、半透明(0.5)で多角形を塗りつぶしています。
もしも図形に枠線を付けたいならば、fillメソッドと合わせて、strokeメソッドを呼び出すこともできます(*)。以下は、18行目のコードをコメントインした場合の結果です。
(*)もちろん、TIPS 015、TIPS 016で紹介したような線スタイルを合わせて指定しても構いません。
Canvas APIを使った複数のHTMLサンプル
連載バックナンバー
Think ITメルマガ会員登録受付中
Think ITでは、技術情報が詰まったメールマガジン「Think IT Weekly」の配信サービスを提供しています。メルマガ会員登録を済ませれば、メルマガだけでなく、さまざまな限定特典を入手できるようになります。
全文検索エンジンによるおすすめ記事
- HTML+JavaScriptだけでブラウザに図形描画(2)- Canvas API-
- 動画・音声のブラウザ対応状況、canvasによる描画
- HTML+JavaScriptだけでブラウザに図形描画(3)- Canvas API-
- 簡単な図を描いてみよう!
- HTML 5+JavaScriptでCanvasアプリを作る
- JavaScriptを使って描画するCanvasとは?
- 「TAURI」で「丸アートお絵描き」アプリを作ろう
- 「Krita」と「Python」で「ベジェ曲線」を描いてみよう
- デスクトップアプリライクな操作性を実現するドラッグ&ドロップAPI
- JavaScriptでローカルファイルを自在に操る- File API