販売の詳しい情報
図11の画面で、上から順番に登録していきます。「アプリの名前」はすでに予約が完了していますので、次の、「販売の詳しい情報」をクリックします。図12の画面が表示されます。
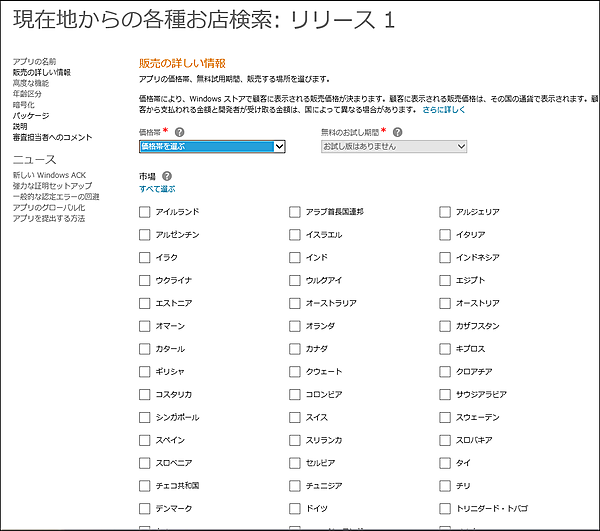
販売の詳しい情報
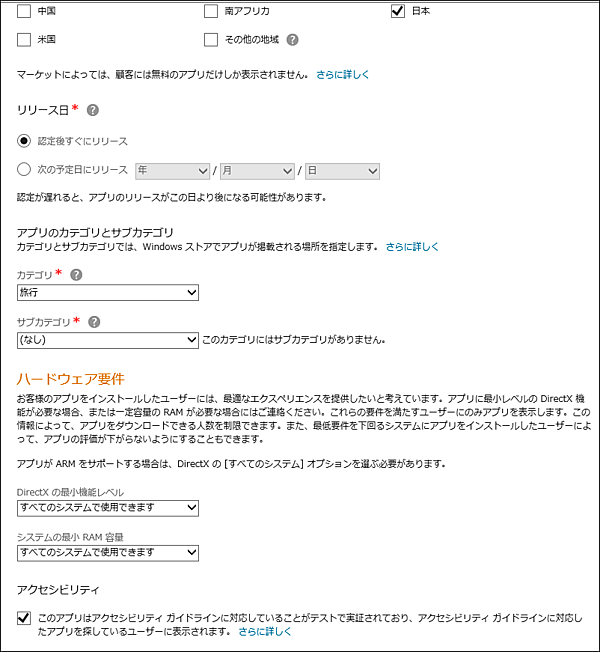
画面全体が入っていませんが、まず、「価格帯」を選択します。今回は「無料」とします。「市場」は「日本」にチェックを付ます。これで「日本」だけの公開となります。次に、「リリース日」には「認定後すぐにリリース」とします。
次に「カテゴリ」を選択します。今回のアプリは旅先での情報を見つけるのに役に立つと思いますので、「旅行」を選択します。「サブカテゴリ」が無い場合は無視してください。このカテゴリを選択する場合も、リジェクトの対象になります。アプリの機能とカテゴリが一致していない場合は、リジェクトの対象になります。筆者も2度ほど経験しました。
次に、「ハードウェア要件」で「アクセシビリティ」にだけチェックを付て、「保存」ボタンを押します。すべて設定すると図13のようになります。
次に「高度な機能」を設定します。
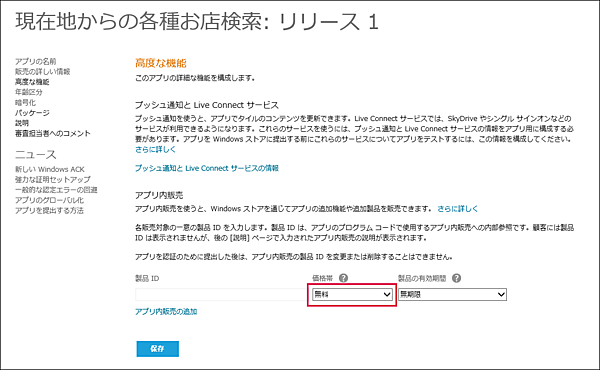
高度な機能
高度な機能では、「価格帯」に「無料」を選択して「保存」ボタンを押すだけでOKです(図14)。
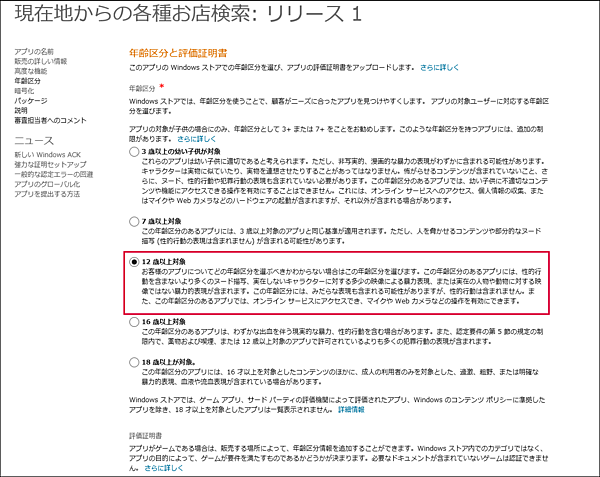
年齢区分と評価証明書
このアプリの対象年齢を何歳からにするかを選択します。詳細については下記のURLを参考にしてください。
→ TechNet Subscripthions/アプリの年齢区分の設定
アプリの提供する内容が、選択した年齢に不釣り合いな場合はリジェクトされますので、ご注意ください。
このアプリでは、一番平均的な「12歳以上(12+)を選択します(図15)。「保存」ボタンをクリックします。
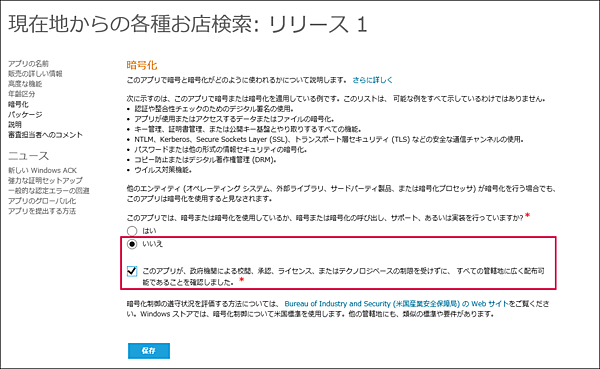
暗号化
「暗号化」の内容を設定します。ここでは、「いいえ」にチェックを付、表示される項目にチェックを付る(図16)だけでOKです。「保存」ボタンをクリックします。
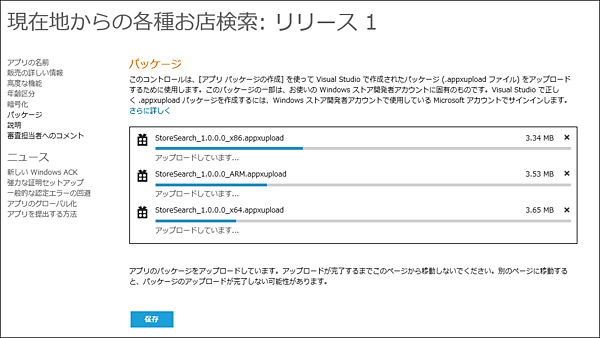
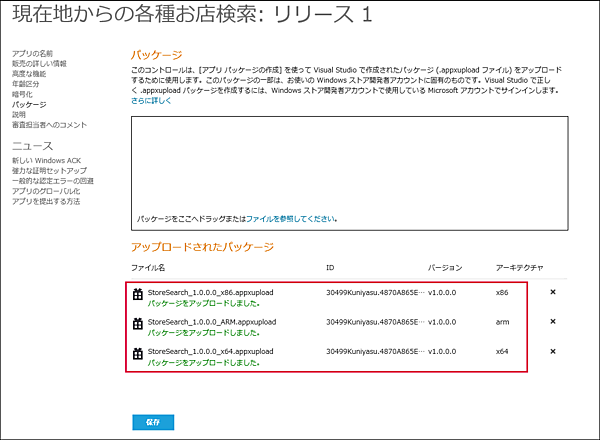
パッケージ
プロジェクト内のAppPackagesというフォルダ内に作成された、拡張子が.appxuploadというファイルをドラッグ&ドロップします。今回は3つファイルがありますので、3個を選択してドラッグドロップします。ファイルのアップロードが開始されます(図17)。
無事アップロードされると、図18のようになります。「保存」ボタンをクリックします。めったにないですが、アップロードの際、「検証に失敗しました。」と表示され、ファイルがうまくアップロードされない場合があります。原因はわかりません。私の場合は、新たにプロジェクトを作り直し、コードをコピー&ペーストして、デバッグし、再度パッケージファイルを作成して、アップロードすると問題なく検証にも成功しアップロードされました。
説明
アプリの説明やスクリーンショット、サポート用メールアドレス、プライバシーポリシー用のページの指定を行います。
まだ、何も設定していない「説明」の画面は図19(一部)のような画面です。
上から順番に入力していきます。「説明」には、このアプリの機能や操作方法の説明、「アプリの機能」には、このアプリの機能を簡単に説明、「キーワードやふりがな」を入力、「著作権の商標の情報」については、表示されている「?」をクリックすると例が出てきますので、それをアレンジして入力してください。
「スクリーンショット」を最低でも1枚用意します。筆者は1366×768のスクリーンショットを使用しています。スクリーンショットは、Windows Phoneの時と異なり、画像にモザイク等を施していても問題はありません。
このアプリでは、「kuniyasuのアプリ一覧」というボタンを配置して、クリックされると、ストアに公開されているkuniyasuのアプリの一覧が表示されるようにしています。このように宣伝広告となるものは、チャームやAppBar内に配置してはいけません。堂々とTOPページに貼り付けておきましょう。また、アプリ一覧のスクリーンショットを付け加えることも厳禁です。「説明」に「「kuniyasuのアプリ一覧」ボタンをクリックすると、ストアで公開されているアプリの一覧ができます。」と書いておくと、リジェクトされます。広告宣伝には何も触れないでおいた方が良いでしょう。ただ、私の経験では、説明やスクリーンショットを追加していても、審査に通ったことがあります。それで、気をよくして、すべてに説明やスクリーンショットを追加して申請すると、ことごとくリジェクトされました。審査員の認定への認識が統一されているのか疑問視される点です。要は、広告宣伝については何も触れないことが原則です。
- 「プロモーション用の画像」には、筆者は414×180のサイズのスクリーンショットのみアップしています。
- 「推奨されるハードウェア」は省略しています。
- 「Webサイト」には、リリース状況や、サポート情報を記載できる自分のサイトを記載します。
- 「サポートの問い合わせ先情報」にはメールアドレスを入力します。
- 「プライバシーポリシー」にはプライバシーポリシーを記載したWebページを指定します。この「プライバシーポリシー」は、筆者が最初にリジェクトをされた項目です。
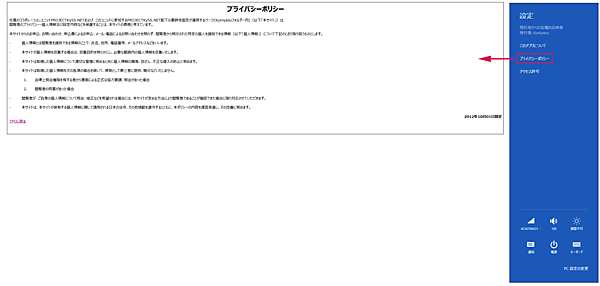
アプリの中でインターネットに接続する必要がある場合は、「プライバシーポリシー」のページにチャーム内からリンクを張って飛ばす必要があります(図20)。
今回のサンプルで、「現在地からの病院検索」のプロジェクトのApp.xaml.vb内にチャームに「プライバシーポリシー」へのリンクを表示する処理を書いております。ただし、このテンプレートはMicrosoft様より提供されたものですので、解説はしておりません。チャームに「プライバシーポリシー」へのリンク処理の書き方を知りたい方は、参考にしてください。
この「プライバシーポリシー」へのリンクは、「説明」内の「プライバシーポリシー」から飛ばすことと、チャーム内から表示させる、2段階になりますので気を付てください。チャーム内から「プライバシーポリシー」へのリンクはさせたが、「説明」の「プライバシーポリシー」にURLを書くのを忘れるとリジェクトになりますので気を付てください。
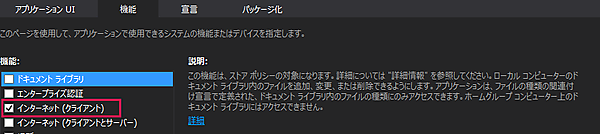
また、インターネットへの接続をしていないアプリでは、「プライバシーポリシー」の記述は不要かというと、初期のころは、担当者によって認定の要件の認識が統一されていなかったためかもしれませんが、「不要」とは断言できませんでしたが、現在では、インターネット接続をしておらず、図21のチェックを外しておけば、「プライバシーポリシー」は必ずしも必要ではありません。ソリューションエクスプローラー内のPackage.appxmanifestの中を見ると、デフォルトで「インターネット(クライアント)」にチェックが入っています(図21)。
このチェックを外せば、「プライバシーポリシー」へのリンクは不要かというと、初期のころは、「不要」と断言できませんでしたが、現在では不要でも構いません。心配な方は、どんなアプリにでもすべて「プライバシーポリシー」へのリンクを付ておけば一番安全ということです。「大は小をかねる」というところでしょうか。「プライバシーポリシー」へのリンクのテンプレートを作っておいて、すべてのアプリにコピー&ペーストして使用すれば簡単かと思います。
すべて入力したら「保存」ボタンをクリックします。
すべて入力すると図22のようになります。
- この記事のキーワード