前回は、自分の現在位置を表示するプログラムを作りました。今回はその応用として、自分の現在位置の近くにある宿泊施設を見つけるプログラムを作ります。急な泊まりの用事ができた場合などにGPS搭載のタブレットPCなどがあれば、迷わず宿泊先を探すことができます。
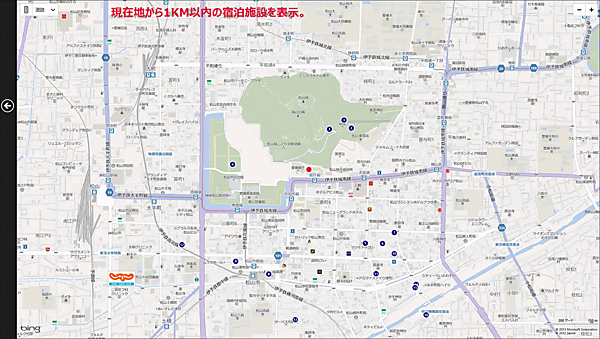
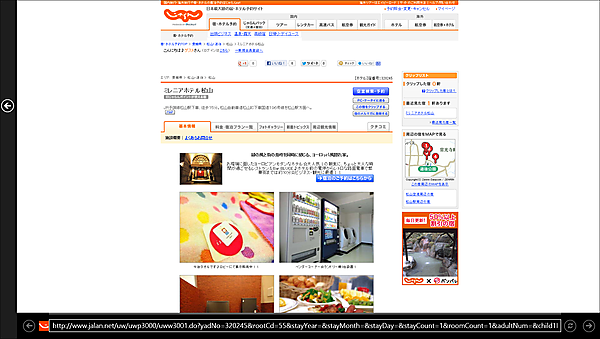
起動すると自分の現在いる位置(赤い●)と、1Km範囲内にある宿が、最大で20か所表示されます(図1)。宿の位置には紺色の●が表示され、●をタップすると、宿の「住所」、「概要」、「最寄り駅」の情報が表示されます(図2)。「Webで表示」ボタンをタップすると、その宿に関する情報がブラウザで表示されます(図3)。
このサンプルは、前回同様、GPSを搭載、または位置情報取得機能を搭載したPCでないと正常に動作しませんので注意してください。現在位置を正確に取得できているPCかどうかの確認方法は、前回の「自分の現在位置を取得して表示するサンプルプログラム」を参照してください。
このサンプルは、VS2012の「デバッグなしで開始」を選択して実行してください。「デバッグ開始」だと、ブラウザで宿の情報を表示させた場合にエラーが発生する可能性があります。「デバッグなしで開始」でしか動作しないアプリでも審査には通りますので、ご心配なく。
実際に動かした動画は下記のようになります。スマホで撮影した動画のため、見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「AccommondationSearch」という名前を付けています。ソリューションエクスプローラー内にImageというフォルダを作成して、今回APIの提供を受ける「じゃらん」の画像を配置しておきます。
ダウンロードされたサンプルファイルには、画像ファイルは追加済みです。
Yahoo!ローカルサーチAPIの使用
今回は、「Yahoo!ローカルサーチAPI」を使用します。詳細については下記のURLを参照してください。
→ Yahoo!ローカルサーチAPI
この位置情報から、住所を抽出するコードは、今後もよく使用しますので、よく理解しておいてください。
下記のページから「Yahoo! JAPAN ID登録」を行ってください。
→ Yahoo! JAPAN ID登録
「Yahoo!JAPAN ID」を登録したら、下記のページから「アプリケーションID」を登録します(必ずログイン後に下記のサイトをクリックしてください。「セキュリティ証明書に問題があります。」と表示されますが、続行してください)。
→ アプリケーションの管理
表示される画面で「新しいアプリケーション開発」ボタンをクリックして、「アプリケーション情報」を入力し、「確認」ボタンをクリックした後、「登録」ボタンをクリックしてください。これで「アプリケーションID」が発行されます。詳細については前回の「現在位置の住所取得」を参照してください。
次にBing Mapsを使用しますので、「Bing Maps SDK for Windows Store apps」をインストールします。
「拡張機能と更新プログラム」から「Bing Maps SDK for Windows Store apps」のインストール
Bing MapsをWindows ストアから使用するには、あらかじめ「Bing Maps SDK for Windows Store apps」をインストールしておく必要があります。
まず、VS2012のメニューの「ツール(T)/拡張機能と更新プログラム(U)」と選択します。表示される画面の左から、「オンライン」を選択します。
すると「Bing Maps SDK for Windows Store apps」の「ダウンロード」が出てきますので「ダウンロード」をクリックします。
「ダウンロード」をクリックすると「ダウンロード」が開始されます。
「ダウンロード」が完了すると「インストール」が出てきますので、これをクリックしてインストールします。
インストールが完了すると、「Bing Maps SDK for Windows Store apps」の右隅上にインストール済みのアイコンが付きます。
[今すぐ再起動]をクリックしてVS2012を再起動してください。
詳細については、前回の「自分の現在位置を取得して表示するサンプルプログラム」を参照してください。
参照の追加
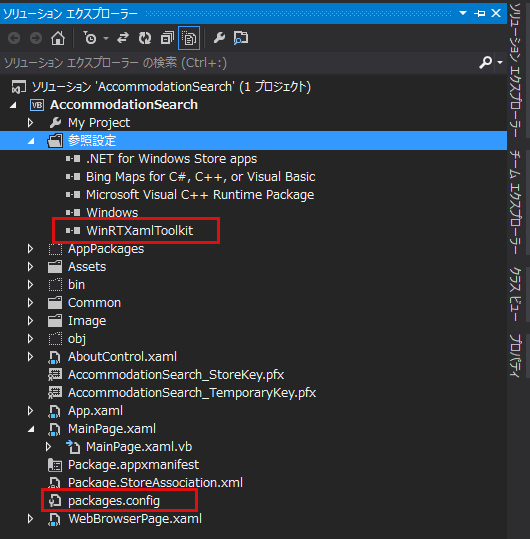
ソリューションエクスプローラーの「すべてのファイルを表示」アイコンをクリックして、「参照設定」を表示させます。
「参照設定」を選択状態にし、マウスの右クリックで表示されるメニューから、「参照の追加」を選択します。
表示される画面の左に表示されるWindowsを展開して「拡張」をクリックします。
「Bing Maps for C#, C++, or Visual Basic」をチェックします。また,C#とVisual Basicのプロジェクトの場合,「Microsoft Visual C++ Runtime Package」も必要ですので、併せてチェックして「OK」ボタンをクリックします。
すると、ソリューションエクスプローラー内の「参照設定」内に2つの名前が追加されます。しかし名前の先頭に黄色い▲マークが表示され、まだBing Maps SDKが使用できない状態になっています。
「構成マネージャ」の設定
この状態では、まだBing Maps SDKが使用できませんので、使用できるようにします。
まず、VS2012のメニューから「ビルド(B)/構成マネージャ(O)」と選択します。「プラットフォーム」がAny CPUになっていますので、プルダウンメニューから、該当するプラットフォームを選択します。筆者の環境では×86を選択する必要がありました。
[閉じる]ボタンをクリックすると、ソリューションエクスプローラー内の「参照設定」にあった「Bing Maps for C#, C++, or Visual Basic 」と「Microsoft Visual C++ Runtime Package」の先頭の黄色いアイコンが消えています。これでBing Maps SDKの使用が可能になりました。
詳細については、前回の記事を参照してください。
NuGetパッケージの管理
今回はCodePlexで公開されている、WinRT XAML Toolkitに含まれているコントロールを使用します。WinRT XAML Toolkitについては下記のURLを参照してください。この原稿執筆時点でのバージョンは1.3.5となっていますが、現在のバージョンは1.3.6 です。
→ WinRT XAML Toolkit
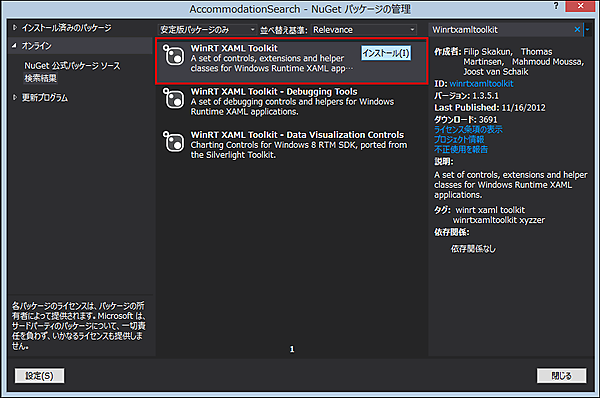
WinRT XAML Toolkitをインストールするには、ソリューションエクスプローラー内の「すべてのファイルを表示」して、表示された「参照設定」の上でマウスを右クリックします。「NuGetパッケージの管理(N)」が表示されます(図4)。
表示される画面の左に表示されている、「オンライン」を選択し、検索欄にWinRTXamlToolkitと入力します。するとWinRT XAML Toolkitの[インストール(I)]画面が表示されますので(図5)、インストールをクリックします。
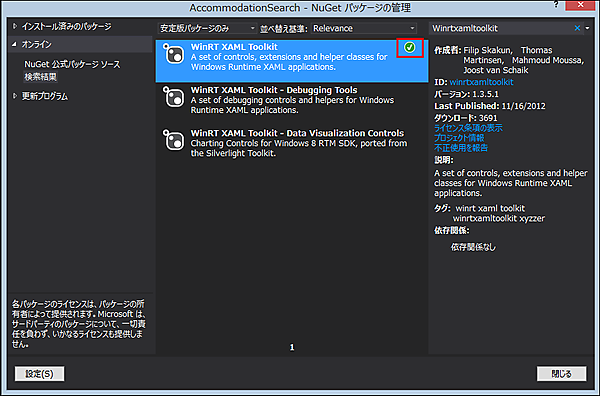
インストールが成功するとインストール済みのチェックアイコンが表示されます(図6)。
[閉じる]ボタンをクリックして画面を閉じます。ソリューションエクスプローラー内の「参照設定」を見るとWinRTXAMLToolkitが追加されています。同時にWinRTXAMLToolkitの情報が記述された、packages.configも作成されます(図7)。
もし、WinRT XAML Toolkitを削除して、再度「NuGetの管理(N)」からインストールしようとしても、このpackages.configが存在していると、インストール済みとなってしまいますので、このファイルも削除する必要があります。
コントロールの配置
ツールボックスからデザイン画面上にMapコントロールを1個配置します。すると自動的にMapsという名前空間が
書き出されるXAMLコードをリスト1のように編集します。
リスト1 書き出されたXAMLコード(MainPage.xaml)
- (1)
要素内にMapsという名前空間が追加されている。 - (2)名前がmyMapという、
- (3)名前がTitleTextBoxという
要素を配置し、Textプロパティに「現在地から1KM以内の宿泊施設を表示。」と指定しておきます。 - (4)「じゃらん」のロゴを表示する、
要素を配置し、SourceプロパティにImageフォルダ内の画像を指定します。 - (5)これから作成するWebBrowserPageを表示するための、名前がmyFrameという要素を配置します。
- (6)名前がbackButtonという
<Page
x:Class="AccommodationSearch.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:AccommodationSearch"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Maps="using:Bing.Maps"(1)
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Maps:Map Credentials="Bing Maps Account Centerで取得したBing Maps Key" x:Name="myMap" Margin="53,0,0,0" />(2)
<TextBlock x:Name="TitleTextBlock" HorizontalAlignment="Center" Height="49" Margin="67,14,0,0" TextWrapping="Wrap" Text="現在地から1KM以内の宿泊施設を表示。" VerticalAlignment="Top" Width="1279" FontFamily="Meiryo UI" Foreground="Crimson" FontSize="36" FontWeight="Bold"/>(3)
<Image Source="Image/jyaran.png" Width="88" Height="50" RenderTransformOrigin="-1.681,-0.673" Margin="67,708,1211,10"></Image>(4)
<Frame x:Name="myFrame" Margin="53,0,0,0"/>(5)
<Button x:Name="backButton" Style="{StaticResource BackButtonStyle}" Margin="0,0,0,720"/>(6)
</Grid>
</Page>
- この記事のキーワード