Socket.IOのインストール
Socket.IOのインストール
先ほどのNode.jsのWebサーバを拡張してSocket.IOを使ったリアルタイムなチャットアプリを作成します。Socket.IOは双方向通信用のプロトコルであるWebSocketを、ブラウザに依存せず、違いを吸収するため使うモジュールとここでは覚えておいてください。まずは作ったアプリにSocket.IOのモジュールを追加します。
pi@raspberry ~/work/sample $ npm install socket.io現時点ではv0.9.16がインストールされました。
チャットアプリの作成
チャットアプリ作成のため、下記ファイルを作成・修正します(下記コードはここからダウンロードできます)
- app.js
- views/index.ejs
- public/javascripts/chat.js
動作確認
先ほどと同じように実行して、2つ以上のブラウザからアクセスしてみてください。
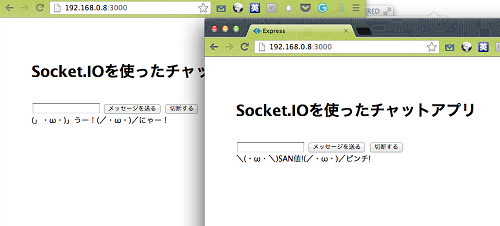
pi@raspberry ~/work/sample $ node app.jsこれで、テキストを入力してメッセージを送りあうことができます。しかもリアルタイムにやりとりできます。

図2: 2つのブラウザでチャットしているところ
まとめ
最近流行りのNode.jsをRaspberry Pi上で動かしてみました。実際、動いているのは普通のDebian Linuxですから特に難しいことはありません。ちょっと違うのは、このサーバが手元にある小型な機械で動いているところでしょうか。
続いてこのNode.jsをベースとした、Raspberry Piならではのプロトタイピングとして「独立稼働サーバ」を作った例を解説します。また、さらにそれを応用したカーナビゲーションのプロトタイプを紹介したいと思います。
ここまで説明したNode.jsとRaspberry Piの小型持ち運び可能というメリットを活かして、独立稼働型のモバイルサーバを作ってみました。その概要を説明し、Raspberry Piの可能性を考えてみます。
モバイルサーバ化のための準備
まず、モバイルサーバ化して何をするか?を考えます。単にRaspberry Piをモバイルサーバにしてもただのサーバです、今回はここにハードウェアの連携機能を付け加えてみます。Raspberry Piは外部シリアル通信が利用できるので、それを使ってハードウェアと接続できます。今回、外部にセンサーを接続することを考えました。また、独立稼働させるには有線LANではなく無線系のネットワークも必要になりますし、電源もバッテリ駆動とします。今回作るものを整理すると以下のようになります。
- Raspberry Piとハードを連携させる(シリアル通信)
- ネットワークには無線系が必要
- 独立稼働にするためにバッテリ稼働させる
では順に説明していきます。
Raspberry PiでNode.jsを使ったシリアル通信
今回シリアル通信する対象としてArduinoを使いました。PCでもなんでもいいのですが、せっかくなのでLEDを点灯させようと思います。ArduinoはPCと接続するUSBケーブルがUSBシリアルになっていますので、これをそのまま使うことができます。
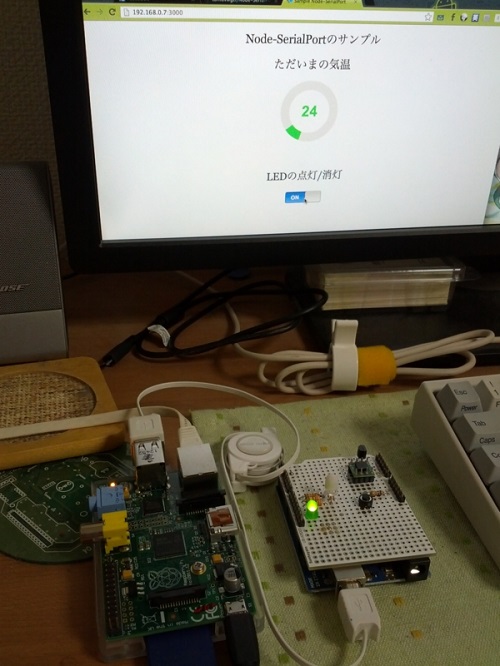
Node.jsでのシリアル通信には、node-serialportを使うことでRaspberry PiとArduinoをNode.jsサーバを介して通信できるようになります。JavaScriptの知識だけでハードウェア制御できてしまうのでかなり便利です。写真1はArduino上のLEDを、ブラウザで制御できるようにしたものです。ここでは、Node.jsサーバにSocket.IOを組み込むことで、ブラウザの操作でArduino上のLEDをリアルタイムで変化させることができるようになります。

写真1: Raspberry PiからArduinoボード上のLEDを制御
無線系のネットワークを用意する
無線LANでもいいのですが、モバイルサーバなので3Gネットワークを使ってみましょう。今回はUSB通信モジュールを使ってネットワーク接続します。参考にしたのは「Akagawa Multimedia Laboratory」のサイトです。このサイトにもありますが、USB通信モジュールはRaspberry PiのUSB電源供給では足らないようなので、セルフパワーが必要になります。筆者が試してみてもバスパワーではUSB通信モジュールは動きませんでした。
バッテリを用意する
前述の理由もあり、Raspberry Piの電源としてもバッテリが必要なため、セルフパワー対応のUSBハブを購入し、2口のUSB電源供給を持つモバイルバッテリを用意しました。モバイルバッテリが本体より大きくなるというモバイルらしくない仕様になってしまいましたが……
サーバとして稼働させる
さて準備が整ったので、サーバとして構築します。しかしここで問題があります。今までの流れでわかるかもしれませんが、Raspberry Piはサーバとして稼働しているため、サーバ用のURLアドレスがわからないとブラウザなどのクライアントからアクセスできません。通常のXi契約ではグローバルIPアドレスが割り当てられますが、固定アドレスではなく接続の度に変更される可能性があり、サーバ用のURLアドレスとしては使用できません。
そこで今回は、筆者の所属先であるフリービットの仮想IPv6技術Emotion Linkを使用します。この技術は簡単に言えば、IPv6 over IPv4トンネリングを使うことで、機器にIPv6アドレスを割り当ててアクセス可能にする仕組みです。このためにRaspberry Piには弊社のELスタックというソフトウェアを組み込みます。ELスタックはIPv6経由で来たパケットをNode.jsが動作する3000ポートにポートフォワードします。これで3Gネットワークであっても固定のIPv6アドレス経由でアクセスできるようになりました。
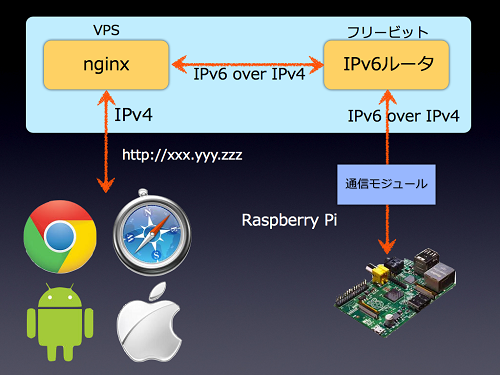
ところがまだ課題があります。アクセスする側のクライアントもIPv6でないとIPv6のサーバにアクセスできません。そのため、図3のようにVPS上にリバースプロキシを用意し、IPv6とIPv4の相互変換を行うことで解決します(リバースプロキシにはWebSocketに対応したnginx1.3.13を使用)。

図3: クライアントとサーバのアクセス経路
これでAndroidやiPhoneなどのIPv4しか動作しない機器からも、Raspberry Piにアクセス可能になりました。ついに独立稼働モバイルサーバの完成です。あなたがRaspberry Piをどこへ持って行こうとも、VPSに割り当てたURL経由でモバイルサーバへアクセスすることが可能です。
ハードウェアを接続して稼働させた状態が写真2になります。このシステムは一つの可能性を示しています。通常はクライアントがセンサー情報などをサーバへ送信するのですが、このシステムではサーバであるRaspberry Piにセンサーを接続することで、接続してきたクライアントへセンサー情報をpush配信する仕組みが実現できるというわけです。

写真2: Raspberry Piをバッテリ駆動にしてモバイルサーバに
- この記事のキーワード

























