今回のサンプルは、自分の現在いる位置を自動的に取得して、その大体の住所を表示するものです。ですので、デスクトップPCは対象にしていません。デスクトップPCを持って移動するということはないですからね(^_^)v。対象はノートPCまたは、タブレットPCです。
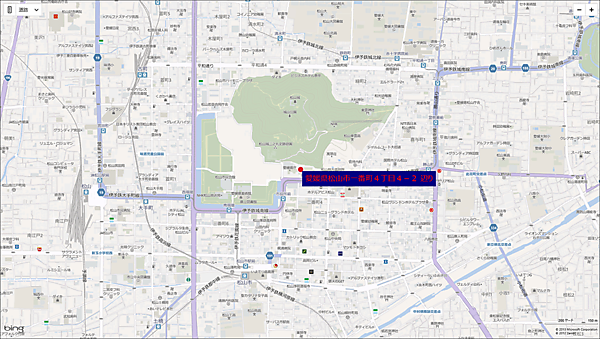
起動すると自分の現在いる位置にズームインし、その場所に赤い●が表示されます(図2)。赤い●をタップすると、現在の大体の住所を表示します(図3)。住所の表示を消すには、再度住所をタップすると消すことができます。
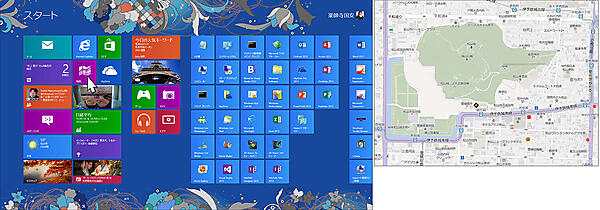
このサンプルはGPSを搭載、または位置情報取得機能を搭載したPCでないと正常に動作しませんので、注意してください。Windows 8ストアアプリの「地図」(図1)を起動して、自動的に自分の居る位置を指しているか確認してみてください。
筆者の使用しているデスクトップPCでは、松山は取得していますが、私の住んでいる場所とは、遠くかけ離れた場所(県庁所在地)を指しています(-_-;)。GPSを搭載したタブレットPCでは、問題なく私の住んでいる場所を指しています。
実際に動かした動画は下記のようになります。Windows ストアアプリの動画を撮るアプリケーションが存在していませんので、スマホで撮影した動画のため、見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「CurrentLocationGPS」という名前を付けています。
Yahoo!ローカルサーチAPIの使用
今回は、「Yahoo!ローカルサーチAPI」を使用します。詳細については下記のURLを参照してください。
→ Yahoo!ローカルサーチAPI
この位置情報から、住所を抽出するコードは、今後もよく使用しますので、よく理解しておいてください。
下記のページから「Yahoo! JAPAN ID登録」を行ってください。
→ Yahoo! JAPAN ID登録
「Yahoo!JAPAN ID」を登録したら、下記のページから「アプリケーションID」を登録します(必ずログイン後に下記のサイトをクリックしてください。「セキュリティ証明書に問題があります。」と表示されますが、続行してください)。
→ アプリケーションの管理
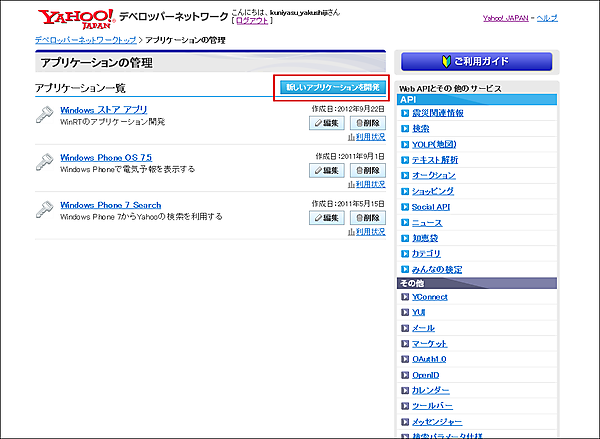
筆者はすでに「アプリケーションID」を登録していますので、図3の画面が表示されます。
図3の「新しいアプリケーション開発」ボタンをクリックして、「アプリケーション情報」を入力し、「確認」ボタンをクリックした後、「登録」ボタンをクリックしてください。これで「アプリケーションID」が発行されます。
次にBing Mapsを使用しますので、「Bing Maps SDK for Windows Store apps」をインストールします。
「拡張機能と更新プログラム」から「Bing Maps SDK for Windows Store apps」のインストール
Bing MapsをWindows ストアから使用するには、あらかじめ「Bing Maps SDK for Windows Store apps」をインストールしておく必要があります。
まず、VS2012のメニューの「ツール(T)/拡張機能と更新プログラム(U)」と選択します。表示される画面の左から、「オンライン」を選択します。
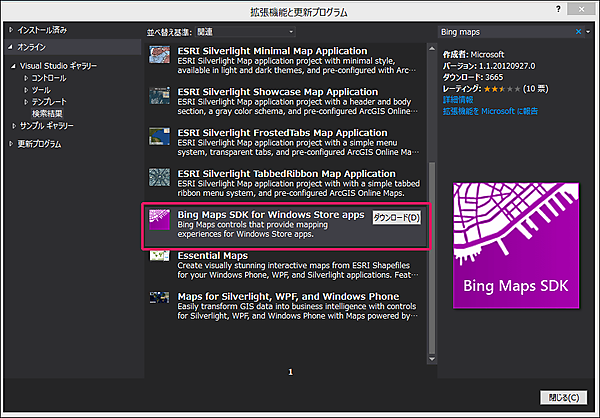
すると「Bing Maps SDK for Windows Store apps」の「ダウンロード」が出てきますので「ダウンロード」をクリックします(図4)。
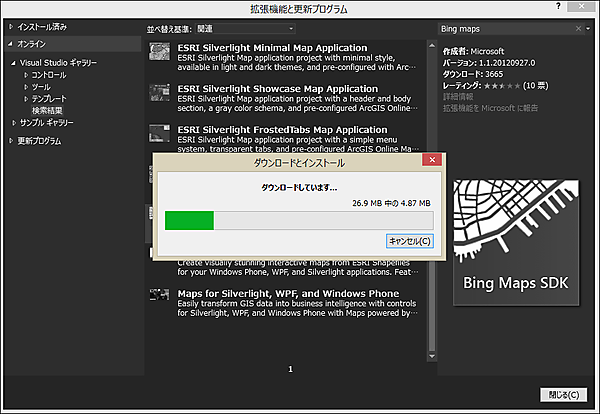
「ダウンロード」をクリックすると「ダウンロード」が開始されます(図5)。
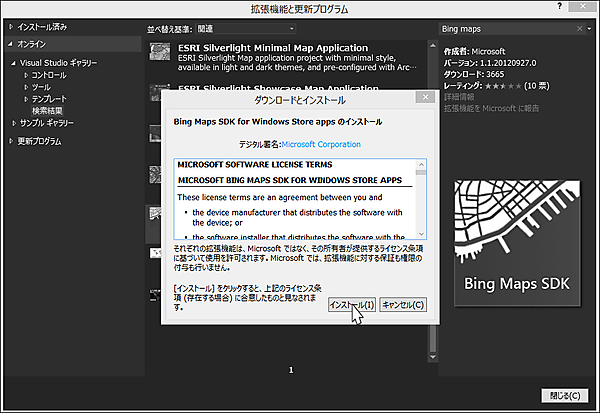
「ダウンロード」が完了すると「インストール」が出てきますので、これをクリックしてインストールします(図6)。
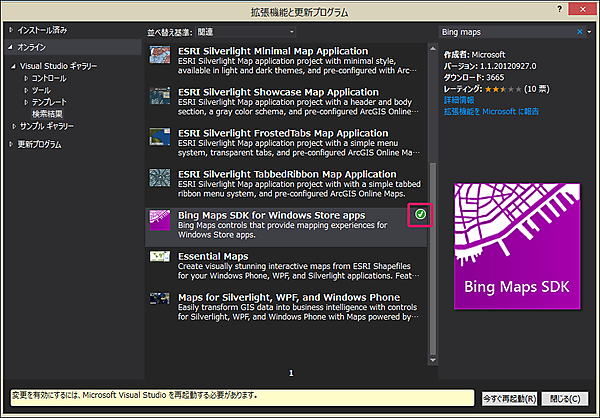
インストールが完了すると、「Bing Maps SDK for Windows Store apps」の右隅上にインストール済みのアイコンが付きます(図7)。
[今すぐ再起動]をクリックしてVS2012を再起動してください。
参照の追加
ソリューションエクスプローラーの「すべてのファイルを表示」アイコンをクリックして、「参照設定」を表示させます。
「参照設定」を選択状態にし、マウスの右クリックで表示されるメニューから、「参照の追加」を選択します。
表示される画面の左に表示されるWindowsを展開して「拡張」をクリックします。
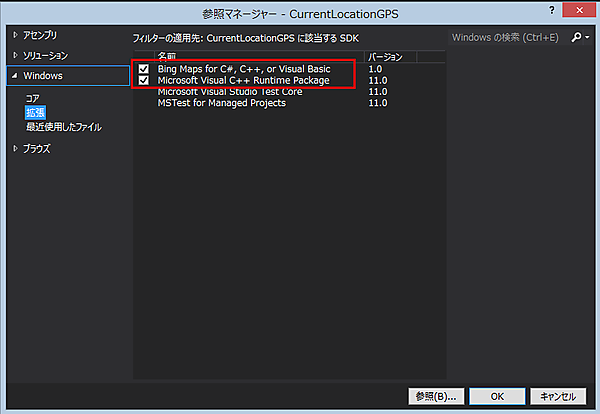
すると図8の画面が表示されますので、図8のように2つの名前を選択してチェックを付け、[OK]をクリックします。
「Bing Maps for C#, C++, or Visual Basic」をチェックします。また,C#とVisual Basicのプロジェクトの場合,「Microsoft Visual C++ Runtime Package」も必要ですので、併せてチェックします。
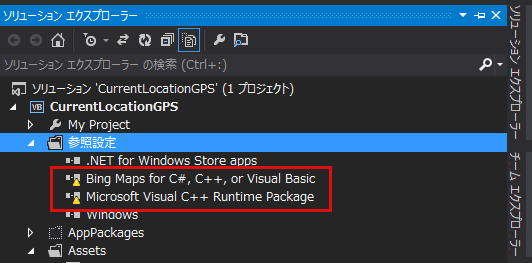
すると、ソリューションエクスプローラー内の「参照設定」内に2つの名前が追加されます。しかし名前の先頭に黄色い▲マークが表示され、まだBing Maps SDKが使用できない状態になっています(図9)。
- この記事のキーワード