前回は、Windows Phoneのアプリを申請・公開するのに必要なAPP Hubへの登録を紹介しました。第2回となる今回は、データの準備やアプリの申請方法を解説します。これからアプリを作ろうと考えている方も、全体の流れを確認しておくとよいでしょう。
前回のおさらいですが、実際にアプリを申請、公開するまでには以下の作業が必要です。
- APP Hubへの登録
- 申請に必要なデータの準備
- Visual Studioでの申請準備
- 申請手続き
- 認定から公開まで
このうち、前回は「1.APP Hubへの登録」を紹介しました。今回は「2. 申請に必要なデータの準備」から「5.認定から公開まで」を一気に解説していきます。ちょっと長いですがそれほど難しくはないので、休憩しながら気軽にお付き合いください。
※筆者の開発環境は英語版です。そのため、画面キャプチャのメニュー名が英語になっていますが、記事の本文中では日本語に置き換えています。日本語版開発環境でも、操作手順等は同じです。
2. 申請に必要なデータの準備
APP Hubのアカウントが作成できたら、開発済みアプリを申請することができます。
この申請作業には、いくつかの画像やテキストといった、アプリを表すメタ情報が必要になりますので、申請作業を進める前に、あらかじめ次のものを準備しましょう。
2-1. 5種類のタイル用画像の準備
まず、アプリのロゴに相当するタイル画像を用意します。使う場所に合わせて5種類が必要ですが、1枚の画像から展開可能です。ファイル形式はpng形式です。
| テストと申請時に必要な画像 | ||
|---|---|---|
| 大きなアプリケーションタイル: LargeApplication Tile (173×173 pixel) |
小さなアプリケーションタイル: SmallApplication Tile (99×99 pixel) |
マーケットプレイス タイル: Marketplace Tile (200×200 pixel) |
 |
 |
 |
| プロジェクトに追加する画像 | ||
| ApplicationIcon.png (62×62 pixel) |
Background.png (173×173 pixel) |
|
 |
 |
|
このうち、大きなアプリケーションタイルとBackground.pngは同じサイズですから、実際には4種類の画像を用意することになります。
元になるオリジナルの画像は、拡大による劣化を避けるため、マーケットプレイス タイルよりも大きい200×200pixel以上で準備するのが望ましいでしょう。オリジナルの画像が準備できたら、次の3つのいずれかの方法で、4種類の画像へと展開します。
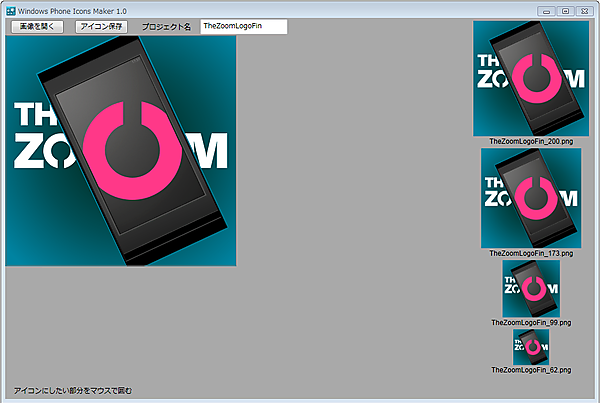
- (1)「Windows Phone Icons Maker」で、4種類の画像を一気に作成する
- (2)ペイント・ツールを使って、それぞれのサイズにビットマップ画像を縮小して、png形式で保存する
- (3)ドロー・ツールを使って、それぞれのサイズにベクトル画像を縮小して、png形式でエクスポートする
通常は、(1)の方法で作成するのが楽で良いでしょう。このツールは、CodePlexで公開されています。
→参照:Windows Phone Icons Maker(CodePlex)
もし、デザインや画像加工があまり得意でない場合は、このツールを使うと負担が軽くて済みます(図1)。オリジナルの画像は知り合いのデザイナーの方などに依頼するか、フリー素材などから用意すると良いでしょう。オリジナルの画像のデザインについては、第4回目で解説します。
使い方はとても簡単です。川西裕幸氏のブログも参照してください。
→参照:祝:Windows Phone Icons Maker v1.0 1,000 ダウンロード(川西 裕幸のブログ)
| 図1:4種類の画像を一気に作成できる「Windows Phone Icons Maker」(クリックで拡大) |
デザインや画像加工が得意な方は、タイルのサイズや用途によってデザインを変更したい場合は、前述の(3)の方法を採用すると良いでしょう。いずれも解像度は96dpiです。サイズ別のデザイン方法や、アプリとのイメージ統一の方法については、本連載第4回で解説します。
2-2. ApplicationIcon.png とBackground.pngの追加
5枚のタイル用画像が用意できたら、申請予定のプロジェクトに、ApplicationIcon.png とBackground.png を追加します。
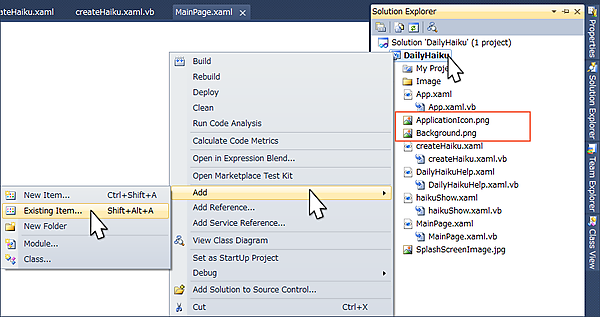
Visual Studioでプロジェクトを開き、プロジェクト名を右クリックして、「追加/既存アイテムの追加」を選択します(図2)。デフォルトのApplicationIcon.png とBackground.pngを、追加した画像に置き換えます。
| 図2:プロジェクト内の既存のApplicationIcon.png とBackground.png を置き換える。(クリックで拡大) |
なお、これらの各種タイルの規定に関する情報は、MSDN内の「Application Artwork」に掲載されています。
→参照:アプリケーションのアートワーク(msdn)
2-3. アプリのタイトルの変更
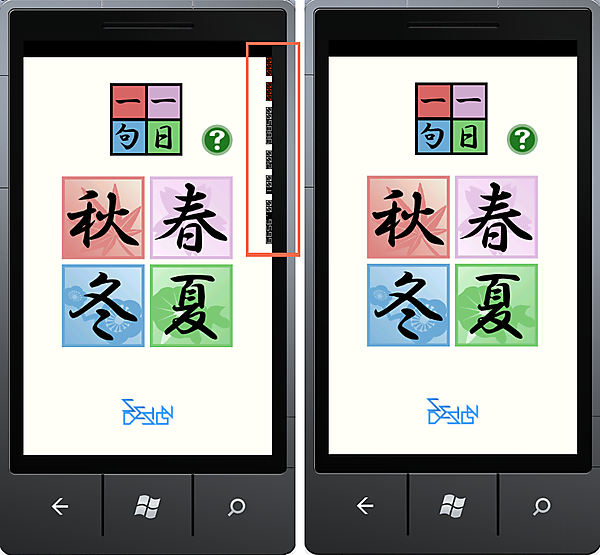
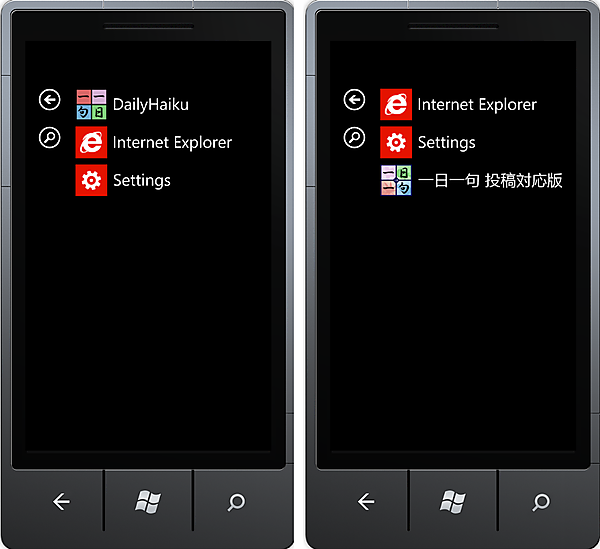
Windows Phone 実機に表示されるアプリのタイトルは、デフォルトでは英字表記です。図3の左側はデフォルト、右側は日本語タイトルに変更した例です。これはエミュレーターの画面ですが、実機でも同じです(図3)。
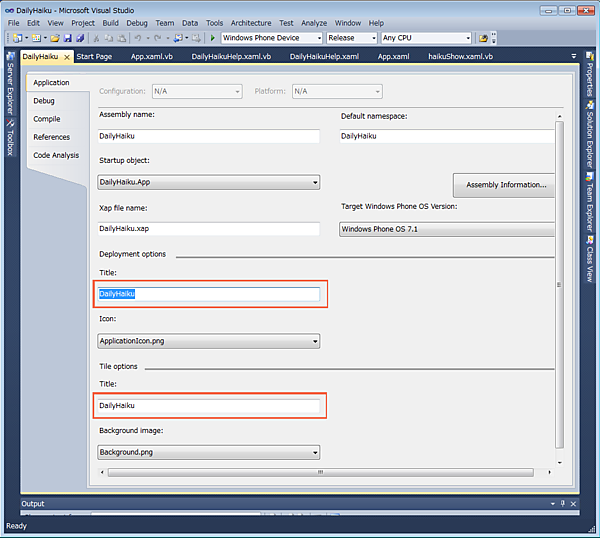
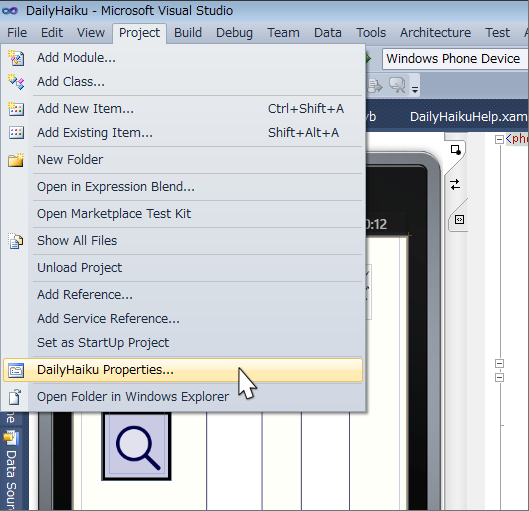
日本語タイトルに変更したい場合は、「プロジェクト(P)/(プロジェクト名)のプロパティ(P)」をクリックして(図4)、「配置オプション」の「タイトル」と「タイル」オプションの「タイトル」を日本語のタイトルに変更します(図5)。

|
 |
| (左上より)図3:一日一句Ver.08の画面。左側は英字、右側は日本語表記になっている/図4:(プロジェクト名)のプロパティを開く/図5「配置オプション」の「タイトル」と「タイルオプション」の「タイトル」(枠囲み部分)を変更する (それぞれクリックで拡大) |
2-4. 言語の変更
開発環境の言語と公開地域の主要言語が異なる場合は、言語も変更しておきましょう。
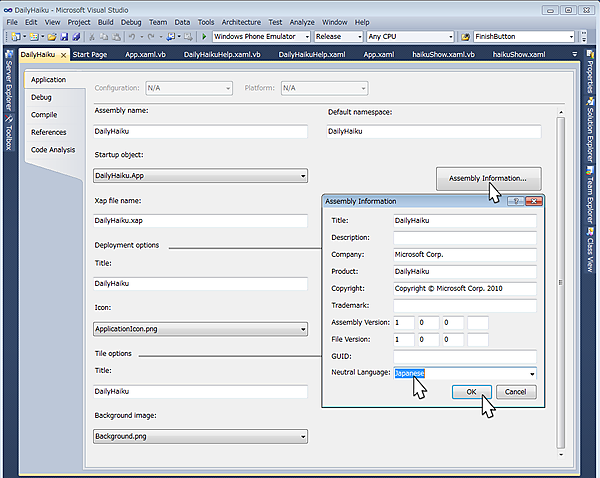
例えば英語版の開発環境で開発したアプリを、日本国内のみで公開したい場合は、言語をJapaneseに変更します(図6)。「プロジェクト(P)/(プロジェクト名)のプロパティ(P)」をクリックして表示されるウィンドウで、「アセンブリ情報」をクリックし、「ニュートラル言語(N)」を変更します。
この手順を踏まないと、マーケットプレイスで日本国内向けに公開しても、「言語」欄には「English」と表示されますので注意してください。
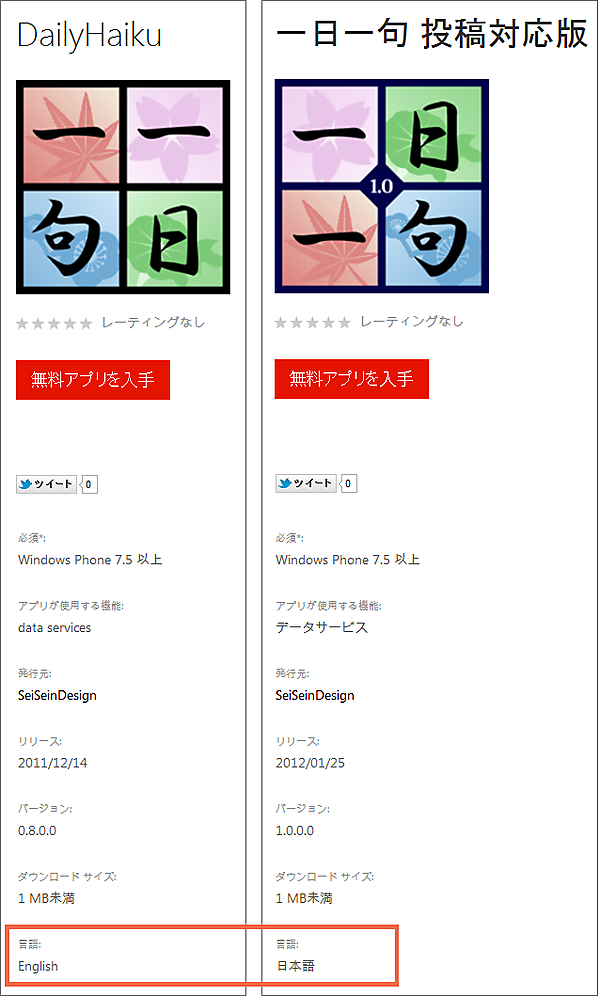
図7左の俳句アプリ「一日一句」は、英語版環境で開発し、デフォルトのままで公開し、「言語」は「English」になっています。一方、図7右の「一日一句投稿対応版」は、同じく英語版で開発していますが、プロパティを変更して申請したため 「言語」は「日本語」になっています(図7)。
この変更は、認定には関係ありません。しかし、言語を指定したアプリ検索ツールの対象となる方が、ユーザーの目にとまりやすくなりますから、変更しておいた方が良いでしょう。
図7のケースとは逆に、日本語版の開発環境で開発して、海外向けに公開する場合も、言語の変更を検討すると良いでしょう。

|
図6:英語版開発環境で開発して国内のみに公開するため、言語を変更している(クリックで拡大) |
| 図7:英語版開発環境で開発したアプリは、プロパティ未変更の場合は「English」になり(左)、変更すると「日本語」になる(右)(クリックで拡大) |
2-5. スクリーンショットの作成
マーケットプレイスで公開されているアプリケーションの詳細を見れば分かる通り、アプリケーションを説明するためのスクリーンショット(画面キャプチャ)も必要になります。1枚以上8枚まで設定可能です。
これらのスクリーンショットは、二度手間を避けるために、必ず、画面デザインが確定した後で撮りましょう。
実機デバッグを行う際には、実機の背景をデフォルトの黒と、白の両方に設定してチェックします。黒バック地に白ヌキ文字にしたはずが、白の背景色にすると見えなくなったのでは、リジェクトの原因になります。
→参照:技術認定の要件「5.5.2 コンテンツとテーマ」(msdn)
また、背景色の設定を変えると透過画像の色が違って表示される、といった不具合は、スクリーンショットを撮る前に解決しておきましょう。
スクリーンショットを撮る際には、フレームレートカウンターが入らないように注意してください。それには、App.xaml.vbを開き、次の部分の値を、TrueからFalseに変更します。これで画面右側のフレームレートカウンターが表示されなくなります(図8)。
Application.Current.Host.Settings.EnableFrameRateCounter = False
フレームレートカウンターの各意味については、エバンジェリスト・太田寛氏のブログを参照してください。
→参照:Windows Phone 7 Emulatorのフレームレートカウンター(太田寛氏のブログ)
| 図8:App.xaml.vb内を変更すると、フレームレートカウンターが消える(右)(クリックで拡大) |
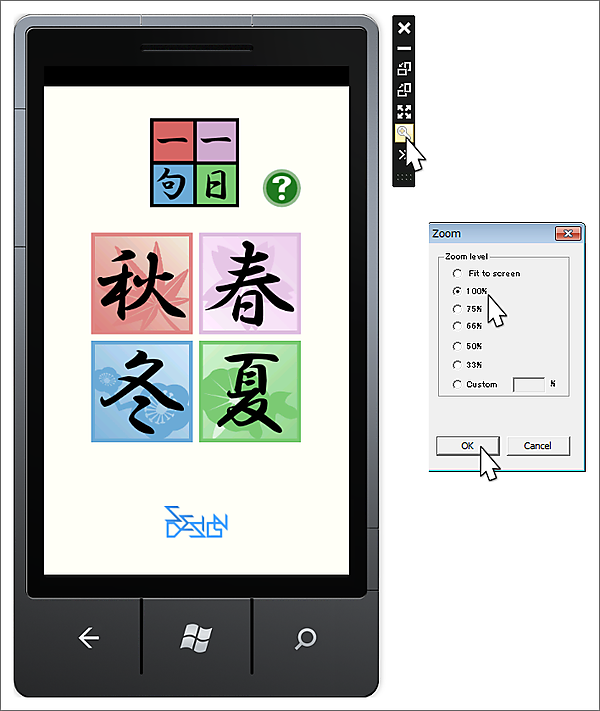
スクリーンショットを撮るには、プロジェクトを開き、「Windows PhoneEmulator(JA)」「Debug」を指定したうえで、「デバッグ(D)/デバッグ開始(S)」します。480×800pixelという規定に沿うよう、エミュレーターの右側に表示されるツールボックスから虫眼鏡を選択して、ズームレベルを100%に設定しておきます(図9)。
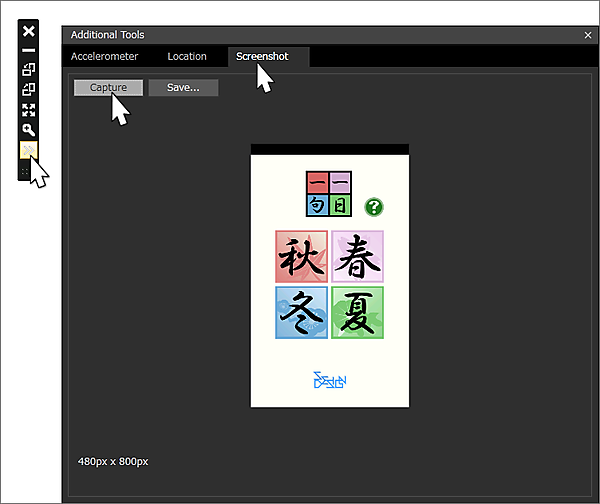
「>>」マークをクリックすると表示される、「その他のツール」中の「スクリーンショット」タブをクリックします。[キャプチャ]ボタンをクリックすると、画面がキャプチャされますので、問題なければ[上書き保存]をクリックして、任意のフォルダに保存します(図10)。
キャプチャが撮れたら、「デバッグ/デバッグ停止」します。

|
図9:スクリーンショットは、ズームレベル100%で撮る(クリックで拡大) |
| 図10:エミュレーターを使ってスクリーンショットを撮る(クリックで拡大) |
スクリーンショットは、画像処理ソフトで加工してはなりません。画面に表示されている以外の要素を追加すると、リジェクトの原因になる可能性があります。
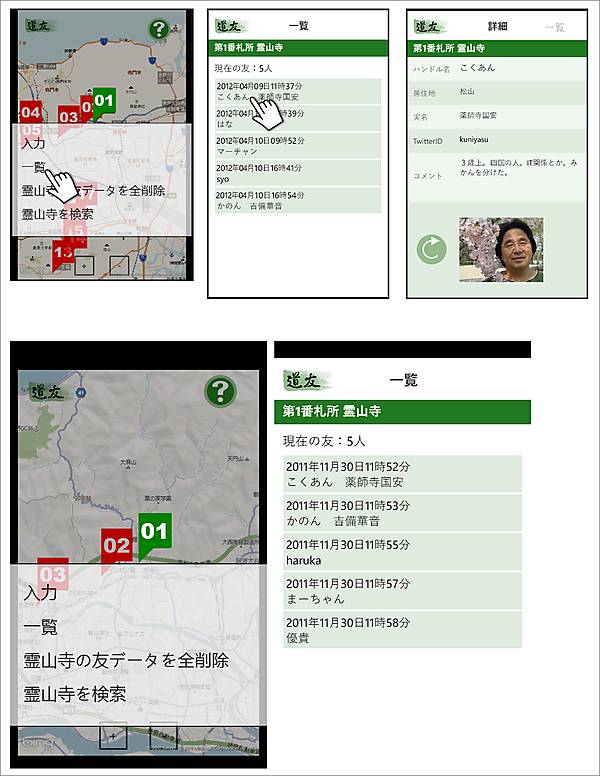
例えば、筆者たちのコラボレーションによるアプリ「道友」(四国八十八か所での出会いを記録するもの)では、図13上図のように、ショットのズームレベルを調整して撮り、各ショット間の関係が分かるようにタッチした箇所に手の形のアイコンを追加して、エミュレーターでは機能しないカメラの画像をPhotoshopで合成したのですが、この加工がリジェクトの原因になりました。図13は、上3枚がリジェクトとなった画像、下2枚が再申請して認定された時の画像です(図11)。
| 図11:コラボレーションによる初申請アプリ「道友」でリジェクトされた画像(上)と、再申請して認定された画像(下)(クリックで拡大) |
スクリーンショットの規定に関する情報は、MSDN内の「How to: Create Screenshots for Windows Phone Marketplace」に掲載されています。
→参照:方法: Windows Phone Marketplace 用のスクリーンショットを作成する(msdn)
しかし、この方法では、エミュレーターでは動作しない機能を知らせることができません。テキストだけでは伝わりにくい場合は、処理中の画面ではなく、ヘルプの画面を撮るのも一方法です。ただし、ヘルプは、アプリの機能や操作手順を正確に表現したものでなければならず、誇張や虚偽はみじんもあってはなりません。
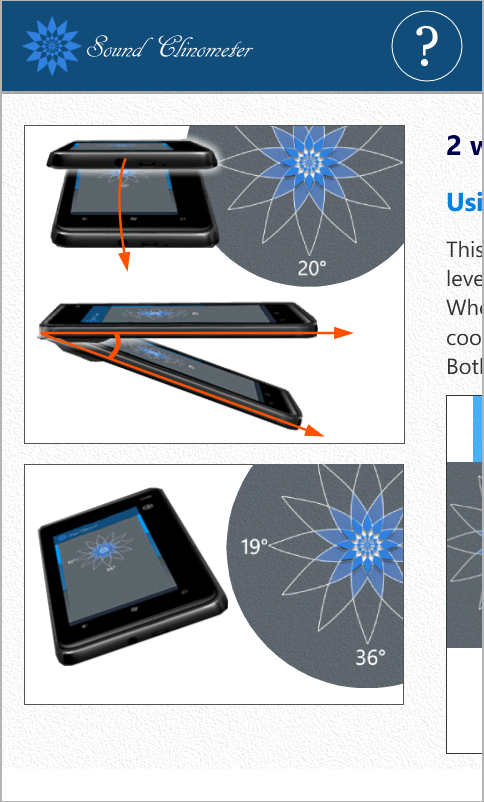
図12は、ヘルプの画面をスクリーンショットにした例です(図12)。
| 図12:本連載用サンプル「Sound Clinometer」のスクリーンショット中の1枚。ヘルプの画面を撮っている(クリックで拡大) |
2-6. 説明用テキストの作成
画像が準備できたら、申請したいカテゴリと、必要ならサブカテゴリを決めたうえで、アプリの説明や、テストの依頼の際に必要なテキストを用意しておきます。
アプリの申請ページの入力ボックスは大きくはないので、説明が長文になると、全文を見渡して校正することは困難です。タイプミスを防ぐためにも、あらかじめ完全なテキストを作成しておき、コピー&ペーストで入力する方が良いでしょう。
必要なテキストは、アプリの正式なタイトル、アプリを表現する「概要説明」(1行のみ)、アプリの機能を伝える「詳細説明」(長文可)、検索に利用される「キーワード」(複数指定可)、「テストのメモまたは指示」(長文可)です。
この中で特に重要なのは「概要説明」です。アプリの特長を簡潔に表現しましょう。
これらをあらかじめ用意しておきます。
- この記事のキーワード