Windows ストアへのアプリの申請方法
さて、これまでの連載記事でいろいろなWindows ストア アプリを作ってきました。作るだけではつまらないので、Windows ストアに申請し、皆さんに使っていただくようにしましょう。
申請手順は下記のURLにも紹介されていますので、参考にしてください。
→ Windows ストア アプリ/アプリの提出
Windowsストアにアプリを申請するには、第一に、アプリ名を登録しておくことが大切です。Microsoftアカウントでサインインして下記のURLの「デベロッパー センター」に入ります。
→ デベロッパーセンター/ログインページ
表示されるページの左にある「ダッシュボード」から「アプリの提出」をクリックします(図1)。
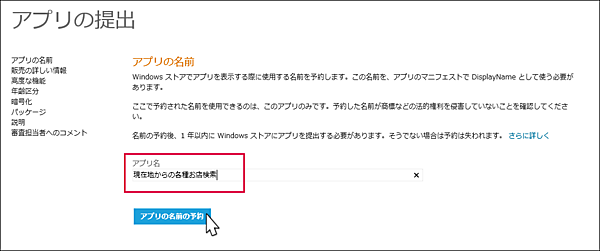
表示される画面から、一番上にある、「アプリの名前」をクリックします。
「アプリ名」を入力する画面になりますので、任意のアプリ名を入力します。ここでは、「現在地からの各種お店検索」としています(図2)。実際に作ったアプリで説明を進めます。
説明の過程で、筆者が遭遇したリジェクト理由等にも触れていきますので、ぜひ参考にしてください。
「アプリの名前の予約」をクリックして、表示される「保存」ボタンをクリックします。この作業は一時ここで保留にしておき、アップロードするファイル(パッケージファイル)の作成に移ります。
アップロードするパッケージファイルの作成
名前を登録したら、次に、作成したアプリを審査していただくためにアップロードするファイル(パッケージファイル)を作成します。
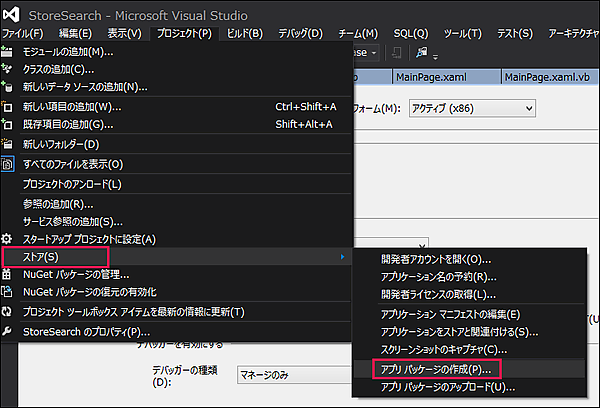
VS2012で作成したアプリのプロジェクトを開きます。VS2012メニューの「プロジェクト(P)/ストア(S)」と選択し、表示されるメニューから「アプリパッケージの作成(P)」を選択します(図3)。プロジェクトは必ずReleaseモードでデバッグ、またはビルドされている必要があります。Debugモードでは受け付けてもらえませんので、ご注意ください。
「パッケージの作成」画面が表示されますので、「サインイン」をクリックしてサインインします。
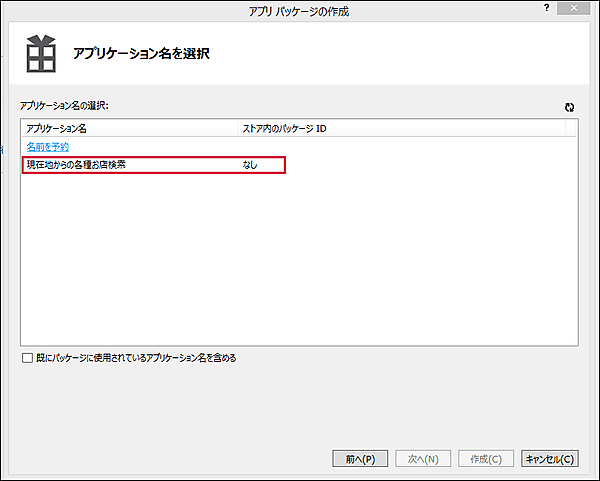
しばらく検索状態が続いてから、結構時間がかかる場合もあります、「アプリケーション名の選択」画面が」表示され、図2で登録しておいた「現在地からの各種お店の検索」画面が表示されます(図4)。もし、名前を登録していないで、「パッケージの作成」を実行すると名前を登録するよう促されます。ここで名前を登録することも可能です。
パッケージを作成する前に、忘れてはならないことはあります。アイコンの作成です。審査も初期のころはアイコンがデフォルトの□に×の表示されたアイコンでも、見落としか何か不明ですが、認定され、ストアに□に×のアイコンが表示されていることもありました。今は、アイコンもチェックされるようになり、□に×のデフォルトのアイコンでは「パッケージの作成」時にエラーになります。表1を参考にアイコンを作成し、ソリューションエクスプローラー内のAssetsフォルダにある、デフォルトのアイコンと置き換えておいてください。
アイコンの作成
ソリューションエクスプローラーのAssetsフォルダ内には、4つのpngファイルが入っています(表1)。
表1:Assetsフォルダ内に入っているpngファイルの種類
| ファイル名 | サイズ |
|---|---|
| Logo.png | 150×150 |
| SmallLogo.png | 30×30 |
| SplashScreen.png | 620×300 |
| StoreLogo.png | 50×50 |
表1の画像はデフォルトでは、□に×の画像になっています。ストアの審査では、このままの画像では審査に受かりませんので、4種類のアイコンを作る必要があります。今後紹介していくサンプルは実際にストアで審査の通ったアプリですので、Assetsフォルダ内には筆者の作成したアイコンが収められています。
SplashScreen.pngはアプリを起動した際に、一瞬最初に表示される画像です。スタート画面にピン止めされる画像はデフォルトでは150×150のLogo.pngが使用されます。
筆者はPhotoShop等を使用してアイコンを作成しています。
自動的にWindows ストア アプリに必要なロゴを作成してくれる「Windows Store App logo Maker」が下記のURLからダウンロードできます。
→ Windows Store App logo Maker
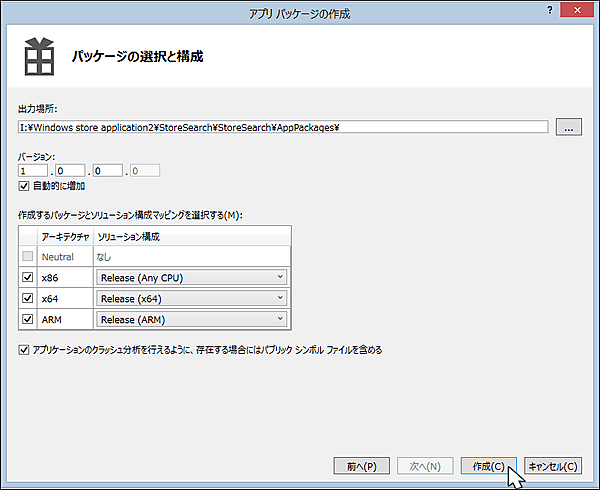
名前を選択すると、「次へ(N)」ボタンの使用が可能になりますので、それをクリックすると「パッケージの選択と構成」画面が表示されます。
ここでは、バージョンに0.8.0.0と入力しています。アプリの完成度に応じたバージョンを入力してください。「自動的に増加」にチェックが付いていますので、新しいパッケージファイルを作り直すたびに、最後の数字が1,2,3・・・・と自動的に増加していきます。自分の作成したアプリのバージョンをアプリ内で表記していた場合は、必ずこのバージョンと同じにしなければなりません。
バージョンが異なっているとリジェクトの原因になります。筆者も2、3度見落としてリジェクトされました。
このアプリの「アーキテクチャ」ではデフォルトで×86にチェックが付いています。これは作るアプリによってチェックの付き方が異なります。Neutralにチェックが付いている場合もあります。
×64、ARMにチェックを付ます(図5)。ARMにチェックを付る場合は、一度Windows RTのタブレットPCで実際に動くかどうか動作を確認してから付るようにした方がいいでしょう。アプリによってはWindows RTで動かないアプリもあります。筆者の場合はカメラを使ったアプリはWindows RTで動作せず、ARMは外して申請しました。
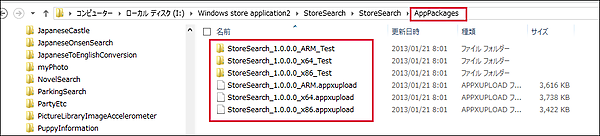
「作成(C)」ボタンをクリックすると、パッケージファイルの作成が始まります。パッケージファイルはプロジェクト内のAppPackagesというフォルダ内に作成されます(図6)。
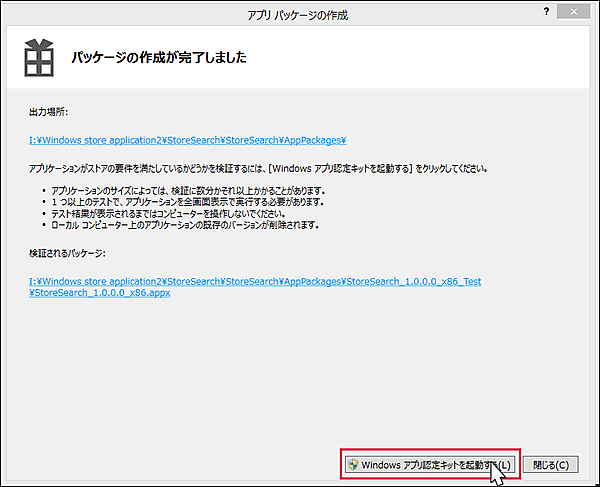
パッケージが作成されると、「パッケージの作成が完了しました」の画面が表示されます(図7)。ここで、「Windowsアプリ認定キットを起動する(L)」を実行します(図7)。必ずこれを実行してください。作ったアプリがストアに申請可能なアプリであるかを検証してくれます。これには多少時間がかかります。
検証が開始されます(図8)。
Windows App Certification Kitの開始
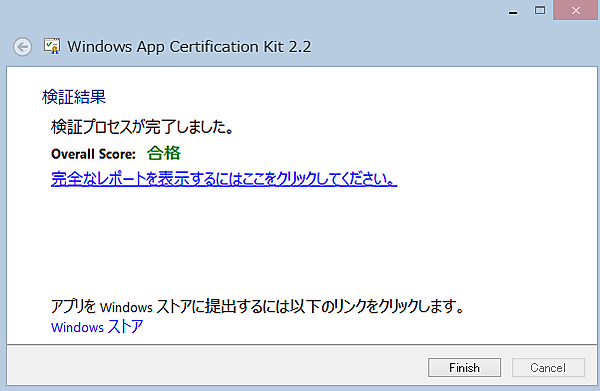
検証に成功すると図9のように「合格」と表示されます。不運にも「不合格」と表示された場合は、何が原因で不合格になったかの内容がHTMLファイルで書きだされますので、それを参照してください。しかし、筆者だけかもしれませんが、書きだされる不合格の原因を理解することは大変に難しかったです。
以上で、パッケージファイルが作成されました。再度デベロッパー センターに入ります。図10のような状態になっています。
作業中のアプリを完成させる
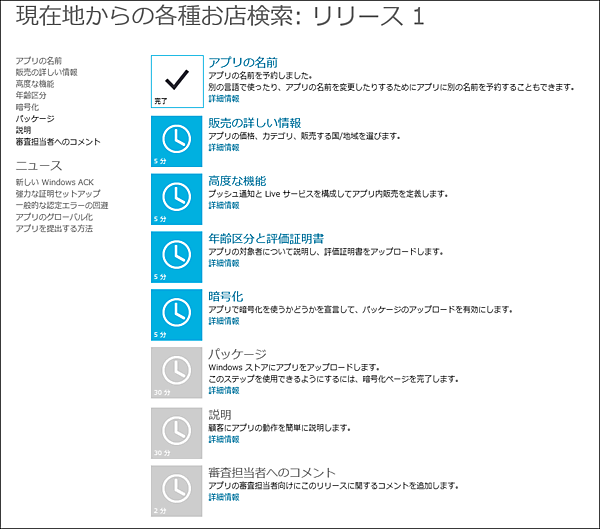
図10から「編集」をクリックします。図11の画面になります。
- この記事のキーワード