App Engineから読み取ったデータの書き込みと、スプレッドシートのUIで表示する処理(3ページ目)
ここではActivewidgetsを使用したグリッド表示について紹介しましたが、もちろんグリッド表示をサポートしているJavaScriptライブラリは他に幾つもあります。例えばjQueryの追加プラグインとして公開されているものもありますが、ここではその中からParamQuery gridを紹介します。

ParamQuery gridはオープンソースのjQuery グリッドプラグインで、Ajaxアプリケーションで表データの表示や更新処理などで使用することができます。メモリの効率的使用と仮想表示のアーキテクチャを使用して百万のレコードでも10レコードの場合と同様のパフォーマンスを得ることができ、大量データの高速表示で威力を発揮します。

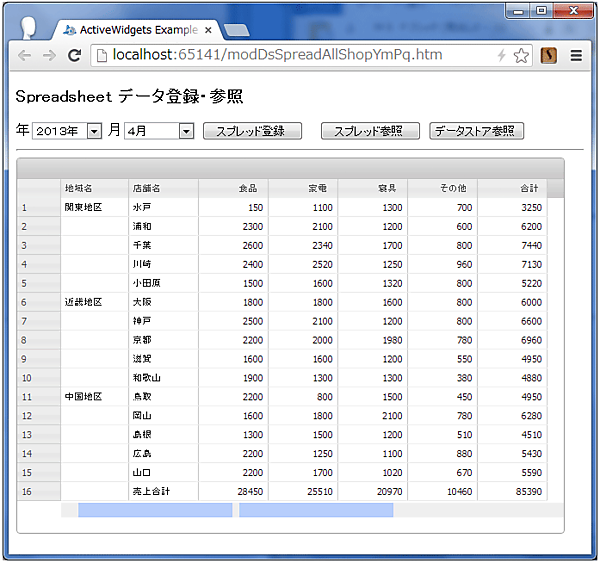
図8はParamQuery gridを使用したスプレッドデータの登録・表示画面で、画面操作等は3の「DriveおよびDatastoreのスプレッドデータをUI表示する」で見てきたActiveWidgetsを使用したケースと全く同じです。
リスト5 ParamQuery gridを使用したSpreadsheetデータの登録・参照(modDsSpreadAllShopYmPq.htm)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title> modDsSpreadAllShopYmPq </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/themes/base/jquery-ui.css" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/jquery-ui.min.js"></script>
<link rel="stylesheet" href="../css/pqgrid.min.css" />
<script type="text/javascript" src="../js/pqgrid.min.js"></script>
<script type="text/javascript">
$(function() {
$("#addDs").click(function() { //(1)スプレッド登録
$("#dsp").html("<div id='stat'></div>")
var query = {};
query["mode"] = "addspreadallshoptodsym";
query["sheet"] = $("#year").val() + $("#month").val();
$.post("/spread", query, function(res) {
$("#stat").text(res);
});
});
$("#revSp").click(function() { //(2)ドライブのスプレッドデータ参照
getdata("getspreadallshopym");
});
$("#revDs").click(function() { //(3)Datastoreのスプレッドデータ参照
getdata("getdsallshopym");
});
function getdata(mode) { //(4)参照処理関数
$("#dsp").html("<div id='sgrid'></div>")
var query = {};
query["mode"] = mode;
query["sheet"] = $("#year").val() + $("#month").val();
$.get("/spread", query, function(resp) { //(5)
var r = $.parseJSON(resp);
var rows = 16;
var cols = 7;
var data = new Array(rows);
for (j = 0; j < rows; j++) {
data[j] = new Array(cols); //(6)表示データ格納用に2次元配列生成
}
data[0][0] = "関東地区";
data[5][0] = "近畿地区";
data[10][0] = "中国地区";
if (mode == "getspreadallshopym") { //(7)Driveスプレッドデータの配列セット
for (var i = 0; i < r.wsdat.length ; i++) {
var idat = r.wsdat[i].cdat.split(","); //(8)
for (var j = 0; j < idat.length; j++) {
var vdat = idat[j].split(":")[1]; //(9)
data[i][j+1] = vdat; //(10)
}
}
} else if (mode == "getdsallshopym") { //(11)Datastore格納スプレッドの配列セット
data[15][1] = "売上合計";
for (var i = 0; i < r.length; i++) {
var rtotal = 0;
for (var j = 0; j < r[i].length; j++) {
if (j > 0) {
rtotal += parseInt(r[i][j]); //(11) 行合計の加算
}
data[i][j+1] = r[i][j]; //(12)セル値の配列セット
}
data[i][j+1] = rtotal; //(13)行合計の集計値セット
}
for (var i = 2; i < cols; i++) { //(14)列合計値の計算
var ctotal = 0;
for (var j = 0; j < rows - 1 ;j++) {
ctotal += parseInt(data[j][i]);
}
data[rows - 1][i] = ctotal; //(15)列合計の集計値セット
}
}
var obj = {};
obj.width = 635; //(16)
obj.height = 435;
obj.colModel = [{title:"地域名", width:80, dataType:"string"}, //(17)
{title:"店舗名", width:80, dataType:"string"},
{title:"食品 ", width:80, dataType:"integer", align:"right"},
{title:"家電 ", width:80, dataType:"integer", align:"right"},
{title:"寝具 ", width:80, dataType:"integer", align:"right"},
{title:"その他 ", width:80, dataType:"integer", align:"right"},
{title:"合計", width:80, dataType:"integer", align:"right"}];
obj.dataModel = {data:data};
$("#sgrid").pqGrid(obj); //(18)レンダリング
});
}
});
</script>
</head>
<body>
<h3>Spreadsheet データ登録・参照</h3>
年<select id="year">
<option value="">=年選択=</option>
<option value="2013">2013年</option>
<option value="2012">2012年</option>
<option value="2011">2011年</option>
</select>
月<select id="month">
<option value="">=月選択=</option>
<option value="01">1月</option>
<option value="02">2月</option>
<option value="03">3月</option>
<option value="04">4月</option>
<option value="05">5月</option>
<option value="06">6月</option>
<option value="07">7月</option>
<option value="08">8月</option>
<option value="09">9月</option>
<option value="10">10月</option>
<option value="11">11月</option>
<option value="12">12月</option>
</select>
<input type="button" id="addDs" value=" スプレッド登録 " />
<input type="button" id="revSp" value=" スプレッド参照 " />
<input type="button" id="revDs" value="データストア参照 " />
<hr />
<div id="dsp"></div>
</body>
</html>
リスト5は、図8の画面表示と操作を行うParamQuery gridを使用した場合のWebクライアントコードです。リスト5での処理の流れは、(1)から(15)までActiveWidgetsを使用したリスト4の場合と同じで(16)から後の部分だけが異なっています。
(16)ではスプレッドの表示サイズ、(17)以下では各列のタイトルと表示書式を指定し、(18)の.pqGrid関数でレンダリングを行っています。
今回紹介したActiveWidgetとParamQueryの両方ともパラメータ指定で、グリッドのセルを表示オンリーから編集可能に設定することができ、Excelと同様にグリッドのセル単位で表示データの編集を行うこともできるようになっています。もちろん編集済みのデータをDatastoreに再登録する形でスプレッドデータの更新処理を行うことも可能です。
今回はDrive上スプレッドデータのDatastore書き込みと、スプレッドシート風の画面表示について見てきました。次回は連載最終回となりますが、これまでとは逆の流れで、Datastoreに書き込まれたスプレッドデータを読み取ってDrive上のSpreadsheet上に再現する処理、およびこれまで見てみたDrive上のスプレッドデータのDatastore書き込みを自動化する処理について見ていきます。
※サンプルサイトでの操作では、特に最初の参照などで時間がかかる場合がありますが、これはApp Engineインスタンス初期起動等での時間消費と考えられます。
- この記事のキーワード





























