はじめに
今回から10回にわたって、Windows ストア・アプリの解説を紹介していきます。メインに扱うのは、音声機能です。
Windows 8.1のWinRT APIでは、Speech用のAPIが追加されましたので、キャラクターに音声を喋らすことができます。この音声機能を使うと、また違った雰囲気のWindowsストア・アプリを作成できます。どこで、どのように音声機能を使用するか、といった方法をメインに解説していきたいと思います。
今回の開発環境は下記となります。
Windows 8.1(日本語版)Enterprize+Visual Studio 2013 Ultimate。
筆者はWindows ストア・アプリに用意されているテンプレートは全く使用しないので、その場合は、Visual Studio 2012とVisual Studio 2013との間で大幅なコード変更はありません。細かな点での変更点は、逐次解説の中で触れています。
また、今回のアプリでは「@IT」で行われたコンテスト応募作品のため、コンテストのイメージキャラクターである「今出しょう子」を使用しています。紹介するサンプルはコンテストに応募したアプリのため、上記キャラクターの使用条件をクリアしていますが、それ以外の目的では使用できないため、ご注意ください。
このアプリについて
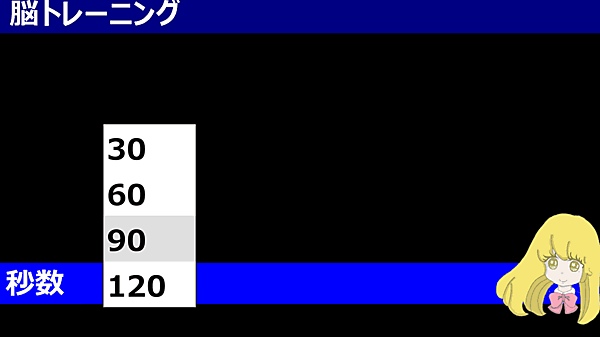
今回のアプリは、マウスの右クリックで表示されるアプリケーションバー内の秒数選択ボックスで秒数を選択します(図1)。
秒数を選択したら、アプリケーションバーを閉じて[開始]ボタンをタップします。すると1から30までの数字がランダムに表示されます(図2)。
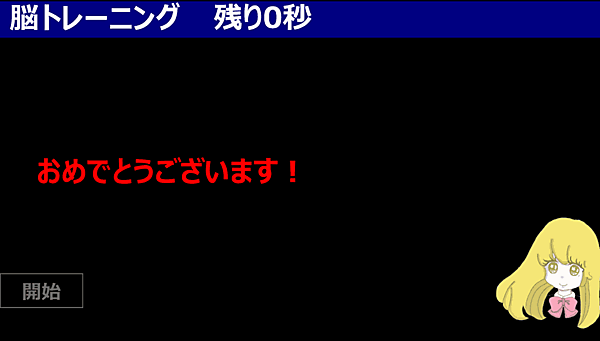
指定した秒数以内に1から30までの数字を順番にタップしていきます。順番を間違えるとエラー音がなります。指定した秒数内にクリアできると、画面上のキャラクターが「おめでとうございます。時間内にクリアできました。」と音声で喋ります(図3)。
クリアできなかった場合は「残念。時間内にクリアできませんでした。」と喋ります。再度挑戦する場合はマウスの右クリックで表示されるアプリケーションバーから秒数を選択して[開始]ボタンをタップしてください。
プロジェクトの作成
VS 2013のメニューから[ファイル]−[新規作成]−[プロジェクト]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「RandomNumber.xaml」という名前を付けています。
ソリューション・エクスプローラー内にImageというフォルダを作成し、キャラクターの画像を1枚(PNG画像)配置しています。またWAVというフォルダ内には、間違った数値をタップした時に鳴らすエラー音となる「.wav」ファイルを配置しています。
コントロールのレイアウト
ツールボックスからデザイン画面上に、ツールボックスから各コントロールを配置します。
書き出されるXAMLコードはリスト1のようになります。
リスト1 書き出されたXAMLコード(MainPage.xaml)
(1)Page.Resourcesプロパティ要素内に、Key名「GridViewTemplate」のDataTemplate要素を配置します。その子要素としてBorder要素を配置し、枠線の幅(BorderThickness)に「1」、枠線の色(BorderBrush)に「White」を指定します。
そのBorder要素の子要素として、TextBlock要素を配置し、Textプロパティに「乱数」をバインディングしておきます。「乱数」はVBコード内のクラスで定義するプロパティ名です(後述)。
(2)Grid要素全体をViewBox要素で囲みます。ViewBox要素は、伸縮およびスケーリングを実行して単一の子を使用可能な領域全体に引き伸ばすことができるコンテンツ・デコレータを定義します。
(3)Grid要素の背景色(Backbround)を「Black」とします。
(4)StackPanel要素を配置し、Orientationプロパティに「Horizontal」を指定して、オブジェクトのスタック方向を水平方向とします。その子要素として、タイトルを表示するTextBlock要素を配置します。
次に経過する秒数を表示するため、「timeTextBlock」という名前のTextBlockを配置します。次に、キャラクターが音声を発生するために必要な、「syokoMediaElement」という名前のMediaElement要素を配置します。
(5)名前が「GridView1」というGridView要素を配置し、ItemTemplateプロパティにStaticResourceを用いて(1)で定義しておいた、「GridViewTemplate」を参照させます。
(6)エラー音を鳴らすための、名前が「MediaElement1」というMediaElement要素を配置します。SourceプロパティにWAVフォルダ内の「.wav」ファイルを指定しています。
(7)ランダムに配置された数値をタップした場合の、その選択した数値を表示させておくための、名前が「dummyTextBox」というTextBox要素を配置しておきます。但し、このコントロールは非表示にしておきます。
(8)[開始]ボタンとなる、名前が「StartButton」というButton要素を配置しておきます。最初の状態では、使用を不可としています。
(9)アプリケーションバーとなるAppBar要素を配置し、背景色(Background)に「Blue」を指定します。その子要素として、StackPanel要素を配置します。Orientationプロパティには「Horizontal」を指定して、オブジェクトのスタック方向を水平方向とします。その子要素として「秒数」という項目名を表示する、TextBlock要素を配置します。次に秒数を選択させるために名前が「ComboBox1」というComboBox要素を配置し、ComboBoxItem要素を追加して「30」から「60」までの数値を「30」刻みで表示させておきます。このComboBoxItem要素の設定は、ComboBoxコントロールのプロパティの[共通]パネル内にある、Items(コレクション)の横に表示されている[・・・]ボタンをタップすることで設定することができます。
(10)キャラクターを表示させるためのImage要素を配置しています。
(11)結果によってメッセージを表示させるための、名前が「messageTextBlock」というTextBlock要素を配置しています。最初の状態では非表示としておきます。
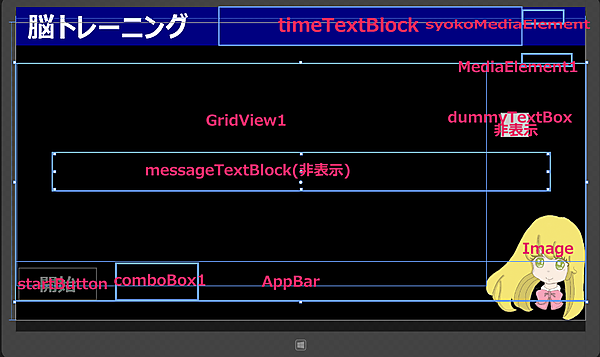
以上、全てをレイアウトしたのが図4になります。
<Page
x:Class="RandomNumbers.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:RandomNumbers"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>■(1)
<DataTemplate x:Key="GridViewTemplate">■(1)
<Border BorderThickness="1" BorderBrush="White">■(1)
<TextBlock Text="{Binding 乱数}" FontFamily="Global User Interface" FontSize="72" FontWeight="Bold" Width="120" Height="120" Padding="10" VerticalAlignment="Center" TextAlignment="Center" />■(1)
</Border>■(1)
</DataTemplate>■(1)
</Page.Resources>■(1)
<Viewbox>■(2)
<Grid Background="Black">■(3)
<StackPanel HorizontalAlignment="Left" Height="100" VerticalAlignment="Top" Width="1481" Background="Navy" Margin="0,-41,0,0" Orientation="Horizontal">■(4)
<TextBlock HorizontalAlignment="Left" Height="97" Margin="30,0,0,0" TextWrapping="Wrap" Text="脳トレーニング" Width="500" FontFamily="Meiryo UI" FontSize="72" FontWeight="Bold"/>■(4)
<TextBlock x:Name="timeTextBlock" Height="99" TextWrapping="Wrap" VerticalAlignment="Top" Width="784" FontFamily="Meiryo UI" FontSize="72" FontWeight="Bold"/>■(4)
<MediaElement x:Name="syokoMediaElement" Height="31" Margin="0,8,0,0" VerticalAlignment="Top" Width="91"/>■(4)
</StackPanel>■(4)
<GridView x:Name="GridView1" HorizontalAlignment="Left" Height="577" Margin="3,107,0,0" VerticalAlignment="Top" Width="1220" ItemTemplate="{StaticResource GridViewTemplate}"/>■(5)
<MediaElement x:Name="MediaElement1" HorizontalAlignment="Left" Height="32" Margin="1233,70,0,0" VerticalAlignment="Top" Width="123" AutoPlay="False" Source="WAV/pi1.wav"/>■(6)
<TextBox x:Name="dummyTextBox" HorizontalAlignment="Left" Height="63" Margin="1261,234,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="73" Visibility="Collapsed"/>■(7)
<Button Content="開始" HorizontalAlignment="Left" Height="91" Margin="3,634,0,-41" VerticalAlignment="Top" Width="210" x:Name="StartButton" FontFamily="Meiryo UI" FontSize="48" IsEnabled="False"/>■(8)
<AppBar Height="101" Margin="0,621,0,-38" VerticalAlignment="Top" Background="Blue">■(9)
<StackPanel Orientation="Horizontal">■(9)
<TextBlock Text="秒数" Width="238" FontFamily="Meiryo UI" FontSize="72" Margin="20,0,0,0" FontWeight="Bold"/>■(9)
<ComboBox x:Name="ComboBox1" Width="230" FontFamily="Meiryo UI" FontSize="72" FontWeight="Bold">■(9)
<ComboBoxItem Content="30"/>■(9)
<ComboBoxItem Content="60"/>■(9)
<ComboBoxItem Content="90"/>■(9)
<ComboBoxItem Content="120"/>■(9)
</ComboBox>■(9)
</StackPanel>■(9)
</AppBar>■(9)
<Image HorizontalAlignment="Left" Height="273" Margin="1223,500,0,0" VerticalAlignment="Top" Width="258" Source="Image/syoko5.png"/>■(10)
<TextBlock x:Name="messageTextBlock" Height="100" Margin="96,337,93,336" FontFamily="Meiryo UI" FontSize="72" FontWeight="Bold" Foreground="Red" Visibility="Collapsed"/>■(11)
</Grid>■(3)
</Viewbox>■(2)
</Page>
次に、ソリューション・エクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト2のコードを記述します。
- この記事のキーワード